Vue SSR与CDN,如何实现高效的前端性能优化?
- 行业动态
- 2024-12-14
- 2623
Vue.js 服务端渲染(SSR)配合内容分发网络(CDN)可提升首屏加载速度和SEO优化。
在当今的Web开发中,Vue.js已经成为一个非常流行的前端框架,而服务端渲染(SSR)和内容分发网络(CDN)的结合使用,可以显著提升Web应用的性能和用户体验,本文将详细介绍如何在Vue项目中实现SSR,并结合CDN进行优化。

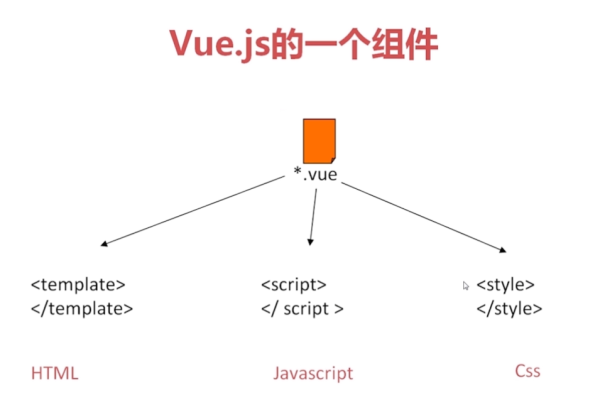
一、什么是Vue SSR
Vue的服务端渲染(Server-Side Rendering,简称SSR)指的是在服务器端生成完整的HTML页面,并将其发送到客户端浏览器,与传统的客户端渲染(CSR)不同,SSR能够提高首屏加载速度,并且对SEO更加友好。
二、为什么需要SSR
1、提高首屏加载速度:通过在服务器端预先渲染页面,可以减少客户端的JavaScript执行时间,从而加快首屏内容的展示。
2、改善SEO:搜索引擎爬虫更容易抓取和解析服务器端生成的完整HTML页面,从而提高搜索排名。
3、更好的用户体验:对于网络环境较差的用户,预渲染的页面可以更快地展示内容,减少等待时间。
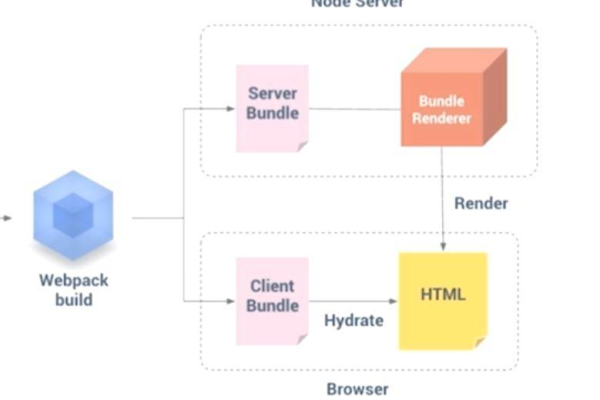
三、实现Vue SSR的步骤
1. 安装必要的依赖包
需要安装vue-server-renderer和其他相关依赖。
npm install vue vue-server-renderer express --save
2. 创建项目结构
项目的基本结构如下:
/my-vue-ssr
/public
index.template.html
/src
/components
Home.vue
About.vue
App.vue
main.js
router.js
server.js
package.json3. 配置路由
在router.js文件中配置路由:
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default function createRouter() {
return new Router({
mode: 'history',
routes: [
{ path: '/', component: Home },
{ path: '/about', component: About }
]
})
}4. 修改App.vue
在App.vue文件中添加导航链接和视图容器:
<template>
<div id="app">
<nav>
<router-link to="/">首页</router-link>
<router-link to="/about">lt;/router-link>
</nav>
<router-view></router-view>
</div>
</template>5. 创建main.js文件
在main.js文件中创建工厂函数来生成Vue实例:
import Vue from 'vue'
import App from './App.vue'
import createRouter from './router'
export default function createApp() {
const router = createRouter()
const app = new Vue({
router,
render: h => h(App)
})
return { app, router }
}6. 创建服务端入口文件
在src目录下创建entry-server.js文件,用于服务端渲染:
import createApp from '../main'
export default context => {
return new Promise((resolve, reject) => {
const { app, router } = createApp()
router.push(context.url)
router.onReady(() => {
resolve(app)
}, reject)
})
}7. 创建客户端入口文件
在src目录下创建entry-client.js文件,用于客户端激活:
import createApp from '../main'
const { app, router } = createApp()
router.onReady(() => {
app.$mount('#app')
})8. 创建模板文件
在public目录下创建index.template.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue-ssr</title>
</head>
<body>
<!--vue-ssr-outlet-->
</body>
</html>9. 搭建Node.js服务器
在项目根目录下创建server.js文件,用于搭建Web服务器:
const express = require('express')
const fs = require('fs')
const path = require('path')
const Vue = require('vue')
const { createRenderer } = require('vue-server-renderer')
const renderer = createRenderer({
template: fs.readFileSync(path.join(__dirname, 'public', 'index.template.html'), 'utf-8')
})
const createApp = require('./src/main')
const server = express()
const isSsr = process.env.NODE_ENV === 'development' // 根据环境变量判断是否为SSR模式
server.get('*', (req, res) => {
const context = { url: req.url }
createApp().then(app => {
renderer.renderToString(app, (err, html) => {
if (err) {
res.status(500).end('Internal Server Error')
return
}
res.end(html)
})
}).catch(err => {
console.error(err)
res.status(500).end('Internal Server Error')
})
})
server.listen(8080, () => {
console.log('Server is running on http://localhost:8080')
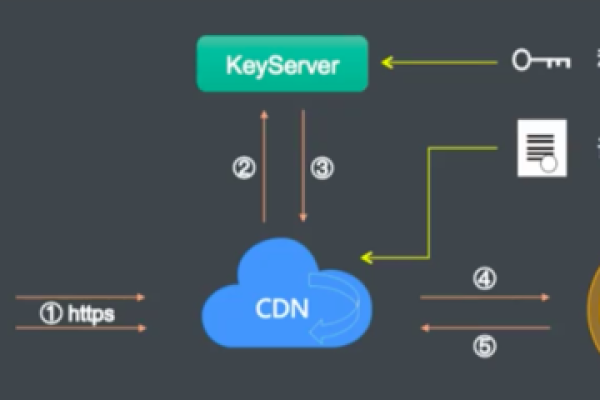
})四、结合CDN优化性能
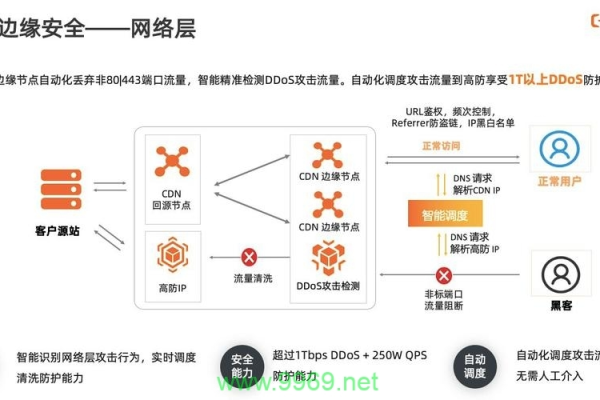
1、静态资源托管:将静态资源(如CSS、JavaScript、图片等)托管到CDN上,可以加快资源的加载速度,常见的CDN提供商有阿里云CDN、腾讯云CDN等。
2、配置CDN:在CDN服务提供商的管理控制台中,将静态资源的URL指向CDN的域名,将https://cdn.example.com/static/js/app.js指向实际的静态资源路径。
3、修改项目配置:在项目的配置文件中,将静态资源的路径修改为CDN的URL,在webpack.config.js中配置输出路径时,指定CDN的域名。
五、常见问题与解决方案
1、跨域问题:在使用CDN时,可能会遇到跨域资源共享(CORS)的问题,可以通过设置适当的CORS头来解决,在Express服务器中添加以下代码:
const cors = require('cors')
server.use(cors())2、缓存策略:合理设置缓存策略可以提高性能,可以使用HTTP头部中的Cache-Control字段来控制缓存行为,对于不经常变动的静态资源,可以设置较长的缓存时间。
3、数据预取:在服务端渲染时,可以使用异步数据预取技术(如asyncData方法)在服务器端获取数据,以减少客户端的数据请求次数。
Vue SSR结合CDN可以显著提升Web应用的性能和用户体验,以下是一些最佳实践建议:
选择合适的CDN提供商:根据业务需求和预算选择合适的CDN服务提供商。
优化静态资源:压缩和合并静态资源,减少HTTP请求次数。
合理设置缓存策略:根据资源的变化频率设置适当的缓存时间。
监控与调优:定期监控应用的性能指标,并根据数据进行调整和优化。
七、小编有话说
随着Web技术的不断发展,SSR和CDN已经成为提升Web应用性能的重要手段,希望本文能够帮助大家更好地理解和应用这些技术,打造出更高效、更优秀的Web应用,如果有任何疑问或建议,欢迎留言讨论!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/368508.html