租用服务器时,从哪些方面来评测是否达标的
- 行业动态
- 2024-03-30
- 2
在租用服务器时,应从性能(如CPU、内存、存储和带宽)、可靠性(如硬件冗余、故障恢复能力)、安全性(包括数据保护和防火墙配置)、技术支持服务质量以及价格等方面来综合评估服务器是否达标。
在租用服务器时,可以从以下几个方面来评测是否达标:
1、硬件配置:
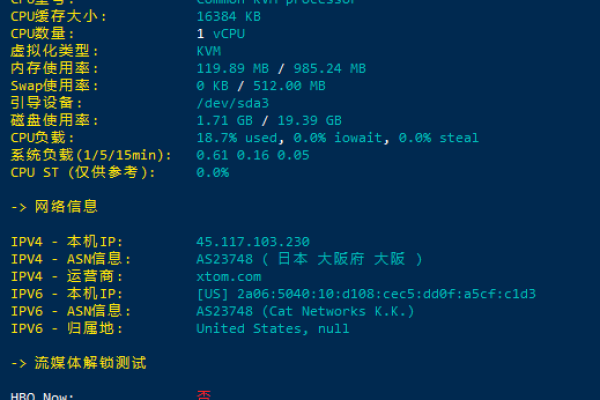
CPU:了解服务器的处理器型号、核心数和频率,确保其能够满足应用程序的性能需求。
内存:了解服务器的内存容量和类型,确保其能够支持应用程序的运行和数据处理需求。
存储:了解服务器的硬盘容量、类型(例如SSD或HDD)和RAID级别,确保其能够提供足够的存储空间和数据安全性。
网络带宽:了解服务器的网络连接速度和带宽上限,确保其能够提供足够的网络性能和数据传输速率。

2、可靠性和可用性:
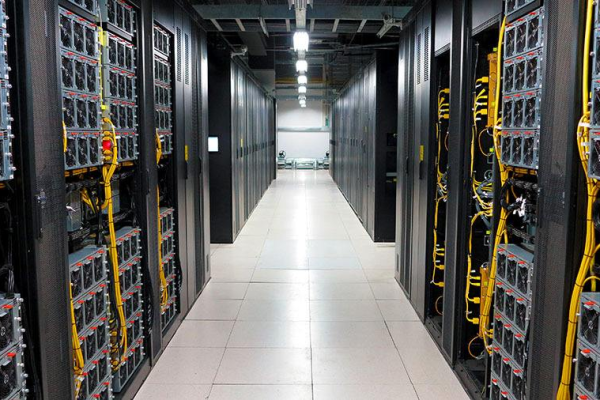
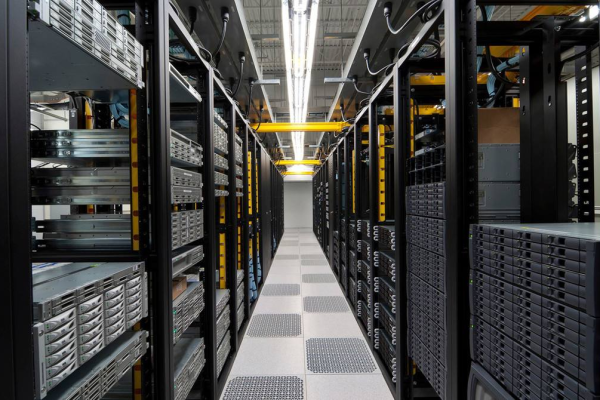
数据中心:了解服务器所在的数据中心的设施条件、电力供应和备份措施,确保其能够提供稳定的运行环境。
冗余和备份:了解服务器的冗余配置和备份方案,包括电源、网络和存储等方面,确保其能够在故障发生时保持高可用性。
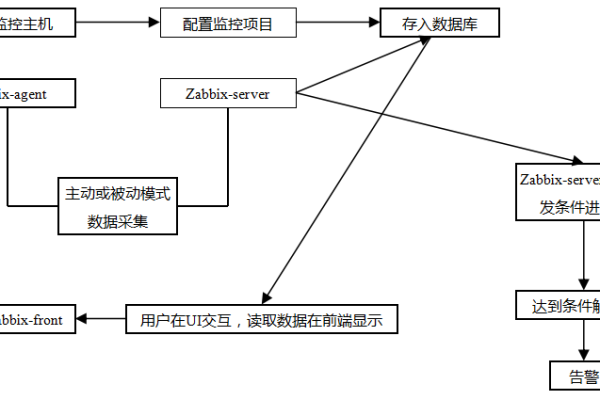
维护和支持:了解服务器的维护计划和技术支持渠道,确保其能够及时响应和解决潜在问题。
3、安全性:
防火墙和DDoS防护:了解服务器是否配备了防火墙和分布式拒绝服务(DDoS)防护系统,以保护免受反面攻击和流量攻击的威胁。

数据安全:了解服务器的数据加密和访问控制策略,确保敏感数据的安全性和隐私保护。
4、价格和服务条款:
租金和费用:了解服务器的租金和其他相关费用,包括带宽费用、存储费用等,确保其符合预算要求。
合同条款:仔细阅读合同条款,了解租期、退款政策、升级和迁移等方面的规定,确保其符合自身需求和利益保障。
租用服务器时需要综合考虑硬件配置、可靠性和可用性、安全性以及价格和服务条款等因素,以确保所租用的服务器能够满足自身的业务需求并达到预期的标准。