如何在Chart.js中添加自定义文字标签?
- 行业动态
- 2024-12-15
- 2
Chart.js 添加文字

在 Chart.js 中,除了绘制图表外,还可以通过多种方式向图表添加文字,这些文字可以是标题、图例、标签等,以增强图表的可读性和信息传达效果,本文将详细介绍如何在 Chart.js 中添加各种类型的文字,并提供相关示例和代码。
1. 图表标题
是图表上方显示的文本,用于描述图表的内容,可以通过options 对象中的title 属性来设置图表标题。
var myChart = new Chart(ctx, {
type: 'bar',
data: data,
options: {
title: {
display: true,
text: 'Sample Chart Title'
}
}
});| 属性 | 描述 |
| display | 是否显示标题(布尔值)。 |
| text | 标题文本内容。 |
| fontSize | 标题字体大小。 |
| fontColor | 标题字体颜色。 |
| fontFamily | 标题字体样式。 |
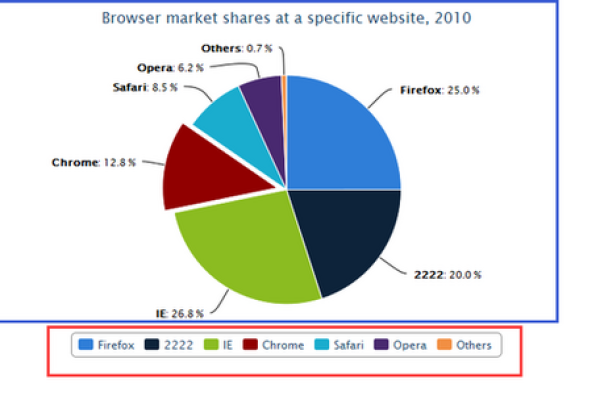
2. 图例
图例是图表右侧显示的一系列标识,用于解释不同数据系列的含义,可以通过options 对象中的legend 属性来配置图例。
var myChart = new Chart(ctx, {
type: 'line',
data: data,
options: {
legend: {
display: true,
position: 'top',
labels: {
fontColor: 'rgb(255, 99, 132)'
}
}
}
});| 属性 | 描述 |
| display | 是否显示图例(布尔值)。 |
| position | 图例的位置,可选值为 ‘top’, ‘bottom’, ‘left’, ‘right’, ‘chartArea’。 |
| labels | 图例标签的样式。 |
3. 工具提示
工具提示是在鼠标悬停在数据点上时显示的信息,可以通过options 对象中的tooltips 属性来配置工具提示。
var myChart = new Chart(ctx, {
type: 'pie',
data: data,
options: {
tooltips: {
enabled: true,
mode: 'index',
intersect: false,
callbacks: {
label: function(tooltipItem, data) {
return data.datasets[tooltipItem.datasetIndex].label + ': ' + tooltipItem.yLabel;
}
}
}
}
});| 属性 | 描述 |
| enabled | 是否启用工具提示(布尔值)。 |
| mode | 工具提示的模式,可选值为 ‘index’, ‘nearest’, ‘interpolate’。 |
| intersect | 是否仅在鼠标悬停在数据点上时显示工具提示(布尔值)。 |
| callbacks | 自定义工具提示内容的回调函数。 |
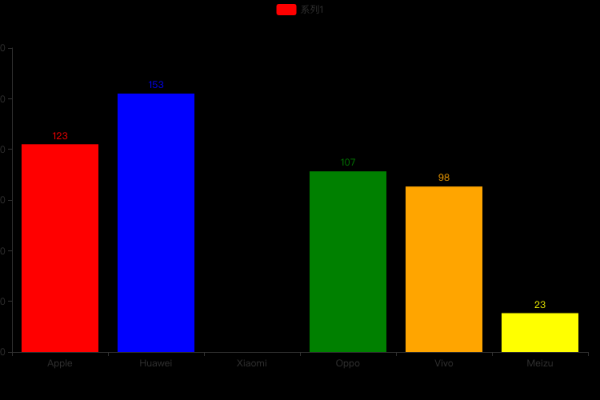
4. 坐标轴标签
坐标轴标签是显示在图表坐标轴上的文本,用于指示数据点的位置,可以通过options 对象中的scales 属性来配置坐标轴标签。
var myChart = new Chart(ctx, {
type: 'bar',
data: data,
options: {
scales: {
xAxes: [{
ticks: {
beginAtZero: true,
callback: function(value, index, values) {
return '$' + value;
}
}
}],
yAxes: [{
ticks: {
beginAtZero: true,
callback: function(value, index, values) {
return value + '%';
}
}
}]
}
}
});| 属性 | 描述 |
| beginAtZero | 是否从零开始(布尔值)。 |
| callback | 自定义标签内容的回调函数。 |
5. 自定义文字
除了上述内置的文字元素外,还可以通过插件或直接操作 DOM 来添加自定义文字,使用 HTML5 Canvas 的fillText 方法在图表上绘制自定义文字:
myChart.chart.ctx.fillText('Custom Text', 100, 100);6. 示例代码
以下是一个综合示例,展示了如何在 Chart.js 中添加各种类型的文字:
<!DOCTYPE html>
<html>
<head>
<title>Chart.js Add Text Example</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<canvas id="myChart" width="400" height="400"></canvas>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var data = {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
label: 'My First dataset',
backgroundColor: 'rgba(75,192,192,0.2)',
borderColor: 'rgba(75,192,192,1)',
data: [65, 59, 80, 81, 56, 55, 40]
}]
};
var myChart = new Chart(ctx, {
type: 'line',
data: data,
options: {
title: {
display: true,
text: 'Line Chart with Custom Text'
},
legend: {
display: true,
position: 'top'
},
tooltips: {
enabled: true,
mode: 'index',
intersect: false,
callbacks: {
label: function(tooltipItem, data) {
return data.datasets[tooltipItem.datasetIndex].label + ': ' + tooltipItem.yLabel;
}
}
},
scales: {
xAxes: [{
ticks: {
beginAtZero: true,
callback: function(value, index, values) {
return '$' + value;
}
}
}],
yAxes: [{
ticks: {
beginAtZero: true,
callback: function(value, index, values) {
return value + '%';
}
}
}]
}
}
});
// 添加自定义文字
myChart.chart.ctx.fillText('Custom Text', 100, 100);
</script>
</body>
</html>FAQs
A1:可以通过options 对象中的title 属性下的fontSize 属性来更改标题的字体大小。
options: {
title: {
display: true,
text: 'Sample Chart Title',
fontSize: 24 // 设置字体大小为24px
}
}Q2:如何在 Chart.js 中禁用工具提示?
A2:可以通过options 对象中的tooltips 属性下的enabled 属性来禁用工具提示。
options: {
tooltips: {
enabled: false // 禁用工具提示
}
}各位小伙伴们,我刚刚为大家分享了有关“chartjs添加文字”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/370374.html