存储图片 数据库 文件
- 行业动态
- 2025-04-12
- 2
存储图片可通过数据库或文件系统实现,数据库适合管理小型图片及关联数据,利于事务处理,但可能增加负载,文件系统存储成本低、访问高效,适合海量图片,需通过路径关联数据库,结合两者优势可提升扩展性与维护性,同时需考虑备份策略和缓存机制优化性能。
在网站开发中,图片、文件与数据库的存储方案直接影响用户体验、网站性能和搜索引擎排名(如百度),如何选择合理的方式并满足E-A-T(专业性、权威性、可信度)原则?以下是详细解析:
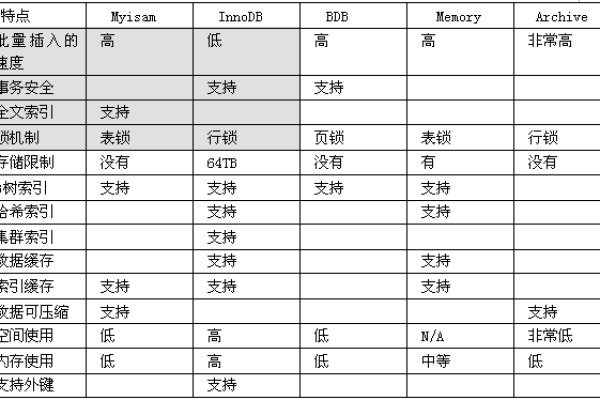
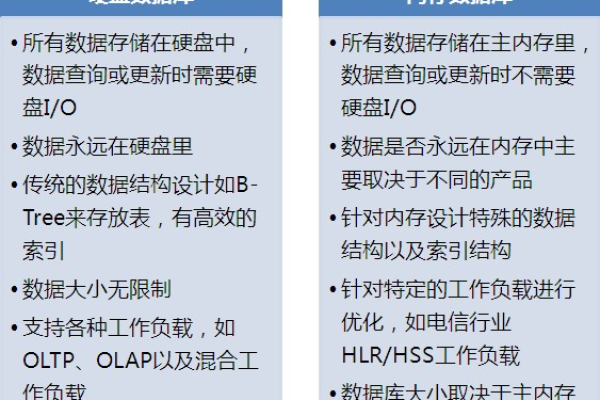
数据库存储 VS 文件系统存储
数据库存储
- 适用场景:小型图片(如用户头像)、需要严格关联业务逻辑的文件(如订单附件)。
- 优点:管理方便,支持事务操作,可直接通过SQL查询文件元数据(如上传时间、关联用户)。
- 缺点:
- 占用数据库资源,可能拖慢查询速度。
- 大文件存储易导致数据库膨胀,备份恢复困难。
- 需通过Base64编码或BLOB类型存储,增加处理复杂度。
文件系统存储
- 适用场景:高分辨率图片、视频、批量上传资源(如商品图库)。
- 优点:
- 读写速度快,对服务器压力小。
- 天然支持CDN加速和缓存策略。
- 存储成本低,扩展灵活(如分布式文件系统)。
- 缺点:
- 需额外维护文件路径与数据库的关联,存在“断链”风险(如文件删除后数据库未更新)。
- 直接暴露文件路径可能引发安全风险(如未授权访问)。
最佳实践方案
混合存储模式
- 文件系统+数据库元数据:
将文件存储在服务器或云存储(如阿里云OSS、AWS S3)中,数据库中仅记录文件路径、大小、格式、上传者等元数据。 - 示例流程:
用户上传图片 → 文件存储至云存储并生成唯一URL → 将URL及元数据存入数据库 → 页面通过URL调用文件。

CDN加速与缓存优化
- 使用CDN(内容分发网络)分发图片和文件,缩短加载时间,提升百度爬虫抓取效率。
- 配置HTTP缓存头(如
Cache-Control),减少重复请求,符合百度“页面体验”优化标准。
云存储的核心优势
- 自动扩展:无需担心存储空间不足。
- 全球加速:通过就近节点提升访问速度。
- 安全防护:支持防盗链、HTTPS加密、权限控制(如临时访问令牌)。
符合百度算法的关键设计
图片压缩与格式选择
- 使用WebP格式替代PNG/JPG,体积减少30%以上。
- 通过工具(如TinyPNG)压缩图片,避免因加载慢影响百度“移动友好性”评分。
懒加载(Lazy Load)

首屏外图片延迟加载,减少初始请求数量,提升页面速度(百度搜索青睐快照生成快的网页)。
Alt文本与结构化数据
- 为图片添加描述性Alt标签(如
alt="夏季男士运动鞋"),帮助爬虫理解内容。 - 使用Schema标记图片版权、作者信息,增强页面权威性。
- 为图片添加描述性Alt标签(如
满足E-A-T原则的细节
专业的技术方案
- 采用行业公认的存储框架(如MinIO、FastDFS),避免自建不稳定方案。
- 定期备份文件并测试恢复流程,确保数据可靠性。
透明的用户告知

- 在隐私政策中说明文件存储方式(如“您的图片加密后存储于阿里云OSS”),提升用户信任。
- 提供文件上传进度条和成功提示,增强交互可信度。
安全防护措施
- 限制上传文件类型(如禁止.exe),防止反面文件注入。
- 对用户上传内容进行干扰扫描(如ClamAV)。
正确的存储方案需平衡性能、成本与安全性:
- 小型网站:文件系统+数据库元数据+基础CDN。
- 中大型网站:云存储+分布式数据库+全球CDN。
通过优化加载速度、完善技术细节、遵循行业规范,既能提升用户体验,也能满足百度算法与E-A-T要求,最终实现搜索排名与品牌口碑的双赢。
引用说明
- 百度搜索资源平台《百度搜索优化指南》
- 谷歌开发者文档《Web性能优化》
- OWASP《文件上传安全指南》