如何创建基于ASP.NET的Web相册网站?
- 行业动态
- 2024-12-13
- 4250
创建asp.net web相册网站需设计数据库、后台管理及前端展示,实现图片上传、编辑、删除和浏览功能。
创建一个基于ASP.NET的Web相册网站

在当今数字化时代,照片已成为人们记录生活、分享美好瞬间的重要方式,为了满足用户对照片管理和展示的需求,本文将详细介绍如何创建一个基于ASP.NET的Web相册网站,我们将从项目规划、技术选型、功能设计、数据库设计、界面设计、后端开发、前端开发、测试与部署等方面进行全面阐述。
项目规划
1、目标受众:面向广大摄影爱好者、家庭用户以及需要在线展示照片的企业或个人。
2、核心功能:用户注册登录、照片上传与管理、相册创建与编辑、照片展示与分享、评论与点赞等。
3、技术选型:采用ASP.NET作为后端开发框架,结合HTML、CSS、JavaScript等前端技术,使用SQL Server作为数据库管理系统。
功能设计
1、用户模块:实现用户的注册、登录、个人信息管理等功能。
2、照片管理模块:用户可以上传、删除、编辑照片,支持批量操作。
3、相册管理模块:用户可以创建、编辑、删除相册,为照片分类管理提供便利。
4、照片展示模块:以画廊形式展示照片,支持多种布局和排序方式。
5、分享模块:生成分享链接或二维码,方便用户将照片或相册分享到社交媒体。
6、评论与点赞模块:用户可以对照片进行评论和点赞,增加互动性。
数据库设计
1、用户表(Users):存储用户基本信息,如用户名、密码、邮箱等。
2、照片表(Photos):存储照片信息,如照片ID、用户ID、照片路径、上传时间等。
3、相册表(Albums):存储相册信息,如相册ID、用户ID、相册名称、创建时间等。
4、评论表(Comments):存储评论信息,如评论ID、用户ID、照片ID、评论内容、评论时间等。
界面设计
1、首页:展示最新上传的照片、热门相册等。
2、用户个人中心:显示用户信息、我的照片、我的相册等。
3、照片详情页:展示照片详细信息,包括照片描述、评论、点赞等。
4、相册详情页:展示相册内所有照片,支持幻灯片播放。
后端开发
1、使用ASP.NET MVC模式,将业务逻辑、数据访问和用户界面分离。
2、实现用户认证和授权,确保只有登录用户才能访问特定功能。
3、编写API接口,供前端调用,实现前后端分离。
4、使用Entity Framework进行数据访问,简化数据库操作。
前端开发
1、使用HTML5、CSS3和JavaScript构建响应式界面,适应不同设备。
2、利用Bootstrap框架快速搭建页面布局和样式。
3、使用jQuery库简化DOM操作和事件处理。
4、集成图片懒加载、无限滚动等技术,提升用户体验。
测试与部署
1、编写单元测试和集成测试,确保代码质量。
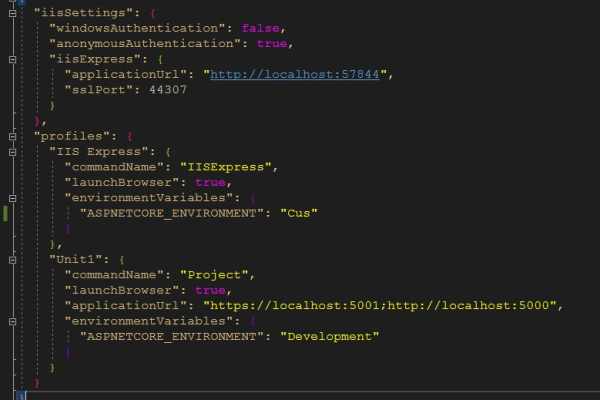
2、使用Visual Studio内置的调试工具进行本地测试。
3、部署到云服务器,如Azure、AWS等,确保网站稳定运行。
4、配置域名和SSL证书,提升网站安全性和可信度。
FAQs
问题1:如何更改网站的主题颜色?
答:在网站的CSS文件中,可以找到与主题颜色相关的变量或类名,修改其对应的颜色值即可实现主题颜色的更改,请确保备份原始文件,以便在需要时恢复。
问题2:如何优化网站的图片加载速度?
答:可以采取以下措施优化图片加载速度:压缩图片大小、使用CDN加速、启用浏览器缓存、延迟加载图片(即懒加载)等,这些方法可以有效减少图片加载时间,提升用户体验。
小编有话说:
创建一个基于ASP.NET的Web相册网站是一个既有趣又具有挑战性的项目,通过这个项目,我们可以深入了解Web开发的各个方面,包括后端开发、前端设计、数据库管理等,我们也可以将自己的创意和想法融入到网站中,为用户提供一个美观、易用、功能丰富的在线相册平台,希望本文能为大家提供一些有价值的参考和启示。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/368585.html