什么是CDN强制加速?它如何提升网站性能?
- 行业动态
- 2024-12-17
- 3873
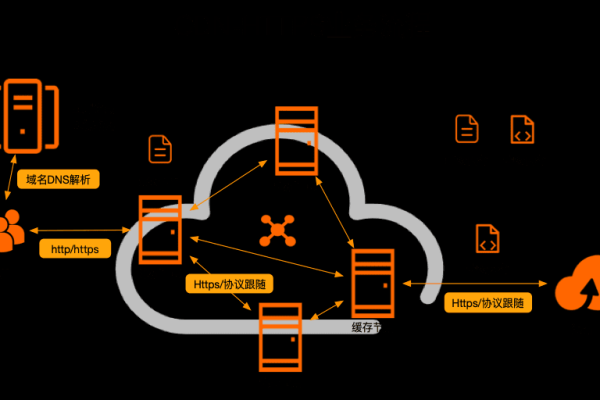
CDN(内容分发网络)强制加速是一种网络优化技术,通过将网站内容缓存到全球各地的边缘服务器上,来提高用户访问速度和网站性能,当用户请求某个资源时,CDN会根据用户的地理位置,将请求重定向到最近的边缘服务器,从而减少数据传输的距离和时间。

一、基础概念
1、边缘服务器:位于网络边缘的服务器,靠近用户,能够快速响应用户请求。
2、缓存:将网站内容存储在边缘服务器上,以便快速响应用户请求,减少源服务器的负载。
3、重定向:根据用户的地理位置,将请求重定向到最近的边缘服务器。
二、优势
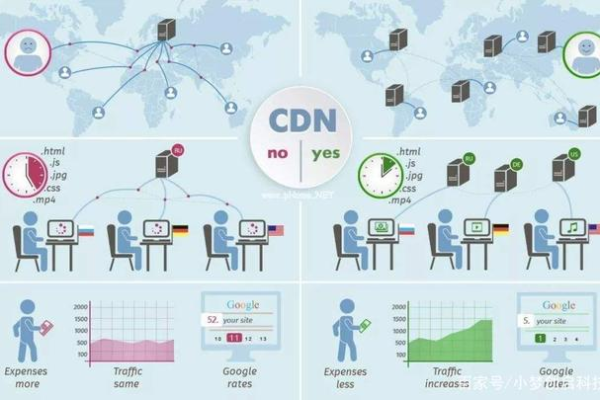
1、提高访问速度:通过减少数据传输的距离和时间,显著提高用户访问速度。
2、减轻源服务器负载:通过缓存网站内容,减少对源服务器的请求,从而减轻其负载。
3、提高网站可用性:通过在全球各地部署边缘服务器,即使某个地区发生故障,其他地区的用户仍能正常访问网站。
三、类型
1、全站加速:对整个网站进行加速,包括HTML、CSS、JavaScript、图片等所有资源。
2、静态资源加速:仅对网站的静态资源进行加速,如图片、CSS、JavaScript文件等。
3、加速:通过智能路由和协议优化等技术,对动态生成的内容进行加速。
四、应用场景
1、电商网站:提高用户购物体验,减少页面加载时间,降低跳出率。
2、视频网站:提供流畅的视频播放体验,减少缓冲和卡顿现象。
3、社交媒体:提高用户访问速度,减少图片和视频的加载时间。
4、新闻网站:快速发布和更新新闻内容,确保用户能够及时获取最新信息。
五、常见问题及解决方法
Q1: 缓存不一致问题如何解决?
A1: 由于CDN缓存了网站内容,当源服务器更新内容时,CDN上的缓存可能不会立即更新,导致用户访问到旧的内容,解决方法是设置合理的缓存过期时间,并使用版本控制或URL签名等技术来确保用户能够访问到最新的内容。
Q2: 跨域问题如何解决?
A2: 当网站使用CDN加速时,可能会遇到跨域资源共享(CORS)问题,导致某些资源无法加载,解决方法是在服务器端配置CORS头信息,允许来自CDN域名的跨域请求。
六、示例代码
以下是一个简单的Node.js + Express示例代码,用于配置CORS头信息和静态资源服务:
const express = require('express');
const app = express();
// 设置CORS头信息
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept');
next();
});
// 静态资源服务
app.use(express.static('public'));
app.listen(3000, () => {
console.log('Server is running on port 3000');
});CDN强制加速通过将网站内容缓存到全球各地的边缘服务器上,显著提高了用户访问速度和网站性能,通过合理配置和使用CDN,可以有效解决缓存不一致、跨域等问题,提升用户体验。
到此,以上就是小编对于“cdn强制加速”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371463.html