如何调整Chart.js环形图的宽度?
- 行业动态
- 2024-12-16
- 2
ChartJS环形图宽度调整详解

在数据可视化的世界中,环形图(Doughnut Chart)是一种非常有用的图表类型,它通过一个圆环来表示不同类别的数据比例,而在使用Chart.js库时,可以通过设置一些关键属性来调整环形图的宽度,使其更符合设计需求和视觉效果,本文将详细介绍如何使用Chart.js调整环形图的宽度,并提供相关示例和注意事项。
一、Chart.js简介
Chart.js是一个简单、灵活且功能强大的JavaScript图表库,可以用于创建各种类型的图表,包括折线图、柱状图、饼图和环形图等,其核心理念是通过简单的配置项实现高度定制化的图表效果。
二、环形图的基本配置
在Chart.js中,创建一个基本的环形图非常简单,只需要定义图表的类型为doughnut,并设置相应的数据和配置项即可,以下是一个基本的例子:
<!DOCTYPE html>
<html>
<head>
<title>Chart.js Ring Chart</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<canvas id="myRingChart" width="400" height="400"></canvas>
<script>
var ctx = document.getElementById('myRingChart').getContext('2d');
var ringChart = new Chart(ctx, {
type: 'doughnut',
data: {
labels: ['A', 'B', 'C', 'D'],
datasets: [{
label: 'Data',
data: [10, 20, 30, 40],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)'
],
borderWidth: 1
}]
},
options: {
responsive: true,
plugins: {
legend: {
display: false
}
}
}
});
</script>
</body>
</html>在这个例子中,我们创建了一个简单的环形图,包含四个部分(A、B、C、D),每部分有不同的背景色和边框色。
三、调整环形图的宽度
1. 使用cutoutPercentage属性
cutoutPercentage属性用于设置环形图中空白部分的大小,以百分比表示,默认值为50%,即空白部分占整个环形图直径的一半,通过调整这个属性,可以间接影响环形图的宽度,将cutoutPercentage设置为30%:
options: {
cutoutPercentage: 30,
// other options...
}这样可以使环形图看起来更宽,因为空白部分较小,实际数据部分占比更大。
2. 使用rotation属性
虽然rotation属性主要用于旋转环形图,但在某些情况下,通过旋转环形图也可以改变视觉上的宽度感,将环形图旋转一定角度:
options: {
rotation: -90, // 逆时针旋转90度
// other options...
}需要注意的是,这种方法并不会真正改变环形图的宽度,只是改变了显示方向。
3. 使用CSS样式调整Canvas宽度
最直接的方法是通过CSS样式调整<canvas>元素的宽度,将Canvas的宽度设置为600px:
<canvas id="myRingChart" width="600" height="400"></canvas>
这样可以显著增加环形图的宽度,使其更加扁平。
4. 结合响应式设计
为了确保环形图在不同设备上都能保持良好的显示效果,可以结合响应式设计思想,使用百分比或视口单位(vw/vh)来设置Canvas的宽度。
<canvas id="myRingChart" width="80vw" height="40vw"></canvas>
这样可以确保环形图的宽度始终与视口宽度成一定比例,从而适应不同的屏幕尺寸。
四、示例代码与表格说明
以下是一个完整的示例代码,展示了如何使用上述方法调整环形图的宽度:
<!DOCTYPE html>
<html>
<head>
<title>Chart.js Ring Chart with Adjusted Width</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<style>
#myRingChart {
max-width: 600px; /* 最大宽度 */
margin: auto; /* 居中显示 */
}
</style>
</head>
<body>
<canvas id="myRingChart" width="80vw" height="40vw"></canvas>
<script>
var ctx = document.getElementById('myRingChart').getContext('2d');
var ringChart = new Chart(ctx, {
type: 'doughnut',
data: {
labels: ['A', 'B', 'C', 'D'],
datasets: [{
label: 'Data',
data: [10, 20, 30, 40],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)'
],
borderWidth: 1
}]
},
options: {
cutoutPercentage: 30, // 设置空白部分大小
rotation: -90, // 逆时针旋转90度
responsive: true, // 响应式设计
plugins: {
legend: {
display: false // 隐藏图例
}
}
}
});
</script>
</body>
</html>在这个示例中,我们使用了max-width属性限制Canvas的最大宽度,并通过CSS的margin: auto;将其居中显示,设置了cutoutPercentage为30%,使环形图看起来更宽,通过rotation属性将环形图旋转了90度,增加了视觉上的变化。
五、常见问题解答(FAQs)
Q1:如何修改Chart.js环形图的内半径?
A1:在Chart.js中,可以通过设置cutoutPercentage属性来修改环形图的内半径,该属性接受一个百分比值,表示空白部分占整个环形图直径的比例,将cutoutPercentage设置为50表示内半径为外半径的一半,若要完全去除内半径(即变为饼图),可以将cutoutPercentage设置为0。
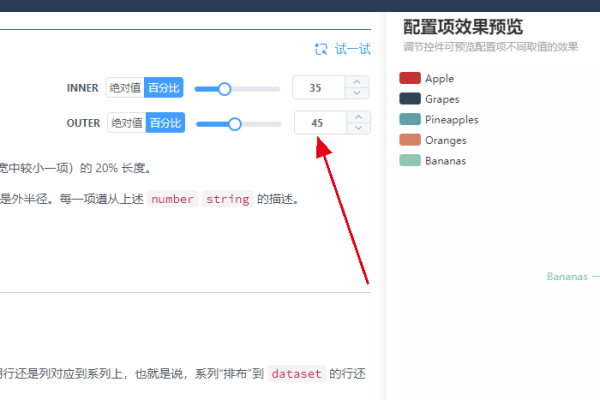
问:如何在ECharts中修改环形图(甜甜圈图)内圆的半径?
答:在ECharts中,可以通过设置series-pie.radius属性来修改环形图的内外半径,该属性接受一个数组,数组的第一项是内半径,第二项是外半径,将内半径设置为0,外半径设置为100,可以创建一个标准的环形图,若想进一步调整内圆的半径,只需修改数组的第一项即可,将内半径设置为30,外半径保持不变,可以使内圆变大,从而减小环形图的宽度,具体配置如下:
option = { series: [{ type: ‘pie’, radius: [30, 100] }] },这样,环形图的内圆半径将增大,整体图形看起来会更加“厚实”。
各位小伙伴们,我刚刚为大家分享了有关“chartjs环形图宽度”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371006.html