Chart.js 中文文档,如何全面了解并有效使用这一图表库?
- 行业动态
- 2024-12-16
- 3
Chart.js 中文文档

简介
Chart.js 是一个开源的 JavaScript 图表库,用于创建各种交互式图表,它支持多种图表类型,包括折线图、柱状图、饼图、雷达图等,Chart.js 易于使用,并且可以高度自定义,适合在网页中展示数据。
安装
你可以通过以下几种方式安装 Chart.js:
通过 CDN 引入
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
通过 npm 安装
npm install chart.js
通过 yarn 安装
yarn add chart.js
基本使用
以下是一个简单的示例,演示如何使用 Chart.js 创建一个折线图。
HTML
<canvas id="myChart" width="400" height="200"></canvas>
JavaScript
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['一月', '二月', '三月', '四月', '五月'],
datasets: [{
label: '销售额',
data: [65, 59, 80, 81, 56],
fill: false,
borderColor: 'rgb(75, 192, 192)',
tension: 0.1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});配置选项
Chart.js 提供了丰富的配置选项,允许你定制图表的外观和行为,以下是一些常用的配置选项:
响应式设计
Chart.js 默认是响应式的,可以根据容器的大小自动调整图表的大小,如果你希望禁用响应式设计,可以将responsive 设置为false。
工具提示
工具提示会在鼠标悬停在图表上时显示数据点的信息,你可以通过tooltips 配置项来自定义工具提示的样式和内容。
动画
Chart.js 支持多种动画效果,如淡入淡出、缩放等,你可以通过animation 配置项来控制动画的效果和速度。
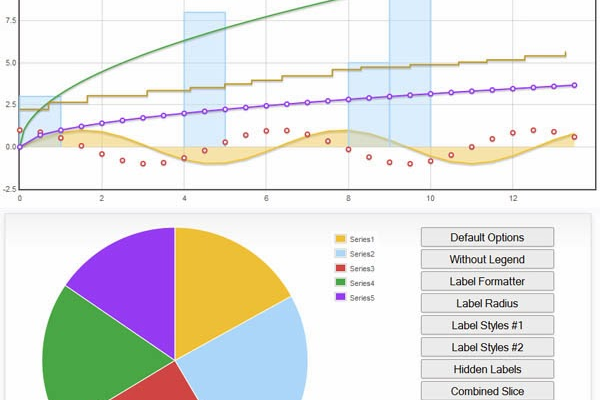
图表类型
Chart.js 支持多种图表类型,每种图表类型都有其独特的用途和适用场景,以下是一些常见的图表类型及其特点:
折线图(Line Chart)
适用于展示随时间变化的数据趋势,可以显示多个数据集,并支持不同的颜色和样式。
柱状图(Bar Chart)
适用于比较不同类别的数据量,可以是垂直柱状图或水平柱状图,支持堆叠和分组显示。
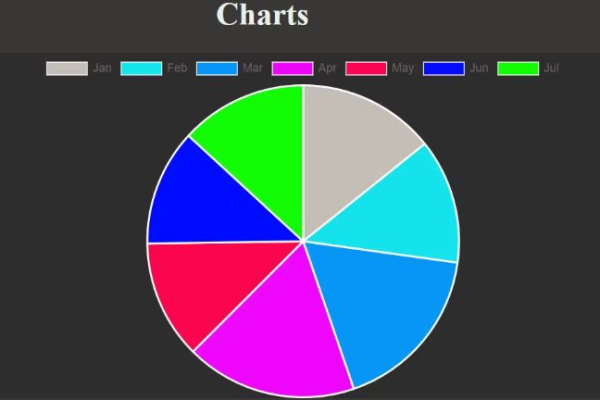
饼图(Pie Chart)
适用于展示数据的组成部分及其比例关系,可以显示多个扇区,并支持不同的颜色和标签。
雷达图(Radar Chart)
适用于展示多维数据的综合表现,每个数据点对应一个轴,所有数据点连接成多边形。
高级功能
除了基本的图表绘制功能外,Chart.js 还提供了一些高级功能,如:
事件处理
你可以为图表添加事件监听器,以响应用户的交互操作,如点击、悬停等。
插件系统
Chart.js 有一个强大的插件系统,允许你扩展图表的功能,官方提供了一些常用的插件,如数据标签、注释等。
动态更新
你可以在运行时动态更新图表的数据和配置,而无需重新创建图表实例,这对于实时数据展示非常有用。
相关问答 FAQs
Q1: 如何更改图表的颜色?
A1: 你可以通过options 配置项中的scales 来更改图表的颜色,对于折线图,你可以设置borderColor 来更改线条的颜色;对于柱状图,你可以设置backgroundColor 来更改柱子的颜色。
A2: 你可以通过options 配置项中的plugins 来添加标题,首先需要引入chartjs-plugin-title 插件,然后在plugins 中配置title 选项即可。
到此,以上就是小编对于“chart.js 中文文档”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/370966.html