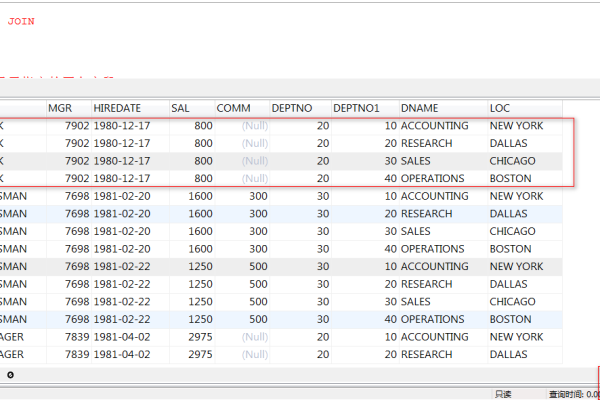
Oracle关联查询改变查询模式的利器
- 行业动态
- 2024-04-24
- 1
Oracle关联查询改变查询模式的利器是使用子查询和连接操作符,下面详细介绍如何使用子查询和连接操作符来改变查询模式。
1、子查询(Subquery)
子查询是指在一个查询语句中嵌套另一个查询语句,用于获取外部查询所需的数据,子查询可以出现在SELECT、FROM、WHERE等子句中。
示例:
“`sql
查询工资高于平均工资的员工信息
SELECT * FROM employees
WHERE salary > (SELECT AVG(salary) FROM employees);
“`
2、连接操作符(Join Operator)

连接操作符用于将多个表的数据进行关联,根据指定的条件将它们组合在一起,常用的连接操作符有INNER JOIN(内连接)、LEFT JOIN(左连接)、RIGHT JOIN(右连接)和FULL JOIN(全连接)。
示例:
“`sql
查询员工及其所属部门的信息
SELECT e.employee_id, e.name, d.department_id, d.department_name
FROM employees e
INNER JOIN departments d ON e.department_id = d.department_id;

“`
3、改变查询模式的利器:子查询和连接操作符的组合使用
通过将子查询与连接操作符结合使用,可以实现更复杂的查询模式,可以使用子查询作为连接条件或过滤条件,或者使用子查询来生成临时表。
示例:
“`sql
查询工资高于部门平均工资的员工信息以及其所属部门的名称
SELECT e.employee_id, e.name, d.department_id, d.department_name, e.salary

FROM employees e
INNER JOIN (SELECT department_id, AVG(salary) AS avg_salary FROM employees GROUP BY department_id) davg ON e.department_id = davg.department_id
WHERE e.salary > davg.avg_salary;
“`
在上述示例中,子查询 (SELECT department_id, AVG(salary) AS avg_salary FROM employees GROUP BY department_id) 用于计算每个部门的平均工资,然后将其作为连接条件与员工表进行关联查询,这样可以改变查询模式,使得结果只包含工资高于部门平均工资的员工信息。
















