故障排除:戴尔服务器硬盘启动失败的解决方法 (戴尔服务器从硬盘启动不了怎么办)
- 行业动态
- 2024-03-19
- 1
戴尔服务器硬盘启动失败的解决方法包括检查硬件连接、更换硬盘线、恢复系统等。
故障排除:戴尔服务器硬盘启动失败的解决方法
在企业或组织的IT环境中,服务器是至关重要的,服务器可能会出现各种故障,其中之一就是硬盘启动失败,本文将详细介绍戴尔服务器硬盘启动失败的解决方法。
硬盘启动失败的原因
1、硬盘损坏:硬盘在使用过程中可能会出现损坏,导致无法正常启动。
2、系统文件丢失或损坏:操作系统文件丢失或损坏可能导致硬盘启动失败。
3、BIOS设置错误:错误的BIOS设置可能导致硬盘无法启动。
4、硬盘数据线或电源线连接问题:数据线或电源线连接不良可能导致硬盘无法启动。
戴尔服务器硬盘启动失败的解决方法
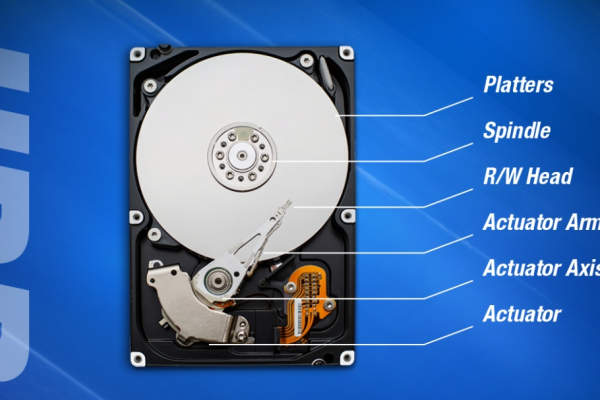
1、检查硬盘是否损坏
需要检查硬盘是否损坏,可以通过以下方法进行检查:
使用戴尔服务器自带的硬件诊断工具进行检测。
使用其他计算机的硬盘检测工具进行检测。
如果硬盘损坏,需要更换新的硬盘并重新安装操作系统。

2、恢复系统文件
如果系统文件丢失或损坏,可以尝试以下方法恢复系统文件:
使用Windows安装盘进行修复。
使用系统还原功能恢复到之前的正常状态。
如果以上方法都无法解决问题,可能需要重新安装操作系统。
3、重置BIOS设置
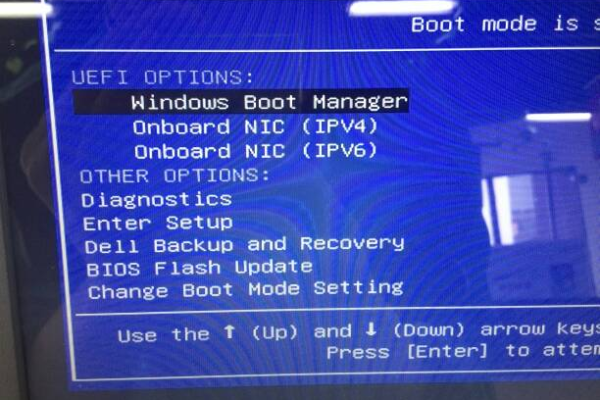
如果BIOS设置错误导致硬盘启动失败,可以尝试重置BIOS设置,具体操作方法如下:
开机时按F2键进入BIOS设置界面。
选择“Load Default Settings”选项,然后按回车键确认。

选择“Save Changes and Exit”选项,然后按回车键确认。
重启服务器,检查是否能够正常启动。
4、检查硬盘数据线和电源线连接
如果硬盘数据线或电源线连接不良,可能导致硬盘无法启动,可以按照以下步骤进行检查:
关闭服务器电源,断开电源线。
打开服务器机箱,检查硬盘数据线和电源线的连接情况。
确保数据线和电源线连接牢固,没有松动或断裂的情况。
重新连接数据线和电源线,然后重新启动服务器,检查是否能够正常启动。
相关问题与解答
1、Q: 戴尔服务器硬盘启动失败后,如何判断是硬件问题还是软件问题?

A: 可以通过以下方法进行判断:首先尝试使用戴尔服务器自带的硬件诊断工具进行检测,如果检测结果显示硬盘没有问题,那么可能是软件问题;如果硬件诊断工具检测到硬盘有问题,那么很可能是硬件问题,还可以尝试使用其他计算机的硬盘检测工具进行检测,以进一步判断问题所在。
2、Q: 如果戴尔服务器硬盘启动失败,如何备份数据?
A: 如果硬盘启动失败,可以使用以下方法备份数据:首先将硬盘从服务器上拆下,连接到另一台计算机上作为外部存储设备,然后通过操作系统的文件管理器访问硬盘上的文件,将需要备份的文件复制到另一台计算机上,完成数据备份后,再对硬盘进行故障排除和修复。
3、Q: 戴尔服务器硬盘启动失败后,如何选择合适的硬盘进行更换?
A: 在选择新硬盘时,需要考虑以下几个因素:确保新硬盘的接口类型与服务器主板兼容;根据服务器的实际需求选择合适的容量;如果需要支持高负载的工作负载,可以选择具有更高性能的硬盘,如固态硬盘(SSD)。
4、Q: 戴尔服务器硬盘启动失败后,如何预防类似问题的再次发生?
A: 为了预防类似问题的再次发生,可以采取以下措施:定期对服务器进行维护和检查,确保硬件设备正常运行;及时更新操作系统和驱动程序,修复已知的安全破绽;对重要数据进行定期备份,以防止数据丢失。