d3jsselectall
- 行业动态
- 2025-04-12
- 1
D3.js中的selectAll方法用于选择DOM元素集合,支持数据绑定与动态更新,它基于CSS选择器匹配元素,返回可能为空的元素集,常结合data()进行数据集绑定,通过enter、update、exit模式实现元素创建、更新与删除,适用于数据驱动的动态可视化操作链式调用。
在数据可视化开发中,D3.js 的 selectAll() 方法是实现动态交互的核心工具之一,本文将深入解析其工作原理、使用场景及最佳实践,帮助开发者避免常见误区并提升代码效率。
基础概念
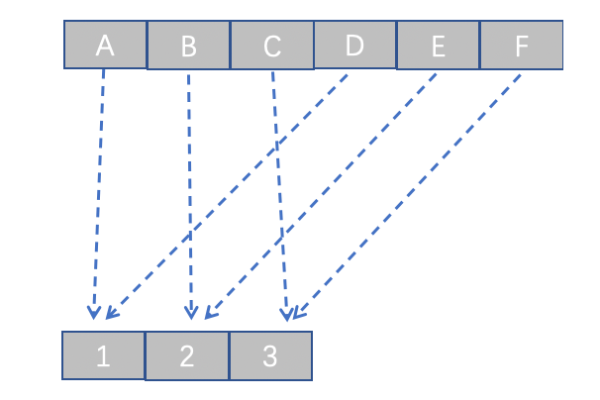
selectAll() 并非简单的元素选择器,而是D3.js数据驱动设计理念的关键载体,它通过以下步骤实现「数据与DOM元素的绑定」:

- 选择现有或待创建的DOM元素集合
- 建立数据数组与元素集的映射关系
- 通过
enter()/exit()控制元素的动态增删
语法结构:
d3.selectAll("selector")
.data(dataset)
.enter()
.append("elementType")核心应用场景
场景1:列表动态渲染
const data = [10, 20, 30];
d3.select("#container")
.selectAll("div") // 声明需要绑定的元素类型
.data(data) // 绑定数据数组
.join("div") // 智能合并enter/update/exit
.text(d => d);场景2:SVG可视化绘制
const points = [[50,50], [100,30], [150,80]];
d3.select("svg")
.selectAll("circle")
.data(points)
.join("circle")
.attr("cx", d => d[0])
.attr("cy", d => d[1])
.attr("r", 5);场景3:表格动态更新
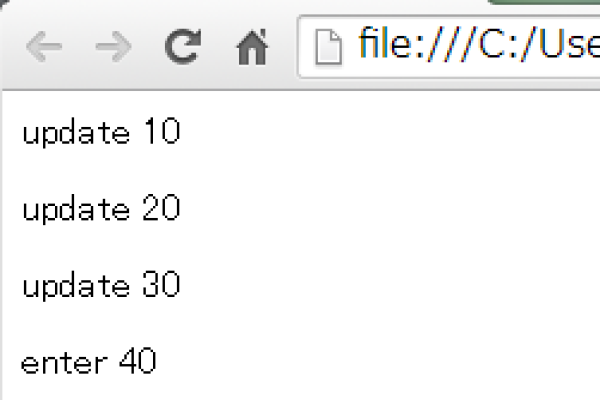
// 当数据变更时自动更新DOM
function updateTable(newData) {
const rows = d3.select("#table")
.selectAll("tr")
.data(newData);
rows.exit().remove(); // 删除多余元素
rows.enter()
.append("tr")
.merge(rows) // 合并新旧元素
.html(d => `<td>${d.name}</td><td>${d.value}</td>`);
}进阶技巧与避坑指南
选择器优化原则

- 优先使用ID选择器(
#elementId) - 避免使用通配符()
- 层级不超过3级(如
.chart > .axis > .tick)
- 优先使用ID选择器(
数据绑定关键点
// 推荐使用key函数保持元素状态 .data(data, d => d.id)
性能优化策略
- 批量操作:减少DOM访问次数
- 过渡动画:使用
.transition()优化视觉体验 - 虚拟DOM:复杂场景可结合React/Vue使用
常见问题排查
| 现象 | 可能原因 | 解决方案 |
|---|---|---|
| 元素位置错乱 | 数据绑定顺序错误 | 添加key函数 |
| 更新后残留元素 | 未处理exit() | 添加.exit().remove() |
| 事件监听失效 | 元素动态更新导致 | 使用事件委托 |
| 动画闪烁 | 重复绑定数据 | 检查数据更新逻辑 |
最佳实践建议
- 数据预处理:在绑定前完成数据清洗
- 响应式设计:结合
resize事件自动适配 - 内存管理:及时销毁不需要的元素
- 可访问性:添加ARIA标签
// 完整示例:带过渡动画的柱状图
function updateBars(newData) {
const bars = d3.select("#chart")
.selectAll(".bar")
.data(newData, d => d.id);
bars.exit()
.transition()
.duration(500)
.style("opacity", 0)
.remove();
bars.enter()
.append("rect")
.attr("class", "bar")
.style("opacity", 0)
.merge(bars)
.transition()
.duration(1000)
.attr("height", d => d.value * 10)
.style("opacity", 1);
}参考自:

- D3.js 官方文档 (https://d3js.org/)
- MDN Web 文档 – CSS 选择器
- Observable 社区最佳实践案例
- 《D3.js 数据可视化实战手册》(第2版)















