深入浅出oracle中的Join查询
- 行业动态
- 2024-04-24
- 1
Oracle中的Join查询是一种将两个或多个表的行组合在一起的方法,以便在查询结果中显示相关数据,Join查询可以分为内连接(INNER JOIN)、外连接(OUTER JOIN)和交叉连接(CROSS JOIN)等类型。
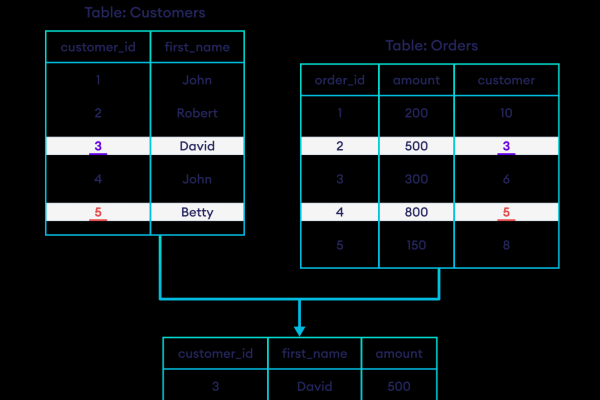
1、内连接(INNER JOIN)
内连接是最常用的Join类型,它返回两个表中具有匹配行的结果,只有当两个表中的行满足连接条件时,才会返回结果,内连接可以使用以下几种方式实现:
使用WHERE子句实现内连接:
SELECT a.column1, b.column2 FROM table1 a, table2 b WHERE a.key = b.key;
使用JOIN关键字实现内连接:

SELECT a.column1, b.column2 FROM table1 a JOIN table2 b ON a.key = b.key;
2、外连接(OUTER JOIN)
外连接分为左连接(LEFT OUTER JOIN)、右连接(RIGHT OUTER JOIN)和全连接(FULL OUTER JOIN),外连接返回两个表中的所有行,即使它们没有匹配的行,外连接可以使用以下几种方式实现:
使用LEFT JOIN关键字实现左连接:
SELECT a.column1, b.column2 FROM table1 a LEFT JOIN table2 b ON a.key = b.key;
使用RIGHT JOIN关键字实现右连接:

SELECT a.column1, b.column2 FROM table1 a RIGHT JOIN table2 b ON a.key = b.key;
使用FULL JOIN关键字实现全连接:
SELECT a.column1, b.column2 FROM table1 a FULL JOIN table2 b ON a.key = b.key;
3、交叉连接(CROSS JOIN)
交叉连接返回两个表中所有可能的组合,如果表A有m行,表B有n行,那么交叉连接的结果将有m n行,交叉连接可以使用CROSS JOIN关键字实现
SELECT column1, column2 FROM table1 CROSS JOIN table2;
4、自连接(SELF JOIN)

自连接是将一个表与自身进行连接,通常用于比较表中的数据,自连接可以使用以下几种方式实现:
使用WHERE子句实现自连接:
SELECT a.column1, b.column2 FROM table1 a, table1 b WHERE a.key = b.key AND a.column1 != b.column1;
使用JOIN关键字实现自连接:
SELECT a.column1, b.column2 FROM table1 a JOIN table1 b ON a.key = b.key AND a.column1 != b.column1;









