如何使用Chart.js创建气泡图?
- 行业动态
- 2024-12-15
- 2134
Chart.js气泡图

简介
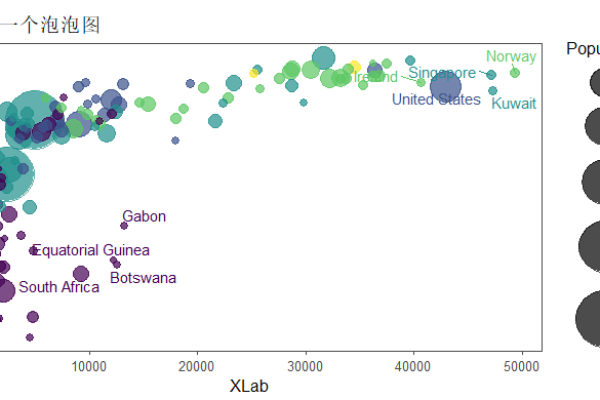
Chart.js 是一个强大的 JavaScript 图表库,它允许开发者轻松地在网页上创建和自定义各种图表,气泡图是 Chart.js 提供的一种特殊图表类型,用于展示三个维度数据的关系,气泡图通过气泡的大小和位置来表示数据,非常适合于展示复杂数据集之间的关系。
创建气泡图的步骤
1. 准备数据
气泡图的数据通常包含三个维度:X轴数据、Y轴数据和气泡大小,以下是一个简单的数据示例:
const data = {
labels: ['A', 'B', 'C', 'D', 'E'],
datasets: [{
label: 'My First Dataset',
data: [
{ x: 10, y: 20, r: 5 },
{ x: 30, y: 40, r: 10 },
{ x: 50, y: 60, r: 15 },
{ x: 70, y: 80, r: 20 },
{ x: 90, y: 100, r: 25 }
],
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1
}]
};在这个数据集中,labels 是 X轴的标签,data 包含了每个气泡的x、y 坐标和半径r。
2. 初始化图表
使用 Chart.js 提供的 API 初始化图表,并自定义其外观和交互,以下是一个完整的示例代码:
<!DOCTYPE html>
<html>
<head>
<title>Chart.js Bubble Chart</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<div>
<h1 >GeeksforGeeks</h1>
<h3>Chart.js Bubble Chart</h3>
<div>
<canvas id="bubbleChartID"></canvas>
</div>
</div>
<script>
const ctx = document.getElementById('bubbleChartID').getContext('2d');
const bubbleChart = new Chart(ctx, {
type: 'bubble',
data: {
labels: ['A', 'B', 'C', 'D', 'E'],
datasets: [{
label: 'My First Dataset',
data: [
{ x: 10, y: 20, r: 5 },
{ x: 30, y: 40, r: 10 },
{ x: 50, y: 60, r: 15 },
{ x: 70, y: 80, r: 20 },
{ x: 90, y: 100, r: 25 }
],
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1
}]
},
options: {}
});
</script>
</body>
</html>代码展示了如何使用 Chart.js 创建一个基本的气泡图,气泡的位置由前两个维度(X轴和Y轴)确定,第三个维度(气泡的大小)表示气泡的半径。
常用属性详解
type: 设置图表类型为'bubble'。
data.datasets[n].data[m]: 包含每个气泡的x、y 坐标和半径r。
data.datasets[n].backgroundColor: 气泡的背景颜色。
data.datasets[n].borderColor: 气泡的边框颜色。
data.datasets[n].borderWidth: 气泡的边框宽度(以像素为单位)。
data.datasets[n].pointStyle: 气泡的形状样式,支持以下值:'circle'、'cross'、'crossRot'、'dash'、'line'、'rect'、'rectRounded'、'rectRot'、'star'、'triangle'。
data.datasets[n].radius: 全局气泡半径(以像素为单位),当数据中未设置半径r 时生效。
实例代码
以下是一个完整的实例代码,展示了如何创建一个带有不同形状气泡的气泡图:
<!DOCTYPE html>
<html>
<head>
<title>Chart.js Bubble Chart with Different Shapes</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<div>
<h1 >GeeksforGeeks</h1>
<h3>Chart.js Bubble Chart with Different Shapes</h3>
<div>
<canvas id="bubbleChartID"></canvas>
</div>
</div>
<script>
const ctx = document.getElementById('bubbleChartID').getContext('2d');
const bubbleChart = new Chart(ctx, {
type: 'bubble',
data: {
labels: ['A', 'B', 'C', 'D', 'E'],
datasets: [{
label: 'My First Dataset',
data: [
{ x: 10, y: 20, r: 5 },
{ x: 30, y: 40, r: 10 },
{ x: 50, y: 60, r: 15 },
{ x: 70, y: 80, r: 20 },
{ x: 90, y: 100, r: 25 }
],
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1,
pointStyle: 'rect' // 设置气泡形状为矩形
}]
},
options: {}
});
</script>
</body>
</html>在这个实例中,我们将pointStyle 设置为'rect',使气泡的形状变为矩形,用户可以根据需要选择不同的形状样式。
常见问题解答(FAQs)
Q1:如何在气泡图中显示工具提示?
A1:可以通过设置tooltips.enabled 为true 来启用工具提示,默认情况下,工具提示是启用的,如果需要自定义工具提示的内容,可以使用tooltips.callbacks 进行配置。
options: {
tooltips: {
callbacks: {
label: function(tooltipItem) {
return "X: " + tooltipItem.xLabel + ", Y: " + tooltipItem.yLabel + ", Radius: " + tooltipItem.r;
}
}
}
}这个配置将显示每个气泡的 X、Y 坐标和半径。
Q2:如何更改气泡的颜色?
A2:可以通过设置backgroundColor 和borderColor 属性来更改气泡的颜色。
data: {
datasets: [{
label: 'My First Dataset',
data: [
{ x: 10, y: 20, r: 5 },
{ x: 30, y: 40, r: 10 },
{ x: 50, y: 60, r: 15 },
{ x: 70, y: 80, r: 20 },
{ x: 90, y: 100, r: 25 }
],
backgroundColor: 'rgba(75, 192, 192, 0.2)', // 背景颜色
borderColor: 'rgba(75, 192, 192, 1)', // 边框颜色
borderWidth: 1
}]
}在这个示例中,我们将气泡的背景颜色设置为浅蓝色,并将边框颜色设置为深蓝色,用户可以根据需要调整颜色的RGBA值。
以上就是关于“chartjs气泡图”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/369489.html