cdn3.7是什么?探究其功能与应用
- 行业动态
- 2024-12-15
- 3847
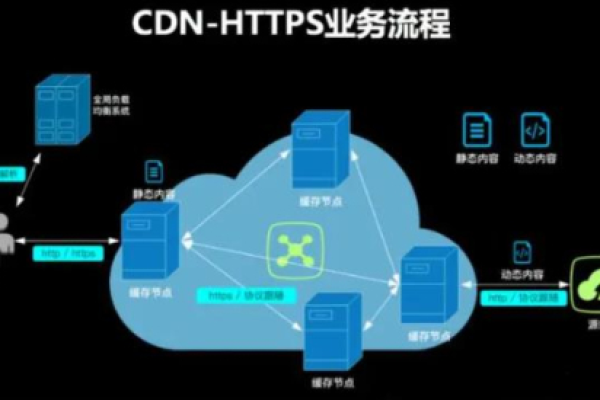
CDN3.7 是一种内容分发网络技术,旨在提高网站加载速度和性能。通过将内容缓存到离用户更近的服务器上,减少数据传输延迟,提升用户体验。
Bootstrap 3.3.7是一个广泛使用的前端开发框架,它提供了丰富的组件和工具,帮助开发者快速构建响应式和移动优先的Web项目,通过CDN(内容分发网络)引入Bootstrap 3.3.7,可以显著提高页面加载速度,提升用户体验。

Bootstrap 3.3.7 CDN引入方法
1、CSS文件:在HTML文件的<head>部分引入Bootstrap的CSS文件。
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
这条链接指向的是Bootstrap 3.3.7的核心CSS文件,包含了所有必要的样式。
2、jQuery文件:由于Bootstrap依赖于jQuery,因此在引入Bootstrap的JavaScript文件之前,需要先引入jQuery。
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
这里使用的是jQuery 2.1.1版本,这是与Bootstrap 3.3.7兼容的版本。
3、Bootstrap JavaScript文件:在引入jQuery之后,引入Bootstrap的JavaScript文件。
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
这条链接指向的是Bootstrap 3.3.7的核心JavaScript文件,包含了所有必要的交互功能。
使用表格展示CDN链接
| 文件类型 | CDN链接 |
| CSS 文件 | |
| jQuery 文件 | |
| Bootstrap JS 文件 |
常见问题解答(FAQs)
Q1: 为什么需要通过CDN引入Bootstrap?
A1: 通过CDN引入Bootstrap有几个好处,CDN可以提供更快的加载速度,因为CDN服务器通常分布在全球各地,用户可以从最近的服务器获取资源,使用CDN可以减少服务器的负载,因为静态资源不需要经过应用服务器处理,CDN通常会提供最新版本的资源,确保你的项目使用的是最新且最安全的代码。
Q2: 如果CDN服务不可用怎么办?
A2: 如果CDN服务不可用,你可以将Bootstrap的CSS和JavaScript文件下载到本地,并在项目中直接引用这些本地文件,虽然这会增加项目的体积,但可以确保在CDN服务不可用时,你的项目仍然可以正常运行。
小编有话说
使用Bootstrap 3.3.7的CDN服务是提升Web项目性能和用户体验的有效方式,通过简单的几行代码,你可以轻松地在你的项目中引入Bootstrap的所有强大功能,而无需担心资源的加载速度和服务器负载,在使用CDN的同时,也要考虑到可能的风险,比如CDN服务的稳定性和可用性,建议在关键项目中同时准备本地备份方案,以确保万无一失,希望这篇文章能帮助你更好地理解和使用Bootstrap 3.3.7的CDN服务。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/370585.html