php lib.php报错
- 行业动态
- 2024-03-23
- 3
在PHP开发过程中,遇到lib.php报错是一种常见的问题,这类问题可能源于多种原因,包括但不限于代码错误、环境配置、版本兼容性、权限问题等,下面我们将详细讨论一些可能导致lib.php报错的原因及相应的解决方法。
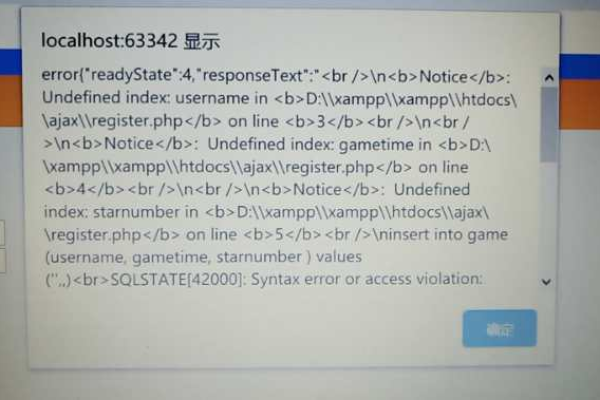
我们需要了解lib.php报错的具体内容,通常,PHP错误分为几种类型,如通知(Notice)、警告(Warning)、错误(Error)等,每种类型的错误都有其特定的错误消息和原因。
1. 代码错误
最常见的错误之一是由于代码中的语法错误或不正确的用法引起的,变量未定义、函数参数不匹配、未关闭的字符串或括号等。
示例:
// 错误的用法,未定义变量 $myVar echo $myVar;
解决方法:
仔细检查lib.php文件中的代码,确保所有变量在使用前都已定义。
确保所有函数调用都有正确的参数数量和类型。
使用现代的IDE或编辑器,它们通常能提供语法高亮和错误提示。
2. 环境配置问题
PHP环境的配置可能导致lib.php报错,PHP版本不兼容、扩展未正确安装或配置、文件权限设置不当等。
示例:
// 如果PHP环境中未安装mbstring扩展,可能会出现错误
mb_internal_encoding("UTF8");
解决方法:

检查php.ini文件,确保所有需要的扩展都已正确加载。
确保服务器上的PHP版本与lib.php中使用的特性兼容。
检查文件权限,确保PHP进程有权读取lib.php文件。
3. 包含和命名空间问题
如果lib.php文件包含其他文件或使用了命名空间,错误的包含路径或错误的命名空间声明也可能导致报错。
示例:
// 错误的包含路径 require_once 'path/to/unknown/file.php'; // 错误的命名空间使用 namespace IncorrectNamespace;
解决方法:
确保所有require和include语句都有正确的文件路径。
如果使用命名空间,检查它们是否正确声明,并确保文件名与命名空间匹配。

4. 依赖性问题
如果lib.php依赖于其他库或框架,而这些依赖没有正确安装或配置,也可能导致错误。
解决方法:
仔细阅读lib.php或相关框架的文档,确保所有依赖项都已满足。
使用包管理器(如Composer)确保所有依赖都正确安装和更新。
5. 错误日志和报告
了解错误的详细情况对于解决问题至关重要,确保错误日志记录功能是开启的,并且错误报告设置得足够详细。
示例:
// 在php.ini中设置错误报告
error_reporting(E_ALL);
ini_set('display_errors', 1); // 开发环境
ini_set('log_errors', 1); // 生产环境
解决方法:

查看错误日志文件,找到具体的错误消息。
在开发环境中,将display_errors设置为1以在浏览器中显示错误。
6. 其他常见问题
数据库连接错误:确保数据库服务器运行正常,并且lib.php中的数据库连接信息正确。
会话问题:如果lib.php使用会话变量,检查是否有正确的会话启动(session_start())。
时区设置:确保时区设置正确,以避免日期和时间相关的错误。
结论
在处理lib.php报错时,最重要的是仔细阅读和分析错误消息,逐步排查问题,通过以上讨论,我们可以看到,错误可能源于多种不同的原因,因此解决方法也需要根据具体情况来定,在解决过程中,保持耐心和细心,并利用现有的开发工具和资源,通常可以有效地解决问题,编写清晰、规范的代码,并遵循最佳实践,可以大大减少出现错误的机会。