存储字长是地址
- 行业动态
- 2025-04-12
- 2
存储字长指计算机一次可处理的二进制位数,决定了数据单元大小;地址用于标识存储位置,其长度决定寻址范围,两者共同构成存储体系基础,字长对应数据存取宽度,地址位数限制存储空间上限,通过协同工作实现数据高效存储与访问。
在计算机系统中,”存储字长”与”地址”是两个常被混淆但具有本质区别的重要概念,本文将通过专业视角剖析二者的内涵与联系,同时结合实际应用场景帮助读者建立清晰认知。
存储字长的本质特征
- 定义维度:存储字长指存储器单次操作处理的二进制位数,即CPU从内存一次读取/写入的数据量,典型数值为32位或64位
- 硬件关联:直接受CPU架构影响,体现处理器的数据处理能力
- 性能指标:决定单条指令处理的最大数据量,影响系统运算效率
地址的本质内涵
- 定位功能:每个存储单元的唯一标识符,类似”门牌号”作用
- 编码体系:由地址总线宽度决定,n位地址总线可寻址2^n个单元
- 地址空间:最大寻址范围=存储单元总数×单元字长(bit)
关键关系解析
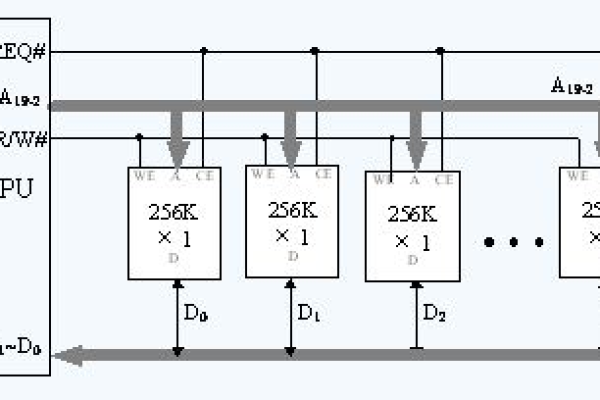
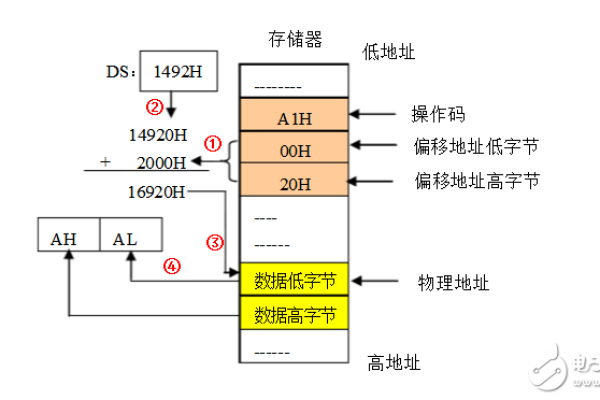
存储单元结构

- 每个地址对应固定字长的存储单元
- 示例:32位系统中,地址0x0001指向32bit存储单元
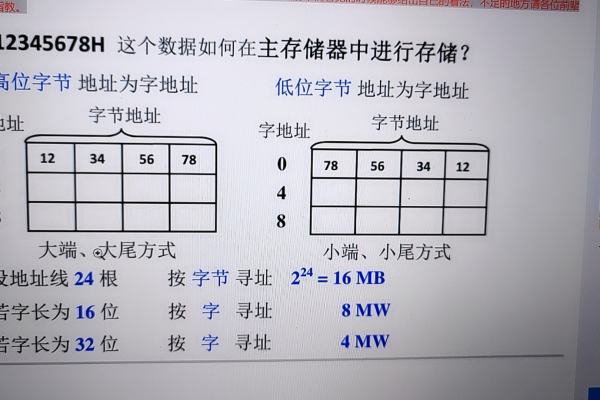
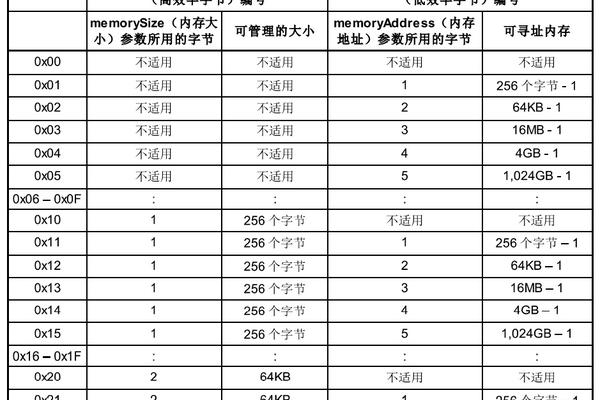
地址空间计算
可寻址单元数 = 2^地址总线位数 总存储容量 = 单元数 × 存储字长/8(换算为字节)发展演进对比表
| 技术代际 | 典型字长 | 地址总线位数 | 最大物理地址空间 |
|---|---|---|---|
| 16位时代 | 16bit | 20bit | 1MB |
| 32位时代 | 32bit | 32bit | 4GB |
| 64位时代 | 64bit | 48-52bit | 256TB-4PB |
常见认知误区
- 字长决定地址长度:实际情况是二者独立发展,现代64位系统常用40-52位物理地址
- 地址位数等于字长:地址总线宽度独立于处理器字长(如8086的16位字长配20位地址)
- “1个地址存1字节”的误解:这属于字节寻址模式,并非绝对规则
工程实践意义
软件开发层面

- 影响指针变量大小(32位系统4字节,64位系统8字节)
- 决定虚拟内存空间上限(32位系统4GB进程空间)
硬件设计层面
- 内存控制器需匹配字长与总线时序
- 高速缓存设计要考虑字长对齐特性
系统优化方向
- 字长扩展带来的性能提升边界分析
- 地址映射效率对内存带宽的影响
技术演进观察
现代计算架构呈现两大趋势:
- 地址扩展需求持续增长:物联网设备寻址要求突破传统限制
- 字长多元化发展:AI芯片出现8/16/32位混合精度处理能力
这种演变使得字长与地址的关系从简单对应走向协同优化。
参考资料:计算机组成与设计(David Patterson著)、IEEE存储系统白皮书、Intel架构开发手册