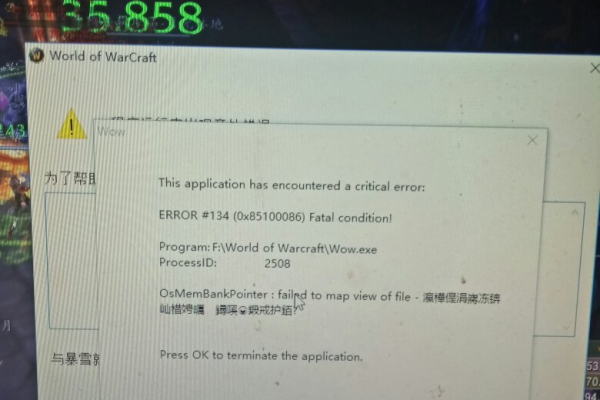
魔兽报错 内存不足
- 行业动态
- 2024-03-22
- 2
《魔兽世界》是一款深受玩家喜爱的经典大型多人在线角色扮演游戏(MMORPG),在游戏过程中,不少玩家会遇到“内存不足”的报错问题,这种情况通常会导致游戏卡顿、延迟甚至直接崩溃,影响玩家的游戏体验,下面我将针对这一现象,详细分析可能的原因及相应的解决办法。
我们需要了解“内存不足”的原因,在《魔兽世界》中,内存不足主要有以下几种可能:
1、系统内存不足:当电脑的物理内存(RAM)不足时,会导致游戏无法正常运行,尤其是在运行大型应用程序、多任务处理时,内存资源更容易出现紧张。
2、虚拟内存不足:虚拟内存是操作系统为弥补物理内存不足而设置的一种内存交换技术,如果虚拟内存设置不当或不足,也会导致游戏出现内存不足的报错。
3、游戏缓存过多:长时间运行游戏会产生大量缓存文件,占用大量内存空间,如果缓存文件过多,可能会导致内存不足。
4、驱动程序过时:显卡驱动程序是游戏运行的重要组件,过时的驱动程序可能导致游戏无法充分利用内存资源,从而出现内存不足的问题。
5、干扰或反面软件:干扰和反面软件会占用电脑内存,影响游戏正常运行。

针对以上原因,我们可以采取以下措施解决内存不足的问题:
1、增加物理内存:如果条件允许,可以考虑为电脑升级内存,增加内存容量可以有效解决内存不足的问题。
2、优化虚拟内存设置:在控制面板中,找到“系统”并点击“高级系统设置”,在“性能”一栏点击“设置”,然后在“高级”选项卡中点击“虚拟内存”更改,将虚拟内存设置为物理内存的1.5倍左右,通常可以满足游戏需求。
3、清理游戏缓存:定期清理游戏缓存文件,可以释放内存空间,在《魔兽世界》的安装目录下,找到“WDB”文件夹,将其中的文件删除即可。
4、更新显卡驱动:前往显卡制造商官网下载并安装最新的显卡驱动程序,确保游戏可以充分利用内存资源。

5、查杀干扰和反面软件:使用杀毒软件对电脑进行全盘扫描,清除干扰和反面软件,确保电脑内存不被占用。
以下方法也可以帮助缓解内存不足的问题:
1、关闭不必要的后台程序:在玩游戏时,关闭不必要的后台程序,释放内存资源。
2、使用游戏加速器:游戏加速器可以提高游戏运行速度,减少内存占用。
3、优化电脑系统:定期进行系统优化,清理垃圾文件,整理磁盘碎片,提高系统运行速度。

4、调整游戏画质:适当降低游戏画质,可以减少内存占用。
5、重新安装游戏:如果以上方法都无法解决问题,可以尝试重新安装游戏,以消除游戏文件损坏导致的内存不足问题。
《魔兽世界》内存不足的问题有多种原因和解决方法,通过分析问题原因,采取相应措施,相信可以解决大部分内存不足的问题,让玩家重新享受流畅的游戏体验。