Chart.js中文教程,如何快速掌握这款强大的图表库?
- 行业动态
- 2024-12-16
- 2
# ChartJS中文教程

## 一、简介
Chart.js 是一个基于 HTML5 技术的简单而灵活的 JavaScript 图表工具,能够轻松在 Web 网站或 Web 应用程序中添加交互性图表,它支持多种图表类型,包括折线图、条形图、雷达图、饼图等,每种图表都具有动态效果且可定制性强。
## 二、特性
1. **开源**:Chart.js 是开源项目,由社区共同维护。
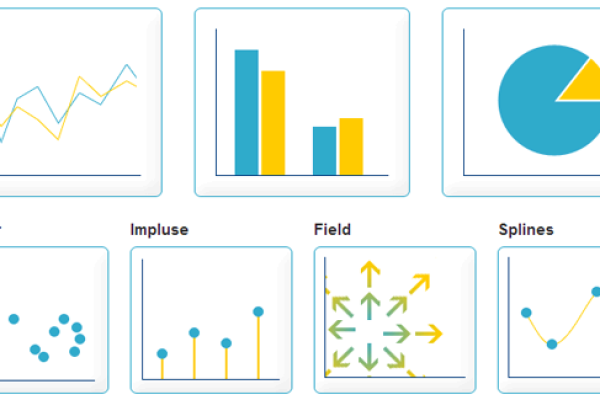
2. **多类型图表**:支持8种图表类型,包括折线图、条形图、雷达图、饼图等。
3. **高效绘图**:使用 HTML5 Canvas 技术,在所有现代浏览器(IE11+)上都有高效的绘图效率。
4. **响应式设计**:根据窗口尺寸的变化重绘所有图表,展现更加细腻。
5. **易于上手**:只需要页面中包含的脚本以及用于呈现图表的单个 ` ` 节点即可开始使用。
## 三、安装
### 1. 使用npm安装
“`bash
npm install chart.js
“`
### 2. 使用CDN
可以通过CDNJS或jsDelivr获取Chart.js构建文件,通过jsDelivr:
“`html
“`
### 3. 从GitHub下载
可以从GitHub上下载最新版本的Chart.js:[GitHub Chart.js](https://github.com/chartjs/Chart.js/releases/latest)
## 四、基本使用
### 1. 引入Canvas元素
在HTML页面中添加一个 ` ` 元素:
“`html
“`
### 2. 引入Chart.js库
“`html
“`
### 3. 创建图表
“`html
“`
## 五、图表类型及示例
### 1. 折线图
“`html
const config = {
type: ‘line’,
data: data,
options: {}
};
“`
### 2. 条形图
“`html
const config = {
type: ‘bar’,
data: data,
options: {}
};
“`
### 3. 雷达图
“`html
const config = {
type: ‘radar’,
data: data,
options: {}
};
“`
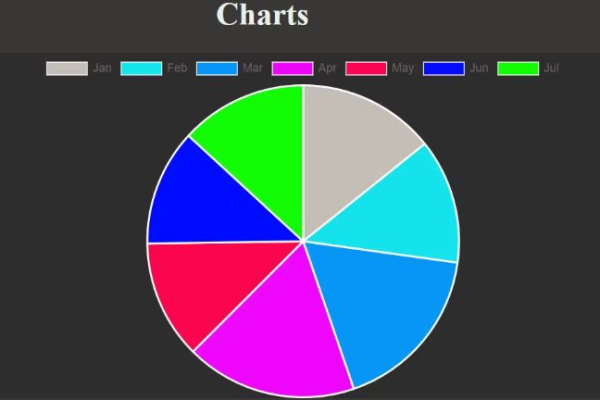
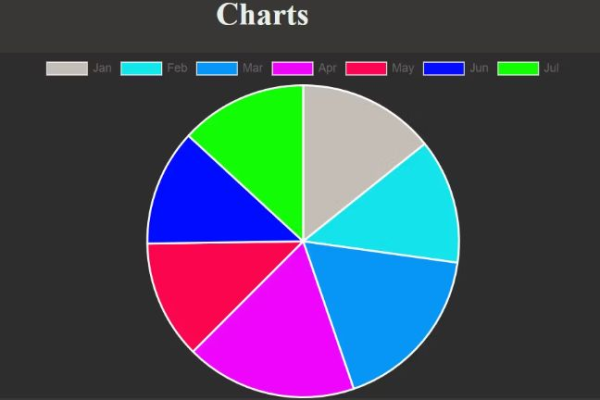
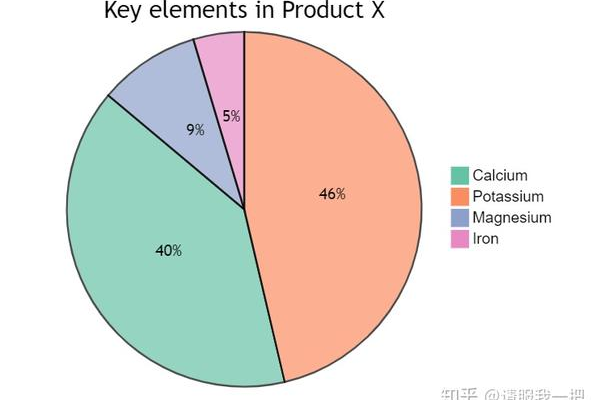
### 4. 饼图和环形图
“`html
const config = {
type: ‘pie’,
data: data,
options: {}
};
“`
### 5. 极地图
“`html
const config = {
type: ‘polarArea’,
data: data,
options: {}
};
“`
### 6. 气泡图
“`html
const config = {
type: ‘bubble’,
data: data,
options: {}
};
“`
### 7. 离散图
“`html
const config = {
type: ‘scatter’,
data: data,
options: {}
};
“`
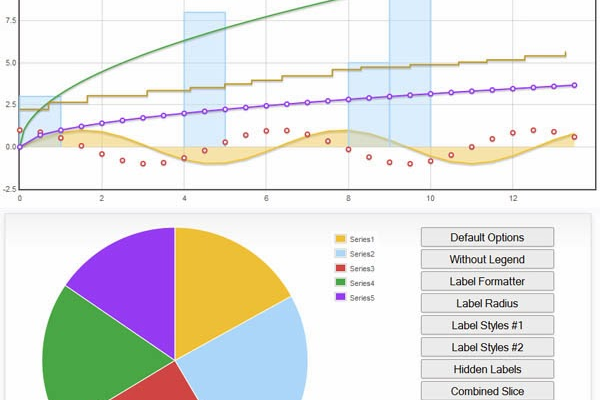
### 8. 混合图表
可以在同一个图表中混合不同类型的数据集,例如折线图和柱状图:
“`html
const config = {
type: ‘line’, // 主图表类型为折线图
data: {
labels: labels,
datasets: [{
label: ‘My First dataset’,
backgroundColor: ‘rgba(255, 99, 132, 0.2)’,
borderColor: ‘rgba(255, 99, 132, 1)’,
data: [0, 10, 5, 2, 20, 30, 45],
fill: false, // 不填充区域
}, {
label: ‘My Second dataset’,
backgroundColor: ‘rgba(54, 162, 235, 0.2)’,
borderColor: ‘rgba(54, 162, 235, 1)’,
data: [0, 5, 15, 10, 30, 25, 40],
type: ‘bar’ // 此数据集为柱状图
}]
},
options: {}
};
“`
## 六、响应式设计
Chart.js 根据窗口大小变化自动调整图表的大小和比例,确保图表在不同设备上的显示效果一致,默认情况下,Chart.js会根据容器的宽度和高度自动调整,如果需要自定义行为,可以使用 `options` 中的 `responsive` 选项进行配置。
## 七、动画效果
Chart.js提供了一系列动画选项,可以让图表更加生动,可以设置图表元素的进入和退出动画效果:
“`javascript
const config = {
type: ‘line’,
data: data,
options: {
animation: {
tension: {
duration: 3000, // 动画持续时间,单位为毫秒
easing: ‘linear’, // 缓动函数类型,可以是 ‘linear’, ‘easeIn’, ‘easeOut’, ‘easeInOut’ 或自定义缓动函数
}
}
}
};
“`
更多动画选项可以参考[官方文档](https://www.chartjs.org/docs/latest/general/animations.html)。
## 八、工具提示与标签自定义
Chart.js允许用户自定义工具提示的内容和样式,以及标签的显示格式,可以设置工具提示的背景颜色和字体颜色:
“`javascript
const config = {
type: ‘line’,
data: data,
options: {
plugins: {
tooltip: {
backgroundColor: ‘rgba(255, 255, 255, 0.8)’, // 工具提示背景颜色
titleFontColor: ‘#000’, // 工具提示标题字体颜色
bodyFontColor: ‘#000’, // 工具提示内容字体颜色
}
}
}
};
“`
标签的自定义可以通过 `ticks` 选项来实现:
“`javascript
const config = {
type: ‘line’,
data: data,
options: {
scales: {
x: {
ticks: {
callback: function(value, index, values) {
return value + ‘年’; // 自定义X轴标签格式
}
}
},
y: {
ticks: {
callback: function(value, index, values) {
return value + ‘元’; // 自定义Y轴标签格式
}
}
}
}
}
};
“`
更多自定义选项可以参考[官方文档](https://www.chartjs.org/docs/latest/axes/labelling.html)。
## 九、常见问题解答FAQs
1. **如何更改图表的颜色?
可以在 `datasets` 中通过 `backgroundColor` 和 `borderColor` 属性来更改数据集的颜色。
“`javascript
const config = {
type: ‘line’,
data: data,
options: {},
datasets: [{
label: ‘My First dataset’,
backgroundColor: ‘rgba(255, 99, 132, 0.2)’, // 背景颜色,适用于填充区域,如柱状图或折线图下的填充区域
borderColor: ‘rgba(255, 99, 132, 1)’, // 边框颜色,适用于所有类型的图表,如折线图的线条颜色或柱状图的柱子边界颜色。
到此,以上就是小编对于“chartjs中文教程”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371025.html