如何利用Chart.js创建动态折线图?
- 行业动态
- 2024-12-18
- 2
# ChartJS动态折线图

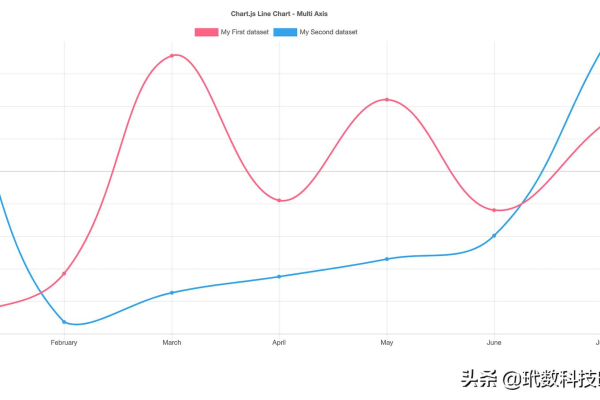
在数据可视化中,动态折线图是一种非常直观且常用的图表类型,它能够实时展示数据的变化趋势,帮助用户快速理解数据背后的信息,本文将详细介绍如何使用Chart.js库来创建和更新一个动态折线图。
## 一、准备工作
在使用Chart.js之前,我们需要确保已经引入了该库,可以通过CDN方式直接在HTML文件中引用:
“`html
“`
我们需要在HTML中创建一个` `元素,用于绘制图表:
“`html
“`
## 二、基本折线图的创建
我们来看一下如何使用Chart.js创建一个基本的静态折线图,下面是一个简单的示例代码:
“`javascript
// 获取canvas上下文
var ctx = document.getElementById(‘myChart’).getContext(‘2d’);
// 定义图表配置项
var config = {
type: ‘line’, // 图表类型为折线图
data: {
labels: [‘一月’, ‘二月’, ‘三月’, ‘四月’, ‘五月’], // X轴标签
datasets: [{
label: ‘销售额’, // 数据集名称
data: [10, 20, 30, 40, 50], // 数据集数据
borderColor: ‘rgba(75, 192, 192, 1)’, // 线条颜色
fill: false, // 是否填充区域
tension: 0.1 // 曲线平滑度
}]
},
options: {
scales: {
y: {
beginAtZero: true // Y轴从零开始
}
}
}
};
// 创建图表实例
var myChart = new Chart(ctx, config);
“`
上述代码将在页面上显示一个简单的折线图,横坐标为月份,纵坐标为销售额。
## 三、实现动态更新
为了实现动态更新,我们可以使用JavaScript定时器(如`setInterval`)来定期更新图表的数据,以下是一个完整的示例,展示了如何每秒更新一次数据:
“`html
Chart.js 动态折线图
“`
在这个示例中,我们使用了`setInterval`函数每秒调用一次`updateChart`函数,`updateChart`函数会向图表中添加一个新的时间戳作为X轴标签,并生成一个随机数作为新的数据点,然后调用`myChart.update()`方法来重新渲染图表,从而实现动态更新的效果。
## 四、优化与扩展
### 1. 数据预加载与动画效果
为了避免图表在首次加载时出现闪烁现象,可以在初始化时预先加载一定量的数据,可以通过调整`animation`选项来控制图表的动画效果,例如禁用动画以提高性能:
“`javascript
options: {
animation: {
duration: 0 // 禁用动画
},
hover: {
animationDuration: 0 // 禁用悬停时的动画
},
responsive: true,
maintainAspectRatio: false,
scales: {
y: {
beginAtZero: true
}
}
“`
### 2. 多条折线的支持
如果需要在同一个图表中展示多条折线,可以在`datasets`数组中添加多个数据集,每个数据集可以有不同的颜色和标签:
“`javascript
data: {
labels: [‘一月’, ‘二月’, ‘三月’, ‘四月’, ‘五月’],
datasets: [{
label: ‘销售额’,
data: [10, 20, 30, 40, 50],
borderColor: ‘rgba(75, 192, 192, 1)’,
fill: false,
tension: 0.1
}, {
label: ‘利润’,
data: [5, 15, 25, 35, 45],
borderColor: ‘rgba(255, 99, 132, 1)’,
fill: false,
tension: 0.1
}]
“`
### 3. 清除旧数据
为了防止内存泄漏或性能问题,当不再需要旧数据时,应及时清除,可以使用以下方法清空图表数据:
“`javascript
function clearChart() {
myChart.data.labels = [];
myChart.data.datasets.forEach((dataset) => {
dataset.data = [];
});
myChart.update();
“`
## 五、常见问题解答(FAQs)
### 1. 如何更改折线的颜色?
答:可以通过修改`borderColor`属性来更改折线的颜色。
“`javascript
borderColor: ‘rgba(255, 99, 132, 1)’ // 红色
“`
也可以使用十六进制颜色码或其他颜色表示法。
### 2. 如何添加工具提示?
答:Chart.js默认支持工具提示功能,只需确保`options`中的`tooltips`设置为`true`即可:
“`javascript
options: {
tooltips: {
enabled: true // 启用工具提示
}
“`
还可以自定义工具提示的样式和内容。
### 3. 如何下载或保存生成的图表?
答:Chart.js本身不提供直接保存图表的功能,但可以将图表导出为图像格式(如PNG),可以使用`html2canvas`库来实现这一点:
“`html
保存为图片
“`
点击按钮后,会将当前图表保存为名为`chart.png`的图片文件。
各位小伙伴们,我刚刚为大家分享了有关“chartjs动态折线图”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371510.html