抖音作品怎么删除-抖音作品删除教程
- 行业动态
- 2024-04-05
- 1
抖音作品怎么删除抖音作品删除教程
随着抖音的普及,越来越多的人开始在抖音上分享自己的生活、才艺和创意,有时候我们可能会因为一些原因想要删除自己发布的抖音作品,抖音作品怎么删除呢?本文将为您提供详细的抖音作品删除教程。
为什么要删除抖音作品
1、保护隐私:有些抖音作品可能涉及到个人隐私,为了保护自己的隐私安全,我们需要及时删除这些作品。
2、避免误导:有些抖音作品可能存在误导性内容,为了避免对其他用户造成不良影响,我们需要删除这些作品。
3、提升形象:有些抖音作品可能不符合自己的形象定位,为了维护自己的形象,我们需要删除这些作品。
4、合规要求:有些抖音作品可能违反了抖音的相关规定,为了避免账号被封禁,我们需要删除这些作品。
抖音作品删除条件
1、只有发布者本人可以删除抖音作品。
2、删除的抖音作品必须是发布者本人发布的。

3、删除的抖音作品必须符合抖音的相关规定。
抖音作品删除步骤
1、打开抖音APP,进入“我”的个人主页。
2、找到需要删除的抖音作品,点击进入该作品的播放页面。
3、在播放页面的右下角,点击“…”图标,弹出一个操作菜单。
4、在操作菜单中,选择“删除”选项。
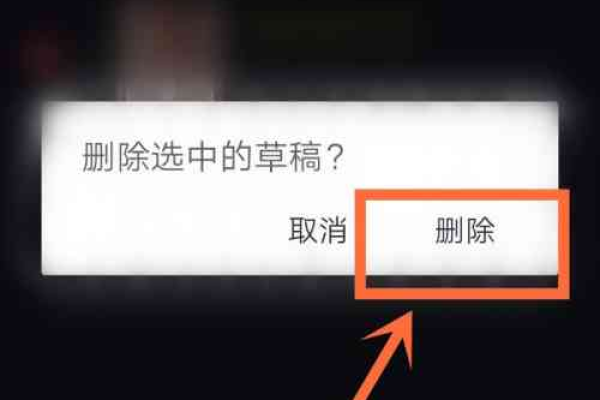
5、系统会弹出一个提示框,询问您是否确认删除该作品,点击“确认”按钮,即可成功删除该抖音作品。

注意事项
1、删除后的抖音作品将无法恢复,请谨慎操作。
2、如果您的抖音作品涉及他人的权益,请在删除前征得对方的同意。
3、如果您的抖音作品涉及商业合作,请在删除前与合作方协商一致。
4、如果您的抖音作品涉及法律法规问题,请在删除前咨询专业律师。
抖音作品删除后的影响
1、对于您的个人主页:删除抖音作品后,该作品将从您的个人主页消失,但其他用户仍然可以通过搜索功能找到该作品。
2、对于您的粉丝:如果您的粉丝已经收藏了该作品,他们可以在“我的粉丝”列表中找到该作品,当您删除该作品后,他们无法再次观看该作品。

3、对于您的数据:删除抖音作品后,该作品的数据将不再计入您的抖音数据,点赞数、评论数、转发数等数据将不再增加。
4、对于您的账号:如果您频繁删除抖音作品,可能会影响您的账号权重,从而影响您的作品推荐和曝光,建议您在发布抖音作品时慎重考虑,尽量避免频繁删除作品。
抖音作品的删除是一个相对简单的过程,只需按照上述步骤操作即可,在删除抖音作品时,我们需要考虑到各种因素,如隐私保护、形象维护、合规要求等,希望本文的抖音作品删除教程能对您有所帮助。







