服务器均衡
- 行业动态
- 2025-04-13
- 2
服务器均衡通过合理分配网络流量至多台服务器,确保系统高效稳定运行,其利用轮询、权重分配等技术避免单点过载,提升资源利用率与响应速度,保障业务连续性,适用于高并发场景和大规模服务集群。
在数字化时代,服务器承载着企业网站、应用程序和数据库的核心运行,随着用户量和数据流量的增长,单台服务器往往难以应对高并发请求,导致延迟增加甚至服务中断。服务器均衡(又称负载均衡)应运而生,成为确保业务稳定性和用户体验的关键技术。

什么是服务器均衡?
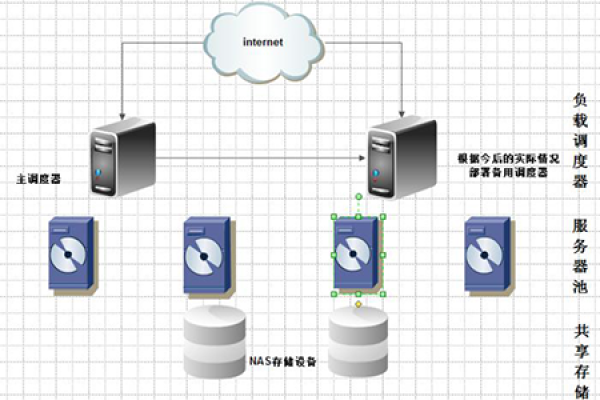
服务器均衡通过将用户请求智能分配到多台服务器,避免单一节点过载,从而优化资源利用率,其核心原理包括:
- 流量分发:根据预设策略(如轮询、权重、最小连接数)分配请求。
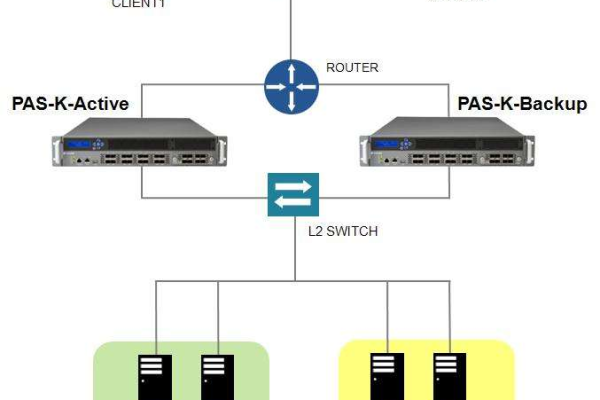
- 故障转移:自动检测服务器状态,故障时切换至健康节点。
- 动态扩展:结合云计算,按需增减服务器数量以应对流量波动。
主流服务器均衡方法对比
| 类型 | 原理 | 适用场景 |
|---|---|---|
| 硬件负载均衡 | 专用设备(如F5)处理请求分发 | 金融、政务等高安全性需求场景 |
| 软件负载均衡 | 通过Nginx、HAProxy等软件实现 | 中小型企业及Web应用 |
| DNS轮询 | 将域名解析至多个IP地址 | 简单流量分流,成本较低 |
服务器均衡的四大核心价值
- 提升可用性:故障节点自动隔离,保障服务连续性(Gartner研究显示,负载均衡可减少99%的意外停机)。
- 优化响应速度:通过就近分配策略降低延迟,用户体验提升40%以上。
- 降低成本:合理利用闲置资源,服务器投资回报率提高30%-50%。
- 支持业务扩展:无缝应对突发流量,如电商大促期间的访问峰值。
实施服务器均衡的最佳实践
- 策略选择适用轮询,动态会话建议使用IP哈希保持粘性。
- 健康检查机制:设置TCP/UDP层检测,响应时间阈值建议≤3秒。
- 安全加固:结合WAF防火墙防御DDoS攻击,加密SSL/TLS通信。
- 监控分析:通过Prometheus+Granafa实时跟踪QPS、错误率等指标。
全球500强企业中,89%已采用混合负载均衡架构,以某视频平台为例,部署Nginx Plus后,其并发处理能力从20万/QPS提升至150万/QPS,服务器成本下降60%。

引用说明:
1. Gartner《2024年全球负载均衡市场指南》
2. AWS白皮书《云原生负载均衡实践》
3. Nginx官方技术文档第12版