为什么Checkbox.js无法进行编辑操作?
- 行业动态
- 2024-12-17
- 2
理解与应用

在Web开发中,复选框(checkbox)是一种常见的表单元素,用于让用户选择多个选项,在某些情况下,我们可能需要使复选框成为不可编辑的状态,本文将探讨如何实现这一目标,并解释其背后的原理和应用场景。
什么是不可编辑的复选框?
不可编辑的复选框是指用户无法通过点击来改变其状态的复选框,这种复选框通常用于以下几种情况:
1、只读模式:当表单处于只读模式时,所有输入字段都应该是只读的,包括复选框。
2、权限控制:在某些系统中,只有特定角色的用户才能修改某些设置或选项。
3、数据展示:有时我们需要展示一些数据,但不希望用户能够修改这些数据。
如何实现不可编辑的复选框?
HTML属性
最直接的方法是使用HTML的disabled属性,当一个复选框被设置为disabled时,它将变为灰色,并且用户无法与其交互。
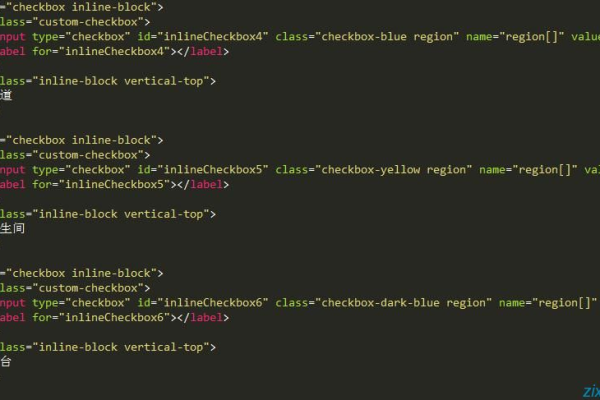
<input type="checkbox" id="myCheckbox" disabled>
CSS样式
另一种方法是使用CSS来禁用复选框,虽然这种方法不会阻止用户通过JavaScript或其他方式更改复选框的状态,但它可以视觉上使其看起来像是禁用的。
/* 隐藏原生复选框 */
input[type="checkbox"] {
display: none;
}
/* 创建一个假的复选框 */
input[type="checkbox"] + label {
cursor: not-allowed;
color: #aaa; /* 灰色表示不可用 */
}JavaScript控制
如果你需要更复杂的逻辑来判断何时启用或禁用复选框,可以使用JavaScript来实现,你可以根据用户的选择或其他条件动态地添加或移除disabled属性。
document.getElementById('myCheckbox').disabled = true; // 禁用复选框
document.getElementById('myCheckbox').disabled = false; // 启用复选框表格示例
下表展示了不同方法实现的不可编辑复选框的效果:
| 方法 | HTML代码 | CSS代码 | JavaScript代码 | 结果 |
| disabled属性 | 复选框变为灰色且不可点击 | |||
| CSS样式 | Option | input[type="checkbox"] { display: none; } input[type="checkbox"] + label { cursor: not-allowed; color: #aaa; } | 复选框隐藏,标签变为灰色且不可点击 | |
| JavaScript控制 | document.getElementById('myCheckbox').disabled = true; | 复选框变为灰色且不可点击 |
相关问答FAQs
Q1: 如何确保复选框在任何情况下都是不可编辑的?
A1: 要确保复选框在任何情况下都是不可编辑的,建议同时使用HTML的disabled属性和CSS样式,这样可以防止用户通过直接操作DOM元素来绕过禁用状态,还可以结合JavaScript进行额外的检查和控制。
Q2: 为什么有时候即使设置了disabled属性,复选框仍然可以被选中?
A2: 如果复选框仍然可以被选中,可能是因为你的浏览器缓存了旧的样式或者脚本没有正确加载,请尝试清除浏览器缓存并重新加载页面,确保你的JavaScript代码没有错误,并且正确地设置了复选框的disabled属性。
以上内容就是解答有关“checkboxjs不可编辑”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371498.html