cdn age
- 行业动态
- 2025-02-12
- 6
CDN,全称为Content Delivery Network,即内容分发网络,是一种利用分布式节点技术,将网站、应用视频、音频等静态或动态资源内容分发到全球各地的服务器上,以实现快速、稳定的内容传输和访问的技术,以下是对CDN的详细解析:
一、CDN的基本原理
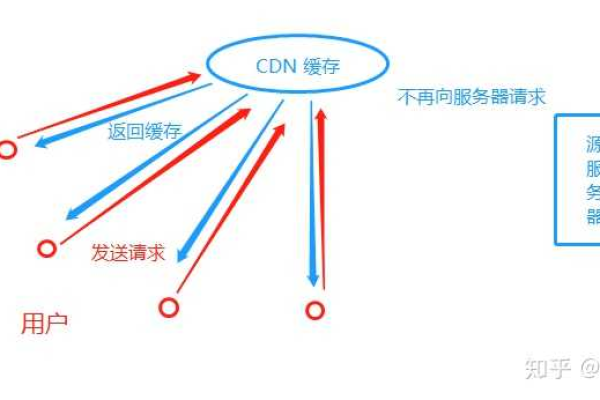
1、内容分发:CDN通过在全球各地部署服务器,将网站的内容缓存到离用户最近的节点上,当用户请求访问这些内容时,CDN会将请求路由到最近的节点,使用户能够从附近的服务器获取所需的数据,而不是直接从原始服务器获取。
2、负载均衡:CDN系统使用负载均衡器来在多个边缘服务器之间均匀分配用户请求的流量,这有助于避免单一节点过载,保证服务的稳定性和可靠性。
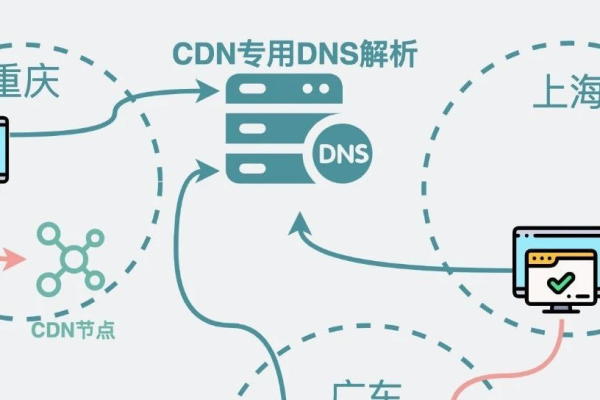
3、智能路由:CDN使用智能DNS解析技术,根据用户的地理位置和网络条件,将用户定向到最近的边缘服务器,这确保了用户能够通过最快的路径获取内容。
二、CDN的主要组成部分
1、源服务器:源服务器是存储网站主要内容的核心服务器,当内容发生更改时,源服务器会产生新的版本,并将其传递给CDN。
2、边缘服务器:边缘服务器是部署在全球各个地点的服务器节点,它们构成了CDN的基础架构,每个边缘服务器都存有一部分或全部的缓存内容,包括静态文件副本。
3、负载均衡器:负载均衡器用于在多个边缘服务器之间均匀分配用户请求的流量,它根据不同算法(如轮询、最少连接等)将请求导向最优的边缘服务器。
4、缓存机制:CDN使用缓存机制来存储源服务器上的内容副本,当用户请求访问文件时,边缘服务器会尝试返回缓存中的副本,而不必每次都从源站获取,这减少了对源站的负载,并提高了响应速度和用户体验。

5、DNS系统:DNS系统用于将用户请求的域名解析映射到最近的边缘服务器,它根据本地DNS服务器的IP地址、网络条件和拥堵情况分析,选择最优的边缘服务器。
6、内容管理系统(CMS)管理系统用于管理和发布网站的内容,它可以与CDN集成,使更新的内容能够在CDN边缘进行缓存,并在边缘服务器上进行传递。
三、CDN的优势
1、加速访问速度:通过将内容缓存到离用户更近的节点上,减少了网络传输的延迟,提高了网站的加载速度和稳定性。
2、减轻源站压力:CDN可以缓存大量的静态资源,并在用户请求时直接返回缓存内容,从而减轻了源站的负担,提高了源站的处理能力。
3、提高可用性和容错性:CDN具有高可用性和容错性,即使某个服务器出现故障,CDN也能自动将流量转移到其他可用服务器,确保网站始终可访问。
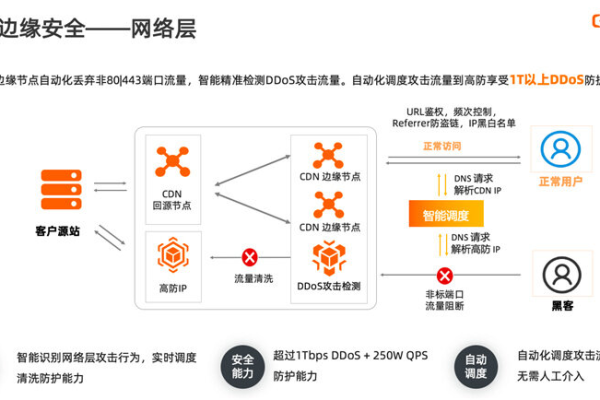
4、提供安全防护:CDN可以提供一定程度的安全防护,如防御DDoS攻击、反面请求等,保护网站免受攻击。

5、节省带宽成本:通过将流量分散到不同的CDN节点上,企业可以减少直接从源服务器传输的数据量,降低带宽成本。
四、CDN的使用场景
1、静态加速:对网页中的静态资源(如HTML文件、CSS、JavaScript文件、图片等)进行缓存加速,减少用户访问静态资源的时间。
2、动态加速:对应用程序、交互式内容和数据库查询等内容进行加速,提高动态内容的加载速度。
3、视频直播加速:通过CDN分发视频内容,使用HLS、DASH等协议进行流媒体传输,确保视频的流畅播放。
4、文件下载加速:大文件下载通过CDN分发,用户可以从最近的节点下载文件,提高下载速度和成功率。
5、安全防护:为所有需要保护的网站和应用提供DDoS防护、WAF(Web应用防火墙)、SSL/TLS加密等安全功能。

五、FAQs
1、问:CDN缓存中可能会存在过期、失效等问题,导致用户无法访问最新的网站内容,怎么办?
答:可以通过CDN提供的缓存刷新功能来清除CDN缓存,通常情况下,CDN服务商提供的缓存刷新功能可以通过网页界面、API接口或者命令行等方式来操作,用户可以根据自己的需要选择最适合自己的方式来清除缓存。
2、问:由于CDN需要通过DNS解析来将用户的请求分配到最近的CDN节点上,因此DNS解析的速度和准确性会影响到CDN的性能,怎么办?
答:可以通过使用高效的DNS解析服务来提高CDN的性能,一些CDN服务商会提供专门的DNS解析服务,例如国内的阿里云DNS、酷盾安全(kdun.cn)DNS等,用户可以根据自己的需求选择最适合自己的DNS解析服务。
CDN作为一种高效的内容分发解决方案,通过其独特的工作原理和优势,为互联网内容的快速、稳定传输提供了有力支持,无论是对于网站开发者还是普通用户而言,了解并合理利用CDN技术都是提升网络体验的关键所在。