如何高效创建适应多设备屏幕的响应式网站?
- 行业动态
- 2024-12-13
- 2
创建响应式网站需采用流体布局、弹性图片和媒体查询等技术,确保在不同设备上都能提供良好的用户体验。
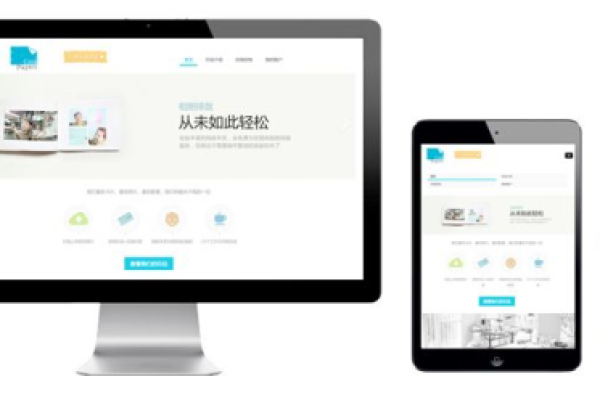
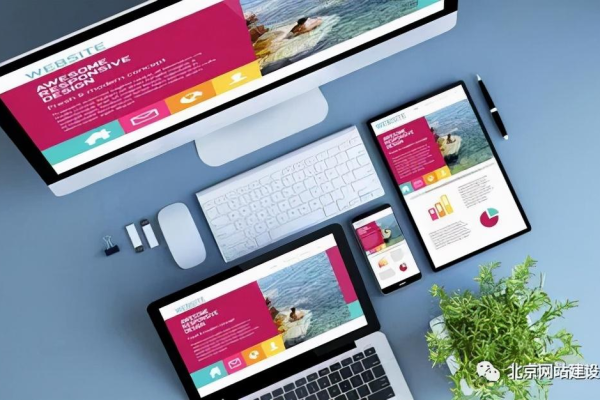
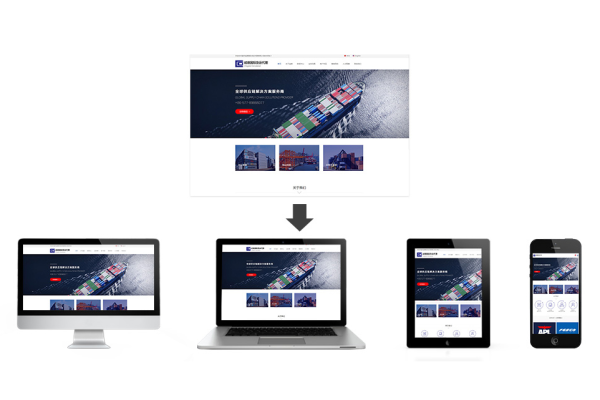
创建响应式网站是一个现代网页设计的关键目标,它确保了网站在各种设备和屏幕尺寸上都能提供良好的用户体验,随着移动设备的普及,越来越多的用户通过手机、平板电脑等设备访问互联网,一个能够自适应不同屏幕尺寸的网站变得尤为重要,本文将详细介绍如何创建一个响应式网站,包括设计原则、技术实现以及常见问题的解答。

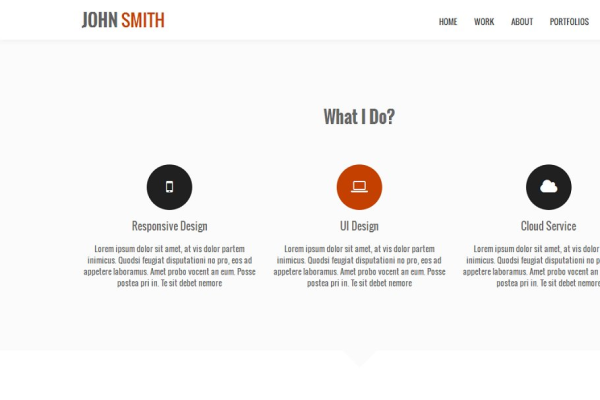
一、响应式网站设计原则
1、流体布局:使用百分比而不是固定像素值来定义元素的宽度,使布局能够根据屏幕尺寸自动调整,可以使用CSS中的width: 100%;来实现流体布局。
2、灵活的图片和媒体:图片和其他媒体元素也应该能够适应不同的屏幕尺寸,可以使用CSS的max-width: 100%; height: auto;属性来确保图片不会超出其父容器的宽度,同时保持其纵横比不变。
3、媒体查询:媒体查询是CSS的一个功能,允许开发者根据不同的屏幕尺寸应用不同的样式规则,可以为小屏幕设备设置特定的字体大小或隐藏某些元素。
4、可伸缩的网格布局:使用CSS框架如Bootstrap可以帮助快速实现响应式网格布局,这些框架提供了一套预先定义好的类,可以方便地创建列宽不同的网格布局。
5、触摸友好的设计:考虑到移动设备的触摸操作,确保按钮、链接和其他交互元素的大小适中,易于点击。
二、技术实现
1、HTML结构:使用语义化的HTML标签,如<header>,<nav>,<article>,<footer>等,有助于提高内容的可读性和可维护性。
2、CSS样式:利用CSS3的新特性,如Flexbox和Grid布局,可以更灵活地控制页面的布局和对齐方式。
3、JavaScript增强:虽然响应式设计主要依赖于CSS,但JavaScript可以用来增强用户体验,比如懒加载图片、处理复杂的交互逻辑等。
4、测试与优化:使用浏览器的开发者工具进行调试,并在不同的设备和浏览器上测试网站以确保其兼容性和性能。
三、常见问题FAQs
Q1: 如何选择合适的断点(Breakpoints)?
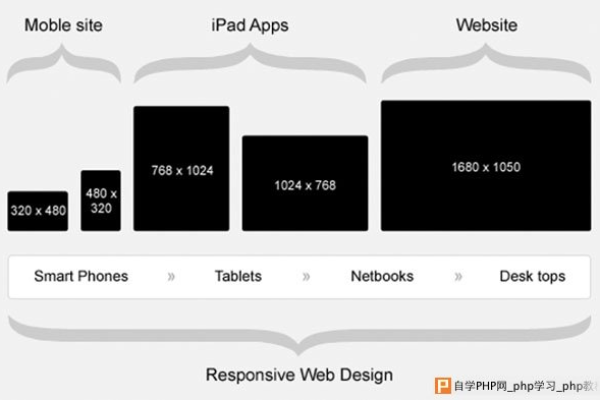
A1: 选择断点通常取决于目标用户的设备分布和你希望支持的最低屏幕尺寸,常见的断点包括超小屏(小于576px),小屏(576px至768px),中屏(768px至992px),大屏(992px至1200px)和超大屏(大于1200px),你可以根据实际情况调整这些值。
Q2: 响应式网站是否会影响SEO?
A2: 响应式网站本身不会直接影响SEO,但如果设计不当可能会间接影响用户体验和搜索引擎排名,如果网站的加载速度过慢或者在不同设备上的显示效果不佳,可能会导致用户流失和搜索引擎降权,确保网站的响应式设计不仅要考虑外观,还要考虑性能和可用性。
小编有话说
创建响应式网站是一项既具挑战性又充满乐趣的任务,它要求设计师不仅要有扎实的技术基础,还需要具备良好的审美观和用户体验意识,随着技术的不断进步和用户需求的变化,响应式设计也在不断发展和完善,作为前端开发者或设计师,我们应该持续学习最新的技术和趋势,以便更好地服务于用户,创造出更加优秀的作品。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/368319.html