上一篇
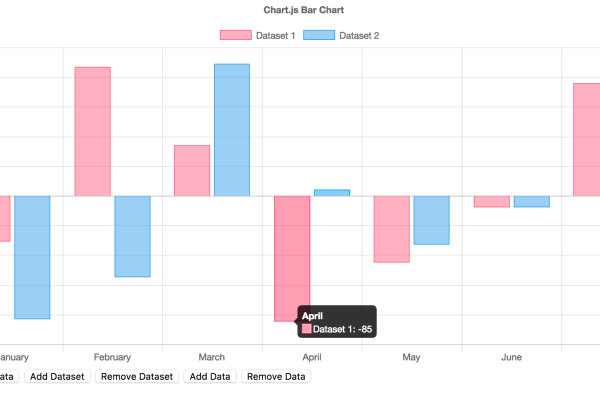
如何全面理解并应用 Chart.js 的参数设置?
- 行业动态
- 2024-12-17
- 2
一、全局配置选项

| 参数名称 | 描述 |
| type | 图表类型,如line(折线图)、bar(柱状图)、pie(饼图)等。 |
| data | 包含数据集的对象。 |
| options | 用于自定义图表外观和行为的配置项。 |
二、数据相关参数
| 参数名称 | 描述 |
| labels | 数据标签数组。 |
| datasets | 数据集数组,每个数据集包含以下属性: |
| label:数据集标签。 | |
| data:数据值数组。 | |
| backgroundColor:背景颜色(适用于柱状图等)。 | |
| borderColor:边框颜色。 | |
| borderWidth:边框宽度。 |
三、选项配置
| 参数名称 | 描述 |
| scales | 控制图表刻度的属性,例如xAxes 和yAxes,可配置刻度类型(线性、对数等)、刻度显示格式等。 |
| plugins | 插件配置,用于扩展图表功能。 |
| animation | 动画相关配置,如是否启用动画、动画持续时间等。 |
| layout | 布局相关配置,如图表的宽高、边距等。 |
| responsive | 是否响应式调整大小。 |
| maintainAspectRatio | 是否保持长宽比。 |
四、事件参数
| 参数名称 | 描述 |
| onClick | 点击图表时的回调函数。 |
| onHover | 鼠标悬停在图表上的回调函数。 |
五、工具提示参数
| 参数名称 | 描述 |
| tooltips | 工具提示的配置,如是否启用、显示格式等。 |
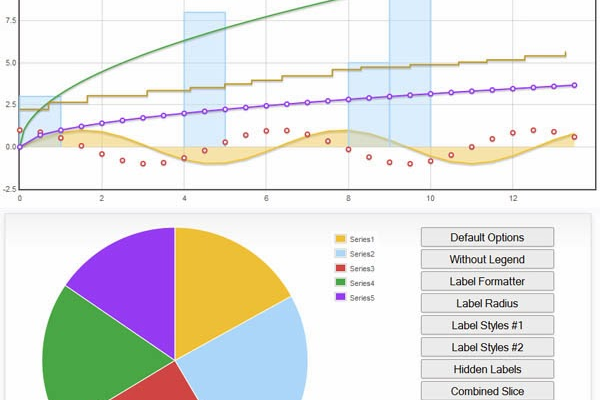
六、legend(图例)参数
| 参数名称 | 描述 |
| display | 是否显示图例。 |
| position | 图例的位置,如top、bottom、left、right。 |
FAQs:
1、Q: 如何在 Chart.js 中更改图表的类型?
A: 可以通过在初始化图表时设置type 参数来指定图表类型,或者在已有图表实例上调用.changeType(newType) 方法进行更改。
2、Q: 如何为 Chart.js 图表添加多个数据集?
A: 在data.datasets 中添加多个对象,每个对象代表一个数据集,包含data、label 等属性。
小伙伴们,上文介绍了“chart.js 参数说明”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371475.html