htmlDOM如何添加css
- 行业动态
- 2024-04-04
- 1
HTML DOM(文档对象模型)是一种编程接口,它允许开发者通过 JavaScript 来操作 HTML 文档的内容、结构和样式,在 HTML DOM 中添加 CSS 的方法主要有以下几种:
1、内联样式
内联样式是将 CSS 代码直接写在 HTML 元素的 style 属性中,这种方式的优点是可以直接修改元素的样式,不需要额外的 JavaScript 代码,内联样式会使得 HTML 和 CSS 代码混杂在一起,不利于代码的维护和复用。
示例:
<div style="color: red; fontsize: 20px;">这是一个红色的文本</div>
2、外部样式表

外部样式表是将 CSS 代码写在一个单独的文件中,然后在 HTML 文件中引用这个文件,这种方式的优点是可以将样式代码和 HTML 代码分开,便于代码的维护和复用,外部样式表需要额外的 HTTP 请求来加载 CSS 文件。
创建一个名为 styles.css 的 CSS 文件:
body {
backgroundcolor: lightblue;
}
h1 {
color: white;
textalign: center;
}
在 HTML 文件中引用这个 CSS 文件:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
</body>
</html>
3、内部样式表

内部样式表是将 CSS 代码写在 HTML 文件的 <head> 标签内的 <style> 标签中,这种方式的优点是可以将样式代码和 HTML 代码放在一起,不需要额外的 HTTP 请求来加载 CSS 文件,内部样式表同样会使得 HTML 和 CSS 代码混杂在一起。
在 HTML 文件中使用内部样式表:
<!DOCTYPE html>
<html>
<head>
<style>
body {
backgroundcolor: lightblue;
}
h1 {
color: white;
textalign: center;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
</body>
</html>
4、JavaScript 操作样式表
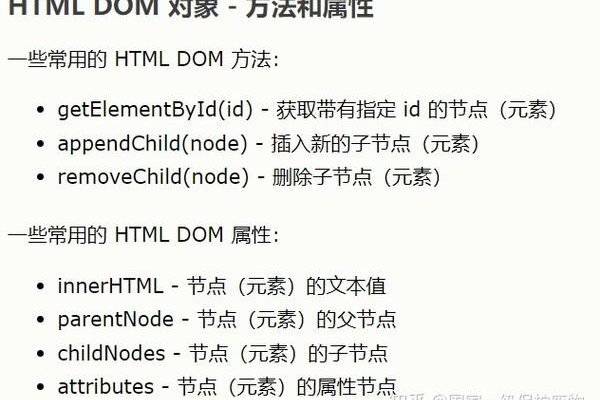
除了以上三种方法,还可以使用 JavaScript 来动态地修改元素的样式,可以使用 document.getElementById()、document.getElementsByClassName()、document.getElementsByTagName() 等方法来获取元素,然后使用 element.style 属性来修改元素的样式,这种方式的优点是可以动态地修改元素的样式,但是会增加额外的 JavaScript 代码。

示例:
<!DOCTYPE html>
<html>
<head>
<script>
function changeStyle() {
var element = document.getElementById("myDiv");
element.style.backgroundColor = "yellow";
element.style.fontSize = "30px";
}
</script>
</head>
<body>
<div id="myDiv" style="backgroundcolor: blue; fontsize: 20px;">这是一个蓝色的文本</div>
<button onclick="changeStyle()">点击改变样式</button>
</body>
</html>
HTML DOM 提供了多种添加 CSS 的方法,可以根据实际需求选择合适的方法,内联样式和内部样式表适用于简单的样式修改,而外部样式表和 JavaScript 操作样式表适用于复杂的样式需求和动态样式修改。















