如何利用Rank Math插件创建网站的SEO报告?
- 行业动态
- 2024-09-17
- 11
Rank Math插件如何为网站构建SEO报告?
Rank Math是一款流行的WordPress SEO插件,它提供了许多功能来帮助提升网站的搜索引擎优化(SEO),使用Rank Math构建SEO报告是一个相对简单的过程,以下是详细的步骤:
安装和配置Rank Math插件
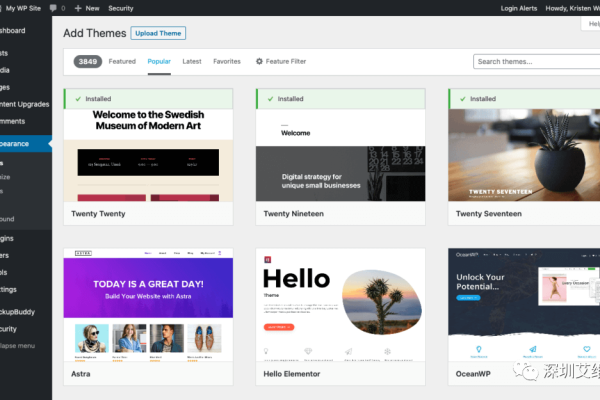
你需要在你的WordPress网站上安装并激活Rank Math插件,这可以通过WordPress的后台插件市场搜索“Rank Math”并安装来完成。
配置SEO设置
一旦安装完成,进入Rank Math的设置页面进行基础配置,包括你的网站类型、首选的搜索引擎、网站Logo、社交媒体信息等。
连接Google Search Console
Rank Math允许你直接从WordPress后台连接到Google Search Console,这样做可以同步你的网站在Google搜索结果中的数据,帮助你更好地了解你的网站表现。
生成SEO报告
使用内置的SEO分析工具
Rank Math提供了一个内置的SEO分析器,它可以对你的帖子和页面进行SEO评分,这个评分基于多个因素,包括关键词的使用、内容的可读性、图片优化等。

查看分析报告
在Rank Math的仪表板中,你可以看到一个总体的SEO健康分数,以及各个部分的详细分数,如关键字、可读性、链接等,这些数据可以帮助你识别需要改进的地方。
导出报告
Rank Math还允许你将这些数据导出为CSV文件,这样你就可以创建一个更正式的报告,与团队成员或客户分享。
优化建议
关键词优化
确保你的内容围绕目标关键词构建,并在标题、副标题、元描述和内容中使用这些关键词。

质量
根据Rank Math提供的可读性分数,调整你的内容以提高其质量和吸引力。
图像和媒体优化
利用Rank Math的建议,优化你的图片和多媒体文件,包括使用合适的文件名、alt文本和压缩图像以加快加载速度。
监控进展
定期检查SEO分数
定期回到Rank Math的仪表板,查看你的SEO分数是否有所提高,这可以帮助你监控你的SEO努力是否有效。

根据SEO报告的反馈,不断更新和优化你的内容,SEO是一个持续的过程,需要定期的维护和更新。
通过遵循上述步骤,你可以使用Rank Math插件有效地为你的网站构建和优化SEO报告,这将有助于提高你的网站在搜索引擎中的排名,吸引更多的访问者。
相关问题与解答
Q1: Rank Math插件是否支持多语言SEO?
A1: 是的,Rank Math插件支持多语言SEO,它允许你为不同的语言和地理位置设置不同的SEO参数,这对于运营多语言网站的用户来说非常有用。
Q2: 我是否可以使用Rank Math插件跟踪我的竞争对手的SEO表现?
A2: Rank Math主要是一个SEO优化工具,而不是一个竞争对手分析工具,虽然它可以提供关于你的网站SEO表现的深入洞察,但它不提供直接的竞争对手跟踪功能,对于竞争对手分析,你可能需要使用专门的工具,如SEMrush或Ahrefs。