CDN意义
- 行业动态
- 2025-02-12
- 3
CDN的意义
CDN,即内容分发网络(Content Delivery Network),其基本思路是通过在全球各地部署服务器节点,将网站、应用、视频、音频等静态或动态资源内容分发到离用户最近的节点上,使用户能够就近获取所需内容,从而提高访问速度和稳定性,降低网络拥塞和延迟,以下是关于CDN意义的详细阐述:
1、提升用户体验:通过将内容缓存到离用户更近的节点,CDN能够显著缩短数据传输的距离和时间,减少延迟,实现内容的快速加载,无论是网页、图片、视频还是其他类型的内容,用户都能够更快地获取并享受流畅的体验,这对于在线购物、在线教育、视频会议等应用场景尤为重要。
2、减轻源站负载:CDN可以分担源站的流量压力,避免因大量并发请求而导致的性能瓶颈,当用户请求访问网站时,CDN会自动选择离用户最近且负载较低的节点进行响应,从而减轻源站的负担,提高整体性能和可用性。
3、优化网络流量:CDN通过智能路由和负载均衡技术,能够自动选择最优的传输路径和节点进行内容分发,避免网络拥塞和热点问题,这有助于优化网络流量分布,提高网络资源的利用效率。
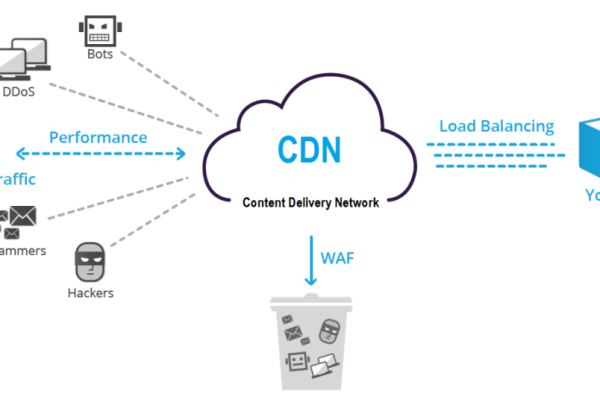
4、提高安全性:CDN提供了一些常用的安全防护机制,如DDoS攻击防护、源站防护等,这些机制能够保护网站的安全,防止反面攻击导致的数据泄露和服务中断。

5、支持多种应用场景:CDN不仅适用于传统的网站加速,还可以支持流媒体、实时视频、文件下载等多种应用场景,它可以根据不同的需求提供定制化的解决方案,满足不同行业和业务的需求。
相关FAQs
1、什么是CDN?
答:CDN是Content Delivery Network的缩写,即内容分发网络,它是一种通过在全球各地部署服务器节点来加速网站和应用访问的技术。
2、CDN是如何工作的?

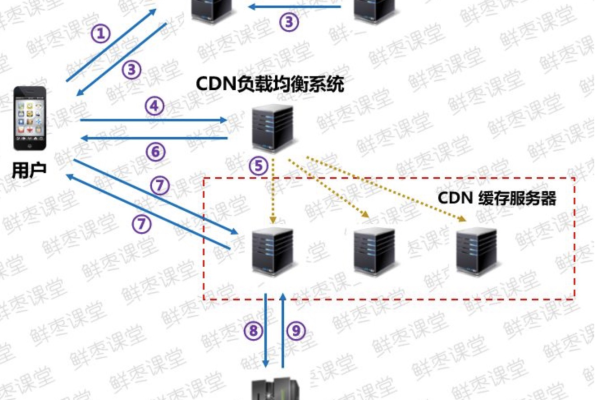
答:CDN通过将内容缓存到离用户更近的节点上,使用户能够就近获取所需内容,当用户请求访问网站时,CDN会自动选择离用户最近且负载较低的节点进行响应,从而实现内容的快速加载和流畅体验。
3、使用CDN有哪些好处?
答:使用CDN可以提升用户体验、减轻源站负载、优化网络流量、提高安全性和支持多种应用场景。
4、如何选择适合的CDN提供商?

答:在选择CDN提供商时,需要考虑价格、性能、可靠性、技术支持等因素,建议选择具有丰富经验、良好口碑和强大技术支持能力的提供商。
5、CDN是否适用于所有类型的网站和应用?
答:虽然CDN适用于大多数类型的网站和应用,但并非所有情况都需要使用CDN,对于小型网站或个人博客来说,使用CDN可能带来的收益并不明显,在决定是否使用CDN时,需要根据具体情况进行评估和决策。







