mysqld什么服务?
- 行业动态
- 2024-05-30
- 2
MySQL 数据库服务概述
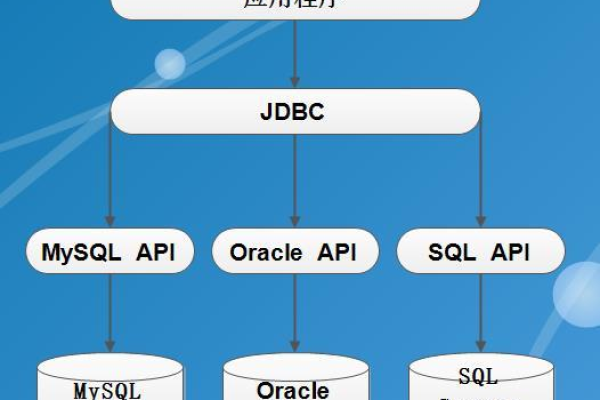
mysqld是MySQL数据库服务器的守护进程,负责处理客户端对数据库的所有请求,作为一款广泛使用的开源关系型数据库管理系统(RDBMS),MySQL通过mysqld服务提供数据存储、查询、更新和管理功能,该服务是MySQL数据库核心组件之一,支持多种编程语言和应用程序接口,确保了高效的数据访问和事务处理能力。
主要功能
数据管理:允许用户创建、修改、删除和查询数据库中的数据。
并发控制:通过锁定机制和事务管理,支持多用户同时操作数据库而不发生冲突。
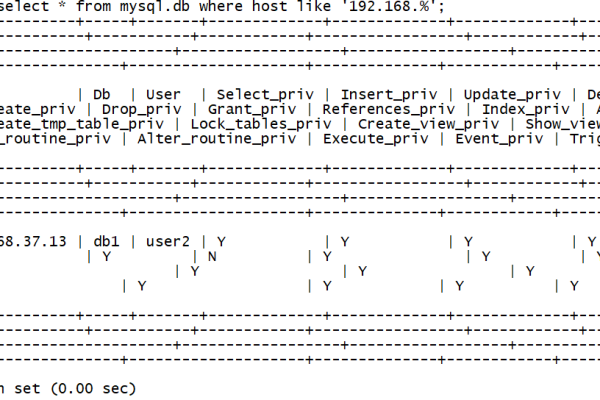
安全性:提供用户认证和权限管理,确保数据的安全性和完整性。
性能优化:支持索引、查询缓存等机制,提高数据检索效率。
备份与恢复:支持数据的定期备份及在系统故障时的快速恢复。
架构组成
mysqld服务的架构设计使其能够高效地处理来自不同客户端的请求,它主要由以下几个部分组成:
1、连接池:管理与客户端的连接,确保资源的有效利用。
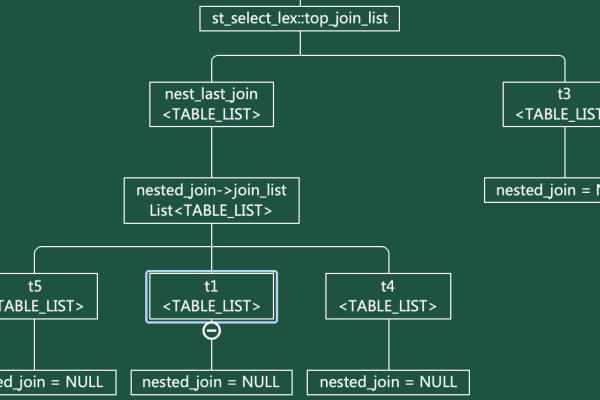
2、查询解析器:分析SQL语句,将其转换为内部执行计划。
3、优化器:选择最有效的方法来执行查询。
4、缓冲池:缓存数据和索引,减少磁盘I/O操作。
5、存储引擎:负责数据的物理存储,如InnoDB或MyISAM。

安装与配置
安装MySQL数据库通常包括以下步骤:
1、下载:从官方网站下载适合操作系统的MySQL安装包。
2、安装:运行安装程序,按照向导完成安装过程。
3、配置:设置数据库目录、字符集、网络参数等。
4、初始化:初始化数据库,创建必要的系统表。
5、启动服务:启动mysqld服务,开始监听客户端请求。
使用场景
mysqld服务广泛应用于各种场景,包括但不限于:
Web应用:为网站提供动态内容和用户数据存储。
企业应用:管理企业内部的数据,如CRM、ERP系统。

数据分析:存储和处理大量数据,为数据分析提供支持。
云服务:作为云计算平台的一部分,提供数据库即服务(DBaaS)。
性能调优
为了确保mysqld服务的最佳性能,可以采取以下措施:
硬件升级:增加内存、使用更快的存储设备。
查询优化:优化SQL查询,减少不必要的数据扫描。
索引优化:合理使用索引,加快查询速度。
配置调整:根据系统资源和使用情况调整配置文件。
安全措施
保护mysqld服务免受未授权访问和攻击的措施包括:
强密码策略:要求复杂密码,定期更换。

访问控制:限制哪些用户可以连接到数据库,以及他们可以执行的操作。
数据加密:对敏感数据进行加密存储。
审计日志:记录所有数据库活动,便于事后分析和追踪问题。
相关问答FAQs
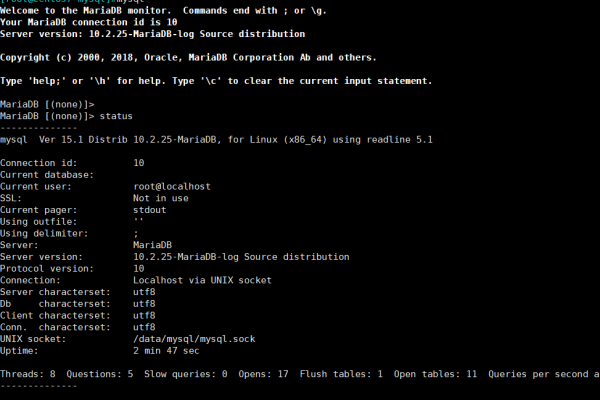
Q1: 如何检查mysqld服务是否正在运行?
A1: 可以通过运行命令systemctl status mysqld或service mysqld status(取决于操作系统)来检查mysqld服务的状态,如果服务正在运行,你将看到“active (running)”的状态信息。
Q2: 如果mysqld服务无法启动,应该怎么办?
A2: 如果mysqld服务无法启动,首先应该检查错误日志以获取详细信息,错误日志通常位于/var/log/mysql/error.log(Linux系统)或相应的目录下,常见的问题包括配置文件错误、端口冲突或缺少必要的权限,根据日志中的信息进行相应的调整后,尝试重新启动服务。
通过以上介绍,我们了解到mysqld服务是MySQL数据库的核心组件,负责处理所有数据库相关的操作,其强大的功能、灵活的配置以及广泛的应用场景使其成为当今最流行的数据库服务之一,无论是在Web开发、企业应用还是数据分析领域,mysqld都扮演着至关重要的角色。