Ribbon工作原理
- 行业动态
- 2024-07-09
- 4
Ribbon 是一个客户端负载均衡器,由 Netflix 开源,主要用于在客户端实现负载均衡逻辑并进行服务发现,下面将详细介绍 Ribbon 的工作原理及其核心组件:
1、服务实例列表获取
ServerList 接口:Ribbon 通过 ServerList 接口获取服务实例列表,这个列表可以来自 Eureka 等服务发现组件,ServerList 接口有两个主要方法:getInitialListOfServers() 用于获取初始的服务实例列表,getUpdatedListOfServers() 用于获取更新后的服务实例列表。
实际实现类:在 Spring Cloud Ribbon 中,默认使用DiscoveryEnabledNIWSServerList 从 Eureka 获取服务实例。
2、负载均衡策略
IRule 接口:Ribbon 通过 IRule 接口选择负载均衡策略,该接口有一个主要方法choose(Object key),根据负载均衡策略选择一个服务实例,常用的实现类包括RoundRobinRule(轮询策略)、RandomRule(随机策略)和WeightedResponseTimeRule(加权响应时间策略)等。

轮询策略:这是默认策略,按顺序循环选择服务实例。
加权响应时间策略:为每个服务按响应时长分配权重,响应时间越长权重越低,权重代表了服务被选中的概率。
区域感知策略:基于区域同源关系选择目标服务实例,倾向于选择与发出调用的服务同一托管区域内的服务,以降低延迟和节省成本。
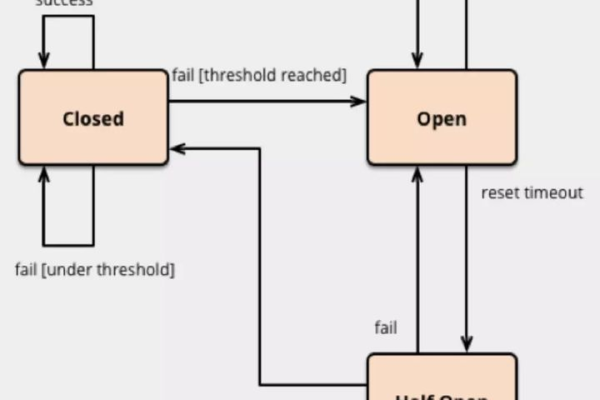
3、健康检查

IPing 接口:Ribbon 通过 IPing 接口进行健康检查,确保请求只发送到健康的实例,默认实现是NoOpPing,不做任何健康检查。
心跳检测:例如PingUrl 类,通过发送 HTTP 请求检查服务是否健康。
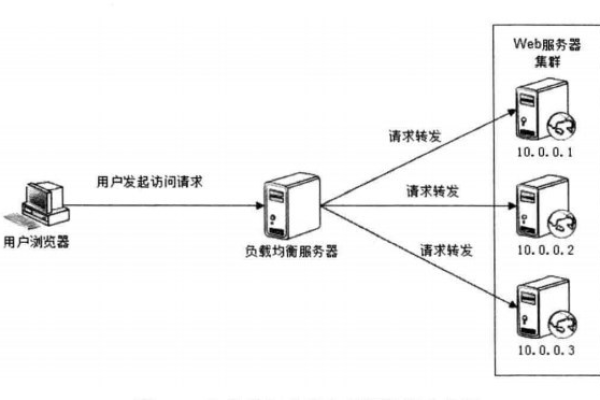
4、请求转发
LoadBalancer 组件:Ribbon 客户端根据选定的负载均衡策略和健康检查结果,从实例列表中选择一个实例并转发请求。

5、服务列表更新
ServerListUpdater 接口:负责从注册中心获取最新的服务实例信息,有两种实现方式:定时任务更新(PollingServerListUpdater)和利用 Eureka 的事件监听器来更新(EurekaNotificationServerListUpdater)。
Ribbon 作为一款强大的客户端负载均衡器,通过灵活的配置和多种负载均衡策略,有效提升了微服务架构的稳健性和性能,理解其工作原理和核心组件有助于更好地在实际应用中进行优化和问题排查。