Chrome Proxy API是什么?如何使用它来管理代理设置?
- 行业动态
- 2024-12-15
- 3664
chrome.proxy API 是 Google Chrome 浏览器提供的一种用于管理代理设置的接口,通过使用这个 API,开发者可以动态地更改 Chrome 的代理配置,从而控制浏览器的网络请求行为,以下是对 chrome.proxy API 的详细介绍:

一、基本概念和用法
chrome.proxy API 需要声明 "proxy" 权限才能使用,在扩展程序的 manifest.json 文件中,需要添加以下权限声明:
{
"name": "My extension",
"permissions": [
"proxy"
],
}二、ProxyConfig 对象
Proxy 设置是在proxy.ProxyConfig 对象中定义的,根据 Chrome 的代理设置,这些设置可能包含proxy.ProxyRules 或proxy.PacScript。
1. Proxy 模式
ProxyConfig 对象的mode 属性决定了 Chrome 针对代理的使用方式,可选的值有:
direct:所有连接都直接建立,不使用任何代理,此模式下,ProxyConfig 对象中没有其他参数。
auto_detect:代理设置由可下载的 PAC 脚本决定,脚本从 http://wpad/wpad.dat 获取,此模式不允许在ProxyConfig 对象中使用其他参数。
pac_script:代理设置由指定的 PAC 脚本决定,该脚本可以从proxy.PacScript 对象中指定的 URL 或 data 元素中获取,此模式无法在ProxyConfig 对象中提供其他参数。
fixed_servers:代理设置编写在proxy.ProxyRules 对象中,此模式下,ProxyConfig 对象不需要其他参数。
system:代理设置从操作系统获取,如果使用此模式,ProxyConfig 对象中的其他参数将被忽略,注意,只有在没有命令行选项影响代理设置的情况下,Chrome 才会改回使用系统设置。
2. Proxy 规则
proxy.ProxyRules 对象可包含singleProxy 属性或子集proxyForHttp、proxyForHttps、proxyForFtp 和fallbackProxy。
HTTP、HTTPS 和 FTP 流量:会透过指定的代理服务器进行代理处理,其他流量则略有变动:如果代理服务器为 HTTP、HTTPS 或 FTP 通讯协定设定时,系统会透过指定的服务器;如果没有指定这类代理服务器,或是流量使用的通讯协定并非 HTTP、HTTPS 或 FTP,则会使用fallbackProxy,如未指定fallbackProxy,系统会传送流量无需代理服务器。
3. Proxy 服务器对象
Proxy 服务器是在proxy.ProxyServer 对象中设定的,连至 Proxy 服务器的连线(由host 属性定义)会使用scheme 属性中定义的通讯协定,如果未指定scheme,代理连线预设为http。
默认通讯埠如下:
| 架构 | 通讯埠 |
| http | 80 |
| https | 443 |
| socks4 | 1080 |
| socks5 | 1080 |
使用bypassList 时,不得将个别服务器进行代理处理,这份清单可能包含以下项目:
[SCHEME://]HOST_PATTERN[:PORT]:比对所有符合HOST_PATTERN 模式的主机名称,系统会将开头的 "." 解读为 "*."。
[SCHEME://]IP_LITERAL[:PORT]:比对 IP 位址常值的网址。
IP_LITERAL/PREFIX_LENGTH_IN_BITS:比对指定内包含 IP 常值(IP_LITERAL)的任何网址范围,IP 范围是以 CIDR 指定标记法。
三、示例代码
以下是一个使用 chrome.proxy API 设置代理的示例代码:
var config = {
mode: "fixed_servers",
rules: {
proxyForHttp: {
scheme: "socks5",
host: "1.2.3.4"
},
bypassList: ["foobar.com"]
}
};
chrome.proxy.settings.set({scope: 'regular', value: config}, function() {
console.log('Proxy settings updated');
});这段代码将 HTTP 流量设置为通过 SOCKS5 代理服务器1.2.3.4,并绕过foobar.com 域名。
四、相关FAQs
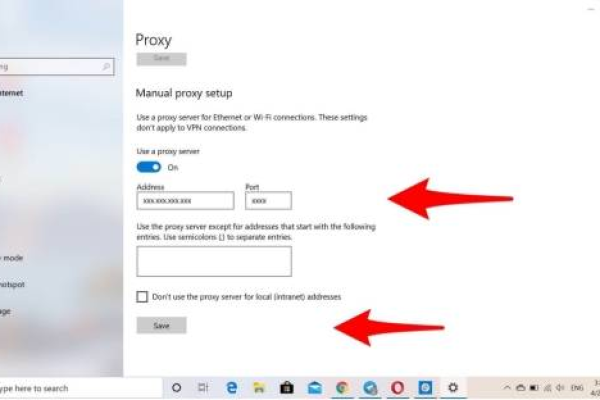
Q1: 如何在 Chrome 中更改代理设置?
A1: 你可以通过访问 Chrome 菜单 > 设置 > 高级 > 系统 > 打开代理设置来手动更改代理设置,或者,你可以使用 Chrome 的扩展程序或 API(如 chrome.proxy API)来动态更改代理设置。
Q2: Chrome 支持哪些类型的代理?
A2: Chrome 支持多种类型的代理,包括 HTTP、HTTPS、SOCKS4 和 SOCKS5,你可以在 Chrome 的代理设置中选择使用哪种类型的代理。
chrome.proxy API 为开发者提供了强大的工具来管理和控制 Chrome 的代理设置,通过合理使用这个 API,开发者可以实现更灵活和高效的网络请求处理。
以上就是关于“chrome proxy api”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/369462.html