mysql中索引类型
- 行业动态
- 2024-05-20
- 2
MySQL中的索引类型主要有:B-Tree索引、哈希索引、Full-Text全文索引、空间索引和R-Tree索引。
MySQL索引的数据类型主要有以下几种:
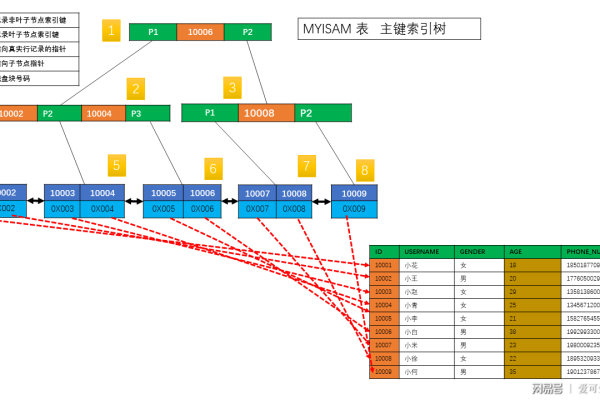
1、BTree索引
BTree索引是MySQL中最常用的索引类型,它能够加速数据的查找、插入和删除操作,BTree索引适用于全值匹配和范围查询。
2、哈希索引
哈希索引是基于哈希表实现的,它可以提供非常快速的查找速度,哈希索引只支持等值查询,不支持范围查询和部分匹配查询。
3、空间索引

空间索引用于地理数据类型的字段,如GEOMETRY、POINT、LINESTRING和POLYGON等,空间索引可以加速地理数据类型的查询。
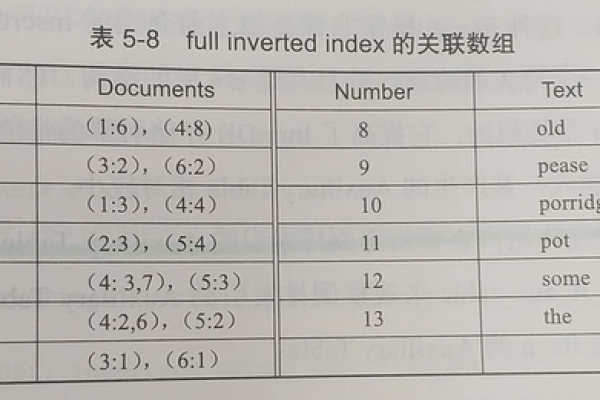
4、全文索引
全文索引用于全文搜索,它可以在文本字段上创建倒排索引,从而加速全文搜索操作,全文索引支持MATCH AGAINST语句。
5、唯一索引

唯一索引要求索引列的值是唯一的,它可以用于加速等值查询和部分匹配查询,唯一索引可以用于主键和普通字段。
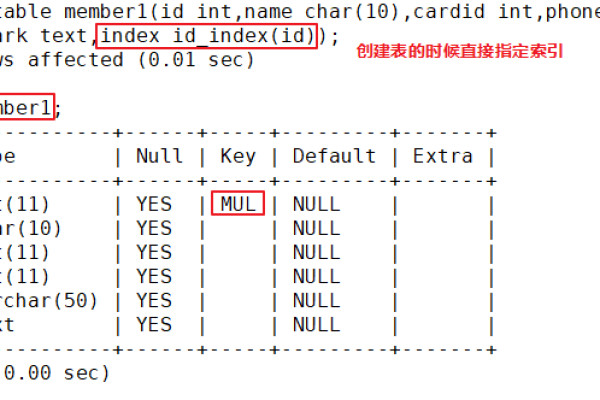
6、组合索引
组合索引是由多个列组成的索引,它可以加速多列查询,组合索引的顺序对查询性能有很大影响,通常建议将最常用于查询条件的列放在前面。
7、覆盖索引

覆盖索引是指一个查询只需要访问索引而不需要访问数据行,覆盖索引可以提高查询性能,减少磁盘I/O操作。
8、聚簇索引
聚簇索引是将数据行与索引结构紧密绑定在一起的索引,它可以减少数据查询的I/O操作,InnoDB存储引擎使用聚簇索引,而MyISAM存储引擎使用非聚簇索引。









