d3js学习笔记
- 行业动态
- 2025-04-13
- 2
D3.js是基于JavaScript的数据可视化库,通过操作SVG、HTML和CSS实现动态交互图表,学习重点包括数据绑定、比例尺、坐标轴及过渡动画,能创建柱状图、折线图等基础图表,并支持复杂数据处理与实时更新,适合开发定制化可视化项目。
什么是D3.js?
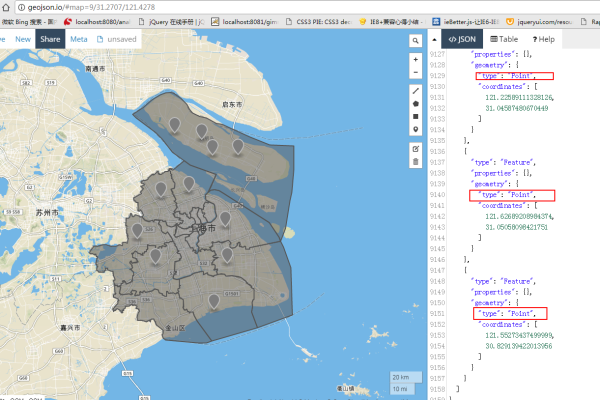
D3.js(Data-Driven Documents)是一个基于JavaScript的开源数据可视化库,通过操作HTML、SVG和CSS,将数据转换为动态、交互式的图表,D3的核心思想是数据驱动,即通过数据绑定到DOM元素,实现数据的可视化呈现,它适合处理复杂的数据集,并支持从简单的条形图到复杂的地理地图等多种图表类型。
核心概念与模块
选择集(Selections)
D3通过类似jQuery的语法选择DOM元素并操作其属性。
d3.select("body") // 选择body元素
.append("p") // 添加段落
.text("Hello D3!"); // 设置文本内容
数据绑定(Data Binding)
D3的核心功能是将数据与DOM元素绑定,使用data()和enter()方法动态生成元素:

const dataset = [10, 20, 30];
d3.select("body")
.selectAll("div") // 选择所有div(初始为空)
.data(dataset) // 绑定数据
.enter() // 为缺失元素创建占位符
.append("div") // 添加div元素
.style("height", d => `${d}px`); // 根据数据设置高度
比例尺(Scales)
比例尺用于将数据映射到视觉范围(如像素值),常见类型:
- 线性比例尺(
d3.scaleLinear()):适合连续数值。 - 序数比例尺(
d3.scaleBand()):适合分类数据,如条形图的宽度分配。const scale = d3.scaleLinear() .domain([0, 100]) // 输入范围 .range([0, 500]); // 输出范围(像素) scale(50); // 返回250
坐标轴(Axes)
D3提供d3.axisBottom()、d3.axisLeft()等方法快速生成坐标轴:
const xAxis = d3.axisBottom(scale);
d3.select("svg")
.append("g")
.call(xAxis); // 将坐标轴渲染到SVG中
过渡与动画(Transitions)
通过transition()和duration()实现平滑动画:
d3.select("circle")
.transition()
.duration(1000) // 动画持续1秒
.attr("r", 20); // 半径从原值过渡到20
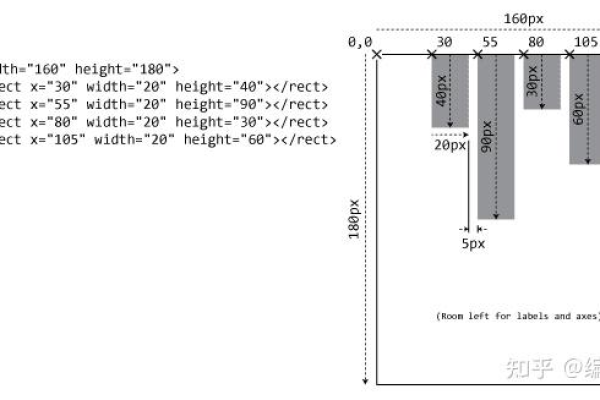
案例:动态条形图
以下代码实现一个响应式条形图,数据更新时自动重绘:
// 数据集
let data = [30, 70, 45, 90, 25];
// 创建SVG画布
const svg = d3.select("#chart")
.append("svg")
.attr("width", 400)
.attr("height", 200);
// 更新函数
function update() {
const bars = svg.selectAll("rect")
.data(data);
// 新增元素
bars.enter()
.append("rect")
.attr("x", (d, i) => i * 80)
.attr("y", 0)
.attr("width", 70)
.attr("height", 0)
.transition()
.duration(500)
.attr("height", d => d)
.attr("y", d => 200 - d);
// 更新现有元素
bars.transition()
.duration(500)
.attr("height", d => d)
.attr("y", d => 200 - d);
// 删除多余元素
bars.exit().remove();
}
// 点击按钮随机更新数据
document.querySelector("#updateBtn").addEventListener("click", () => {
data = data.map(() => Math.random() * 100);
update();
});
最佳实践与常见问题
性能优化
- 减少DOM操作:批量更新而非逐元素修改。
- 使用Canvas替代SVG:对海量数据(如万级以上点)用
d3-canvas插件。
响应式设计
- 监听窗口大小变化并重绘图表:
window.addEventListener("resize", () => { svg.attr("width", window.innerWidth * 0.8); update(); // 重新计算比例尺和元素位置 });
调试技巧
- 使用
console.log(selection.nodes())查看选中的DOM元素。 - 通过浏览器开发者工具检查SVG结构和属性。
学习资源推荐
- 官方文档:d3js.org – 包含API详解和示例。
- 书籍:《Interactive Data Visualization for the Web》(Scott Murray著)。
- 社区:Stack Overflow的
d3.js标签、GitHub Discussions。
引用说明
本文代码示例参考自D3.js官方文档,最佳实践部分结合了社区开发者经验。