cad2014报错c
- 行业动态
- 2024-03-22
- 3
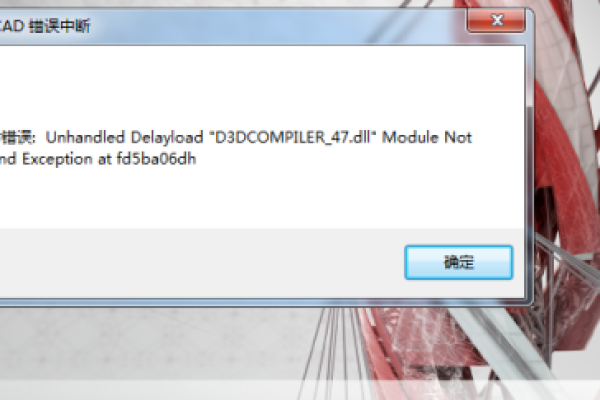
AutoCAD 2014 报错 "C" 可能是由多种原因引起的,解决这个问题需要一步步排查,以下是对可能出现的问题及解决方案的详细描述。
我们需要明确报错 "C" 的具体表现形式,通常情况下,这个错误可能是由于以下几种原因导致的:
1、注册表问题
AutoCAD 在启动或运行过程中需要访问注册表,如果注册表出现问题,可能会导致软件报错,以下是针对注册表问题的解决方案:
打开“运行”对话框(按 Win + R 键),输入 regedit 并按回车键,打开注册表编辑器。
在注册表编辑器中,展开以下路径:HKEY_CURRENT_USERSoftwareAutodeskAutoCADR19.1
找到与 AutoCAD 2014 相关的键值,右键点击并选择“导出”,将注册表备份到安全的位置。
接着,右键点击该键值,选择“删除”,删除与 AutoCAD 2014 相关的注册表项。
重新启动 AutoCAD 2014,软件会重新创建注册表项。
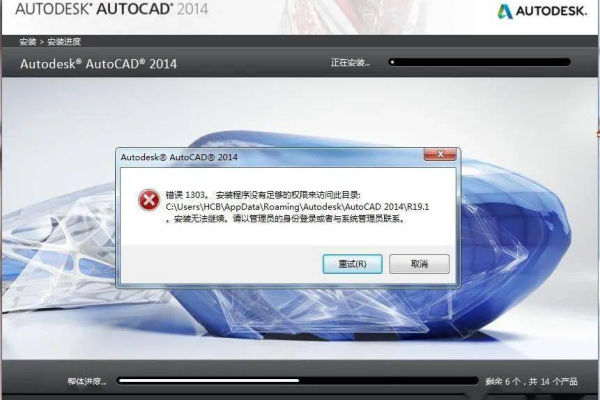
2、系统权限问题

AutoCAD 2014 在安装或运行过程中可能需要特定的系统权限,如果权限不足,可能会导致报错,以下是如何解决系统权限问题的方法:
以管理员身份运行 AutoCAD 2014,右键点击 AutoCAD 2014 的快捷方式,选择“以管理员身份运行”。
如果问题依然存在,可以尝试更改 AutoCAD 2014 安装目录的权限,右键点击安装目录,选择“属性”,切换到“安全”选项卡,点击“编辑”,为当前用户或管理员用户赋予完全控制权限。
3、软件冲突
某些软件可能与 AutoCAD 2014 冲突,导致报错,以下是解决软件冲突的方法:
卸载最近安装的软件,尤其是与 AutoCAD 2014 有潜在冲突的软件,如其他版本的 AutoCAD 或绘图软件。
使用 Windows 的“系统配置实用程序”来诊断软件冲突,打开“运行”对话框,输入 msconfig 并按回车键,在“启动”选项卡中禁用一些不必要启动的软件。

4、驱动程序问题
显卡驱动程序不兼容或损坏可能导致 AutoCAD 2014 报错,以下是解决驱动程序问题的方法:
更新显卡驱动程序,访问显卡制造商的官方网站,下载并安装最新的驱动程序。
如果更新驱动程序后问题依然存在,可以尝试回滚到之前的驱动程序版本。
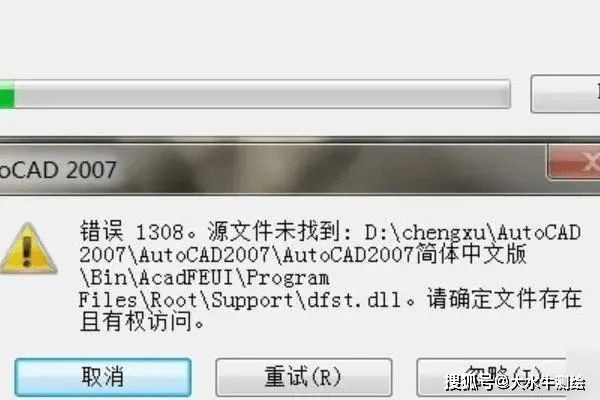
5、文件损坏
AutoCAD 2014 相关的文件可能损坏,导致报错,以下是如何修复文件损坏的方法:
使用 AutoCAD 2014 的修复功能,打开命令行,输入 audit 并按回车键,选择需要修复的文件,软件将自动进行修复。

如果无法修复,可以尝试重新安装 AutoCAD 2014。
6、系统问题
操作系统的问题也可能导致 AutoCAD 2014 报错,以下是一些解决系统问题的方法:
确保操作系统更新到最新版本,打开“控制面板”,选择“Windows 更新”,检查并安装最新的更新。
运行系统文件检查器,打开“运行”对话框,输入 sfc /scannow 并按回车键,让系统自动修复损坏的文件。
AutoCAD 2014 报错 "C" 可以由多种原因引起,通过以上方法,可以逐一排查并解决问题,如果在尝试了所有方法后问题仍然存在,建议联系 AutoCAD 官方技术支持寻求帮助,希望以上内容能帮助您解决问题。