眉山CDN
- 行业动态
- 2025-02-12
- 9
眉山CDN,全称为Content Delivery Network,即内容分发网络,是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发和管理等技术手段,使用户能够就近获取所需内容,从而提升访问速度和用户体验,以下是关于眉山CDN的详细解答:
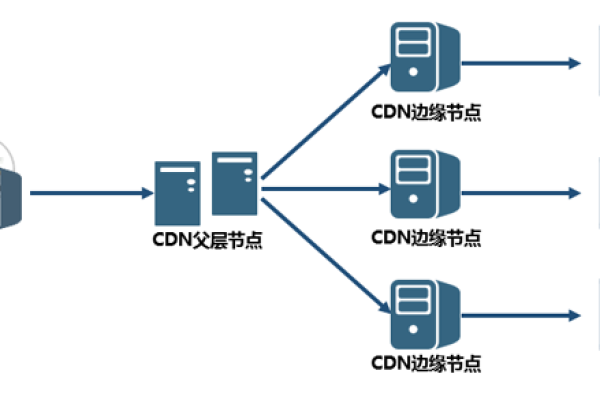
一、工作原理
1、全球节点分布:眉山CDN在全球各地部署了大量的边缘节点(Edge Nodes),这些节点通常位于网络条件优越的位置,以便快速响应用户请求。
2、内容缓存:当用户首次请求某个资源时,眉山CDN会从源站拉取该资源并存储在边缘节点上,之后,相同区域内的其他用户再次请求同一资源时,可以直接从边缘节点获取,无需每次都回源站拉取数据。
3、智能路由:眉山CDN系统可以根据用户的地理位置、网络状况等因素,自动选择最优的边缘节点来响应用户的请求,这一过程涉及到DNS解析,当用户访问一个使用了眉山CDN服务的网站时,DNS请求会被导向眉山CDN的服务商,服务商根据用户的IP地址等信息,智能判断出哪个边缘节点离用户最近,并将域名解析为该节点的IP地址。
4、安全防护:眉山CDN提供了多层次的安全保障,包括DDoS防护、WAF(Web应用防火墙)、SSL/TLS加密等安全功能,保护网站免受攻击。
二、优势特点
1、加速访问速度:通过在全球各地部署服务器,眉山CDN可以使用户能够从距离更近的服务器获取内容,减少网络延迟,提高访问速度。
2、负载均衡:眉山CDN可以根据用户的位置和网络状况,自动将请求分发到最优的服务器,从而实现负载均衡,提高服务的稳定性和可靠性。
3、减轻源服务器压力:眉山CDN可以缓存大量的静态资源,并在用户请求时直接返回,减轻了源服务器的负担,提高了源服务器的处理能力。
4、安全防护:眉山CDN提供了一定程度的安全防护,如防御DDoS攻击、反面请求等,保护源服务器免受攻击。

三、应用场景
1、加速:适用于网站中的图片、CSS、JavaScript文件等静态资源,通过眉山CDN缓存这些资源,可以显著缩短页面加载时间,提升用户体验。
2、加速:适用于电商平台、社交网络等需要频繁更新和个性化展示的场景,眉山CDN通过优化动态请求路径和响应速度,确保用户获得及时、准确的信息。
3、视频直播与点播:广泛应用于在线教育、体育赛事转播、娱乐节目等领域,眉山CDN的流媒体加速功能保证了高清、低延迟的视频播放效果。
4、下载分发:适用于软件下载、固件升级等大文件传输场景,通过多节点分发和断点续传技术,提高下载成功率和速度。
四、使用步骤
1、选择CDN提供商:选择一个合适的眉山CDN服务提供商,如阿里云CDN、酷盾安全(kdun.cn)CDN等。
2、注册账户:访问所选CDN提供商的官方网站,注册一个新账户。

3、配置源站:在眉山CDN控制台中指定您的原始服务器(源站)的地址。
4、添加加速域名:在眉山CDN控制台中添加您希望加速的域名,并将您的域名DNS解析中的CNAME记录指向眉山CDN提供的加速域名。
5、配置缓存规则:定义哪些类型的文件应该被缓存,以及缓存的时间长度。
6、配置安全设置:启用HTTPS等安全设置,以保证数据传输的安全性。
7、测试配置:检查配置是否正确无误,并通过浏览器或其他工具访问您的网站,检查眉山CDN是否正常工作。
8、监控与优化:利用眉山CDN提供的监控工具,定期查看网站的访问速度、流量等指标,并根据监控结果调整缓存策略、安全设置等。

五、相关问答FAQs
1、问:眉山CDN能否保证100%的缓存命中率?
答:眉山CDN的缓存命中率受到多种因素的影响,包括缓存策略、内容更新频率、用户访问模式等,虽然眉山CDN通过智能算法和优化策略来提高缓存命中率,但很难保证100%的缓存命中率,不过,通过合理的配置和持续的优化,可以显著提高缓存命中率,从而提升用户体验和降低源站压力。
2、问:眉山CDN是否支持所有类型的网站和应用程序?
答:眉山CDN支持大多数类型的网站和应用程序,包括静态网站、动态网站、电子商务平台、社交媒体平台、视频分享平台等,对于某些特殊类型的应用程序或具有特定需求的网站(如实时性要求极高的金融交易系统),可能需要进行额外的配置和优化以确保最佳性能,在选择眉山CDN服务之前,建议咨询提供商以了解其支持的具体类型和场景。
六、小编有话说
眉山CDN作为现代互联网架构中的重要组成部分,以其独特的优势和特点为网站和应用程序提供了高效、稳定的内容分发服务,通过合理选择和使用眉山CDN服务,可以显著提升用户体验、降低源站压力并增强网站的安全性,需要注意的是,眉山CDN并非万能的解决方案,其效果受到多种因素的影响,在使用眉山CDN时,建议根据自身需求和实际情况进行合理的配置和优化,以充分发挥其潜力并实现最佳的性能表现。







