如何在Chrome扩展中运行JavaScript代码?
- 行业动态
- 2024-12-17
- 2
Chrome 扩展的基本结构

Chrome 扩展通常由以下几个主要部分组成:
manifest.json:这是扩展的配置文件,定义了扩展的基本信息和权限。
背景脚本(background script):在后台持续运行,可以用来处理一些长期任务。
内容脚本(content script):注入到网页中运行,可以操作网页的内容。
弹出式页面(popup):点击扩展图标时显示的页面。
选项页面(options page):用于提供用户配置选项。
运行 JavaScript 的位置
| 扩展部分 | 描述 | 是否可以运行 JavaScript |
| 背景脚本 | 后台运行 | 是 |
| 内容脚本 | 注入网页 | 是 |
| 弹出式页面 | 点击图标显示 | 是 |
| 选项页面 | 用户配置 | 是 |
背景脚本运行 JavaScript
背景脚本在manifest.json 中通过background 字段指定。
"background": {
"scripts": ["background.js"]
}在background.js 中编写 JavaScript 代码,该代码将在扩展加载时开始执行,并且会一直运行,直到扩展被卸载或浏览器关闭。
内容脚本运行 JavaScript
脚本通过manifest.json 中的content_scripts 字段指定。
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["content.js"]
}
]content.js 中的 JavaScript 代码将被注入到符合匹配模式的所有网页中,内容脚本可以访问和修改网页的 DOM,但不能直接访问页面的 JavaScript 变量和函数。
弹出式页面运行 JavaScript
弹出式页面在manifest.json 中通过browser_action 或page_action 字段指定。
"browser_action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}在popup.html 中可以包含 HTML、CSS 和 JavaScript,这些代码将在点击扩展图标时执行,弹出式页面可以与背景脚本进行通信。
选项页面运行 JavaScript
选项页面在manifest.json 中通过options_page 字段指定。
"options_page": "options.html"
在options.html 中同样可以包含 HTML、CSS 和 JavaScript,这些代码将在打开选项页面时执行,选项页面通常用于让用户配置扩展的参数。
的交互
脚本可以通过消息传递与背景脚本进行通信,从而实现与网页内容的交互,使用chrome.runtime.sendMessage 和chrome.runtime.onMessage 可以实现这一功能。
安全性考虑
在开发 Chrome 扩展时,需要注意以下几点安全事项:
避免在内容脚本中执行未经验证的用户输入,以防止 XSS 攻击。
限制背景脚本的权限,只申请必要的权限。
对用户数据进行加密存储和传输。
FAQs
1. Chrome 扩展的背景脚本一直在运行吗?
Chrome 扩展的背景脚本在扩展加载时开始运行,并且会一直运行,直到扩展被卸载或浏览器关闭,当浏览器处于后台标签页时,背景脚本可能会被暂停以节省资源。
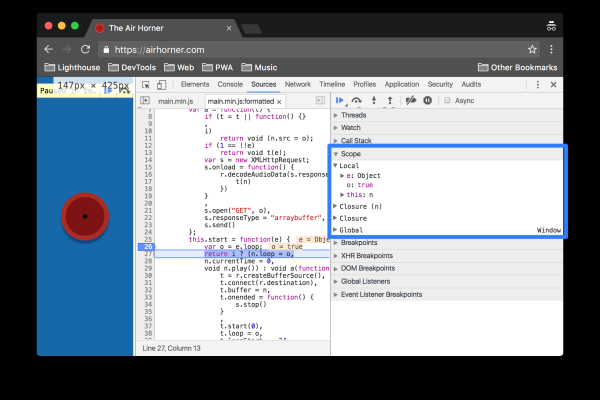
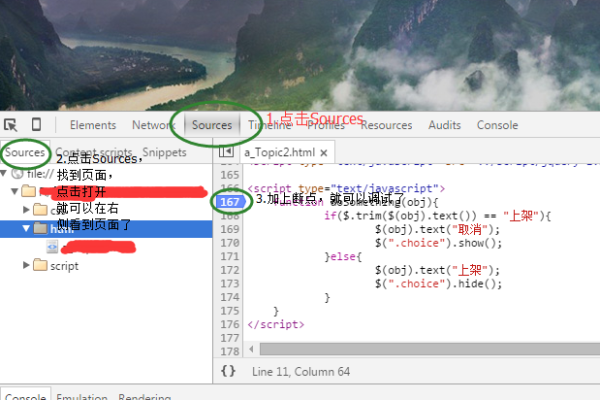
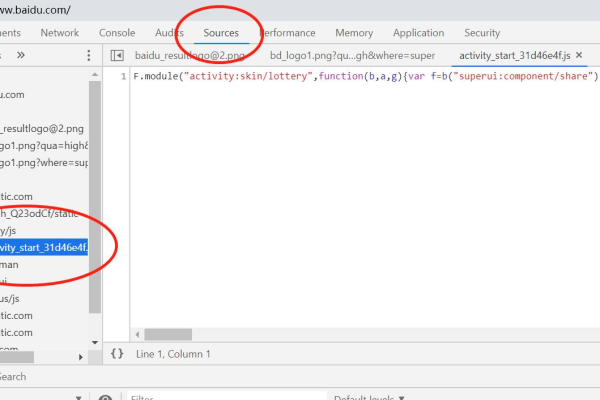
2. 如何在 Chrome 扩展中调试 JavaScript 代码?
可以在 Chrome 浏览器中打开开发者工具,然后选择“背景页面”或“内容脚本”来调试相应的 JavaScript 代码,还可以在开发者工具中设置断点、查看控制台输出等。
各位小伙伴们,我刚刚为大家分享了有关“chrome 扩展 运行js”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371477.html