如何制作HTML轮播图?
- 行业动态
- 2024-12-16
- 2
HTML轮播图是一种网页元素,用于展示一系列图片或内容。它通过自动播放和手动切换功能,使用户能够轻松浏览不同的图像或信息。
在当今的网页设计中,轮播图是一种常见且实用的元素,它不仅能够展示多个图片或内容,还可以通过动画效果吸引用户的注意力,本文将详细介绍如何在HTML中实现一个基本的轮播图,并提供一些常见问题的解答。

HTML 结构
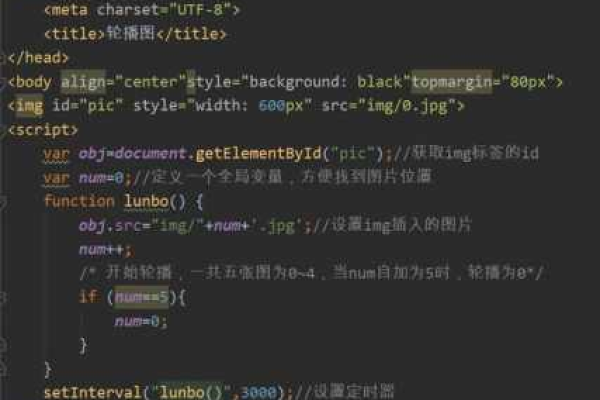
我们需要在HTML文件中定义轮播图的结构,以下是一个简单的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图示例</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
}
.slider {
width: 80%;
overflow: hidden;
position: relative;
}
.slides {
display: flex;
transition: transform 0.5s ease-in-out;
}
.slide {
min-width: 100%;
flex-shrink: 0;
}
.slide img {
width: 100%;
display: block;
}
.prev, .next {
position: absolute;
top: 50%;
transform: translateY(-50%);
background-color: rgba(0, 0, 0, 0.5);
color: white;
padding: 10px;
cursor: pointer;
user-select: none;
}
.prev {
left: 10px;
}
.next {
right: 10px;
}
</style>
</head>
<body>
<div >
<div >
<div ><img src="image1.jpg" alt="Image 1"></div>
<div ><img src="image2.jpg" alt="Image 2"></div>
<div ><img src="image3.jpg" alt="Image 3"></div>
</div>
<div >❮</div>
<div >❯</div>
</div>
<script>
let currentIndex = 0;
const slides = document.querySelector('.slides');
const totalSlides = document.querySelectorAll('.slide').length;
function showSlide(index) {
slides.style.transform =translateX(${-index * 100}%);
}
function nextSlide() {
currentIndex = (currentIndex + 1) % totalSlides;
showSlide(currentIndex);
}
function prevSlide() {
currentIndex = (currentIndex 1 + totalSlides) % totalSlides;
showSlide(currentIndex);
}
document.querySelector('.next').addEventListener('click', nextSlide);
document.querySelector('.prev').addEventListener('click', prevSlide);
// Auto slide every 3 seconds
setInterval(nextSlide, 3000);
</script>
</body>
</html>解释代码
1、HTML 结构:我们创建了一个包含三个幻灯片的轮播图,每个幻灯片都是一个包含图片的div 元素,左右箭头按钮用于切换幻灯片。
2、CSS 样式:我们使用了一些基本的样式来布局和美化轮播图。slider 类用于包裹整个轮播图,slides 类用于包裹所有的幻灯片,slide 类用于单个幻灯片,prev 和next 类用于左右箭头按钮。
3、JavaScript 功能:我们使用 JavaScript 来实现幻灯片的切换功能,通过监听左右箭头按钮的点击事件,我们可以切换到上一张或下一张幻灯片,我们还设置了一个定时器,每隔3秒自动切换到下一张幻灯片。
常见问题解答(FAQs)
问题1:如何更改轮播图的切换速度?
答:可以通过修改setInterval 函数中的时间间隔来更改轮播图的切换速度,将时间间隔设置为5000毫秒(5秒),可以将setInterval(nextSlide, 3000) 改为setInterval(nextSlide, 5000)。
问题2:如何添加更多的幻灯片?
答:只需在.slides 容器中添加更多的.slide 元素即可,每个.slide 元素都应该包含一个图片或其他内容,并且应该有一个唯一的alt 属性值。
小编有话说
轮播图是网页设计中非常有用的元素,可以有效地展示多个图片或内容,通过本文的介绍,您应该已经了解了如何在HTML中实现一个基本的轮播图,并且学会了如何自定义其行为,希望这对您有所帮助!如果您有任何疑问或建议,请随时联系我们。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371205.html