pymysql用法_基本用法
- 行业动态
- 2024-06-04
- 1
pymysql基本用法
在Python中,pymysql是一个流行的库,用于连接和操作MySQL数据库,它提供了一组丰富的API,使得开发者能够以简洁的方式执行SQL查询和管理数据库,以下是pymysql的基本用法介绍:
安装
确保安装了pymysql库,如果没有安装,可以通过pip进行安装:
pip install pymysql
连接数据库
要连接到MySQL数据库,首先需要创建一个连接,这通常涉及到数据库的地址、端口号、用户名称以及密码。
import pymysql
创建连接
connection = pymysql.connect(host='localhost',
user='username',
password='password',
db='database_name',
charset='utf8mb4',
cursorclass=pymysql.cursors.DictCursor) 创建游标
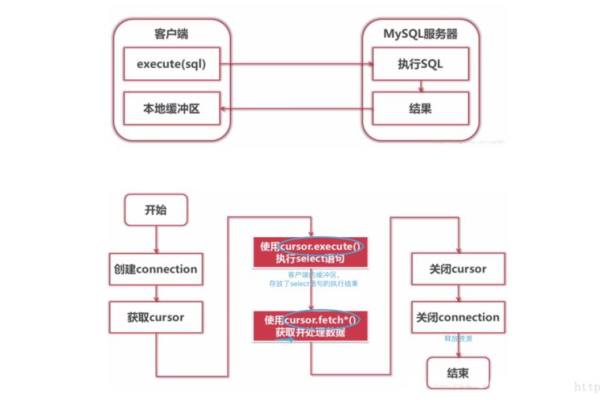
连接创建后,下一步是创建一个游标对象,游标用于执行SQL语句并获取结果。

创建游标
try:
with connection.cursor() as cursor:
# 执行SQL语句
pass
finally:
# 关闭连接
connection.close() 执行SQL语句
通过游标对象,可以执行各种SQL语句,如SELECT、INSERT、UPDATE和DELETE。
执行SQL语句
sql = "SELECT * FROM table_name"
cursor.execute(sql)
获取所有记录列表
results = cursor.fetchall()
for row in results:
print(row) 插入数据
插入数据到表中也很简单,只需要构造适当的INSERT语句。
插入数据
sql = "INSERT INTO table_name (column1, column2) VALUES ('value1', 'value2')"
cursor.execute(sql)
connection.commit() 更新和删除数据
更新和删除数据的操作与插入类似,只是使用UPDATE和DELETE语句。

更新数据 sql = "UPDATE table_name SET column1 = 'new_value' WHERE condition" cursor.execute(sql) connection.commit() 删除数据 sql = "DELETE FROM table_name WHERE condition" cursor.execute(sql) connection.commit()
事务处理
pymysql支持事务处理,这对于保持数据的完整性非常重要。
开始事务
connection.begin()
try:
# 执行一系列SQL语句
pass
except:
# 发生错误时回滚事务
connection.rollback()
else:
# 没有错误时提交事务
connection.commit()
finally:
# 关闭连接
connection.close() 异常处理
在操作数据库时,可能会遇到各种异常,如连接失败或SQL语句错误。pymysql提供了异常类来处理这些情况。
try:
# 数据库操作代码
pass
except pymysql.Error as e:
print("数据库操作错误:", e) 相关问答FAQs
Q1: 如果数据库连接失败,应如何处理?

A1: 如果数据库连接失败,通常会抛出一个pymysql.Error异常,你应该捕获这个异常,并根据需要处理,比如打印错误信息或者重试连接。
Q2: 如何提高数据库操作的性能?
A2: 提高性能的方法包括使用索引优化查询、减少不必要的数据库操作、批量处理数据以及适当地使用事务来减少磁盘I/O操作,确保使用最新的pymysql版本以获得最佳性能和功能。
















