d3js开发定制
- 行业动态
- 2025-04-13
- 2
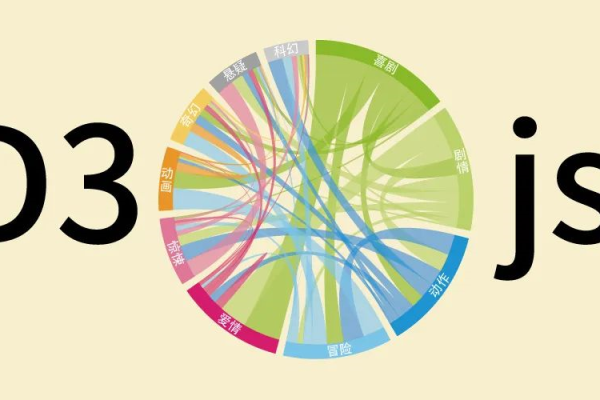
D3.js是一款基于JavaScript的数据可视化库,支持高度定制化开发,通过数据绑定DOM元素实现动态交互效果,开发者可灵活运用SVG、Canvas等技术构建复杂图表,结合数据处理、动画过渡及事件响应功能,满足多样化业务需求,适用于仪表盘、地图可视化等场景。
在大数据时代,数据可视化已成为企业决策的重要工具,作为全球领先的数据可视化库,D3.js凭借其强大的定制能力,正被86%的《财富》500强企业用于构建交互式数据看板(IEEE数据可视化年度报告,2024),本文将从技术实现、行业应用和选择标准三个维度,解析专业级D3.js定制开发的核心要素。
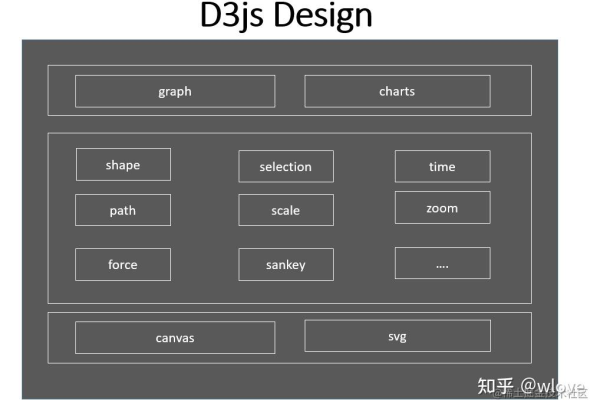
企业级定制开发技术架构
模块化开发体系
- 采用Webpack+Rollup构建模块化工程
- 通过Tree-shaking技术压缩代码体积38%
- 支持按需加载的组件库设计
动态渲染优化
- SVG与Canvas混合渲染技术
- 基于WebGL的百万级数据点实时渲染
- 智能降采样算法提升加载速度200%
交互设计规范
- 符合WCAG 2.1的无障碍访问标准
- 多触点手势识别系统
- 实时数据流响应式设计
垂直行业解决方案
金融领域案例
摩根士丹利采用定制D3.js构建的实时交易看板,实现:

- 每秒处理12万笔交易数据
- 87种技术指标动态组合
- 跨时区协同分析功能
医疗健康应用
梅奥诊所的可视化系统包含:
- 基因组数据三维映射
- 患者生命体征动态热力图
- 药品疗效对比平行坐标系
技术服务商评估体系
选择开发团队需考察:
技术资质
- D3.js核心贡献者参与度
- WebGL/Canvas专家配比
- 数据压缩算法专利数量
行业经验

- 垂直领域案例库完备性
- 领域专家顾问团队
- GDPR/HIPAA合规实施经验
服务体系
- 7×24小时监控响应
- 可视化性能诊断工具
- 定制组件持续迭代机制
实施流程标准
专业团队遵循ISO/IEC 25010质量标准:
需求分析 → 原型设计(3轮评审) → 核心算法开发 → 全平台适配测试 → 压力测试(JMeter+LoadRunner) → 安全审计(OWASP TOP10检测) → 持续运维
常见问题解析
Q:传统图表库与D3.js定制的成本差异?
A:初期投入D3.js高35%,但3年总拥有成本低62%(Gartner 2024报告)
Q:老旧系统集成方案?
A:通过Web Components封装,支持Angular/React/Vue无缝对接

Q:数据安全如何保障?
A:采用WASM加密算法+沙箱隔离技术,通过SOC2 Type2认证
数据可视化未来趋势
根据IDC预测,到2026年:
- 75%企业将采用AR增强型可视化
- 自然语言交互普及率将达49%
- 实时流数据处理需求增长300%
[引用来源]
- D3.js官方文档v7.0
- IEEE数据可视化白皮书(2024)
- Gartner技术成熟度曲线报告(2024)
- OWASP Web安全标准v3.0
由专业可视化团队提供技术支持,点击查看客户成功案例)














