d3jsdiagonal
- 行业动态
- 2025-04-13
- 2
d3.diagonal是D3.js中用于生成贝塞尔曲线路径的方法,常用于树状图或层次结构可视化中连接父子节点,它通过接收包含源点和目标点坐标的对象,自动计算曲线路径的
d属性,简化节点间优雅连线的绘制,适用于早期版本(如v3),后续版本可通过自定义路径生成替代。
在D3.js中,Diagonal(对角线生成器)是一个用于绘制树形图、层级图或其他连接结构的工具,它能够根据节点坐标自动生成平滑的路径数据(如贝塞尔曲线),从而实现父子节点之间的优雅连接,尽管在D3.js的后续版本中(v4及以上),d3.diagonal已被更灵活的Link Generators(如d3.linkHorizontal、d3.linkVertical)取代,但理解其核心逻辑仍对学习D3.js的层级数据可视化至关重要。
Diagonal的核心作用
在树状图或层级结构中,节点通常通过连线表示父子关系,手动计算这些连线的路径坐标既繁琐又容易出错,而d3.diagonal的作用正是根据节点的位置自动生成路径字符串,支持以下功能:

- 坐标映射:将节点的坐标(如
{x: 0, y: 0})转换为路径的起点和终点。 - 路径生成:生成二次贝塞尔曲线(默认)或直线路径,适应不同的布局需求。
- 动态适配:与D3.js的布局算法(如
d3.tree、d3.cluster)无缝结合,实现数据驱动的可视化更新。
如何使用Diagonal(以D3.js v3为例)
在旧版D3.js(v3)中,d3.diagonal的典型用法如下:
// 1. 创建Diagonal生成器
const diagonal = d3.svg.diagonal()
.projection(function(d) {
return [d.y, d.x]; // 根据布局调整坐标系(例如交换x和y)
});
// 2. 在SVG中绘制连接线
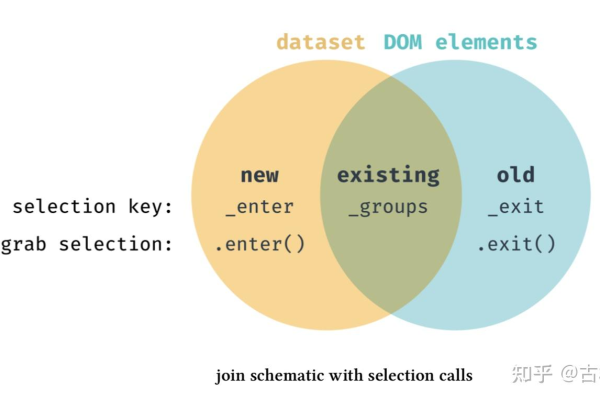
svg.selectAll(".link")
.data(links) // links为父子节点关系数组
.enter()
.append("path")
.attr("class", "link")
.attr("d", diagonal); // 使用diagonal生成路径关键参数配置
.projection():定义如何将节点坐标转换为路径的起点和终点。d3.tree布局默认生成x(垂直方向)和y(水平方向)坐标,若需要水平树状图,需交换x和y。.source()与.target():自定义父子节点的坐标获取逻辑(默认从节点的parent和children属性中读取)。
新版D3.js中的替代方案(v4+)
从D3.js v4开始,d3.diagonal被废弃,取而代之的是更通用的Link Generators,

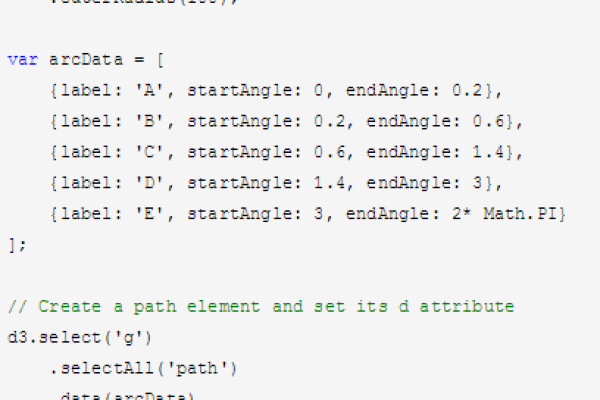
d3.linkHorizontal():生成水平方向的连接线。d3.linkVertical():生成垂直方向的连接线。d3.linkRadial():生成放射状连接线。
示例代码
// 创建水平连接线生成器
const linkGenerator = d3.linkHorizontal()
.x(d => d.y) // 调整坐标系
.y(d => d.x);
// 绘制连接线
svg.selectAll(".link")
.data(links)
.enter()
.append("path")
.attr("d", linkGenerator);自定义连接线的样式
无论是d3.diagonal还是新的Link Generators,均可通过以下方式优化视觉效果:
- 路径样式:通过CSS或
.attr()设置描边颜色、粗细、虚线等。.link { fill: none; stroke: #999; stroke-width: 1.5px; opacity: 0.6; } - 曲线类型:使用
.source()和.target()调整路径起点和终点的逻辑,或改用其他插值方法(如d3.curveStep)。
常见问题与解决方案
- 节点重叠连线:确保节点元素(如
<circle>)在连接线之后绘制(通过调整代码执行顺序或设置z-index)。 - 坐标系不匹配:检查布局算法(如
d3.tree)和Diagonal/Link Generators的投影逻辑是否一致。 - 性能优化:对于大规模数据,使用
path元素而非line以减少DOM节点数量。
为何需要掌握Diagonal?
尽管新版D3.js推荐使用Link Generators,但许多经典案例和遗留代码仍基于d3.diagonal,理解其原理有助于:

- 维护旧项目:兼容v3版本的代码库。
- 深入底层逻辑:掌握路径生成的数学逻辑(如贝塞尔曲线公式)。
- 灵活应对需求:在自定义布局时快速实现复杂连线效果。
参考资料
- D3.js官方文档(v3):d3.diagonal
- D3.js官方示例(树状图):Tree Example
- 可视化社区教程:Using D3.js Links