如何测试CDN加速效果?
- 行业动态
- 2024-12-12
- 2
CDN加速如何测试

CDN(内容分发网络)通过将内容缓存到离用户最近的节点,提高了网站的访问速度和用户体验,为了确保CDN加速效果显著,需要对其进行全面测试,以下将从多个角度详细介绍如何测试CDN加速。
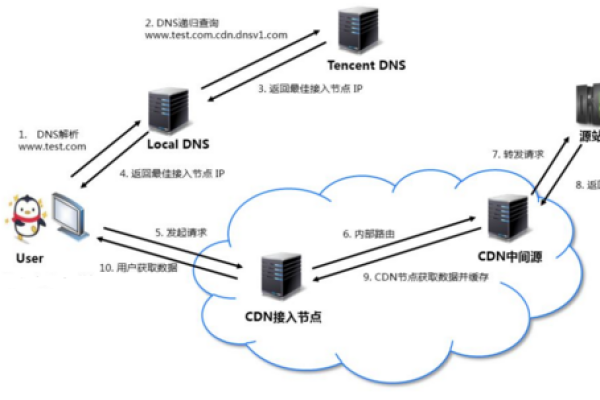
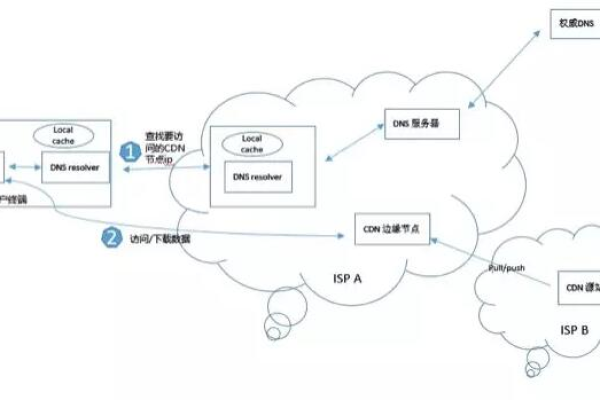
一、检查DNS解析
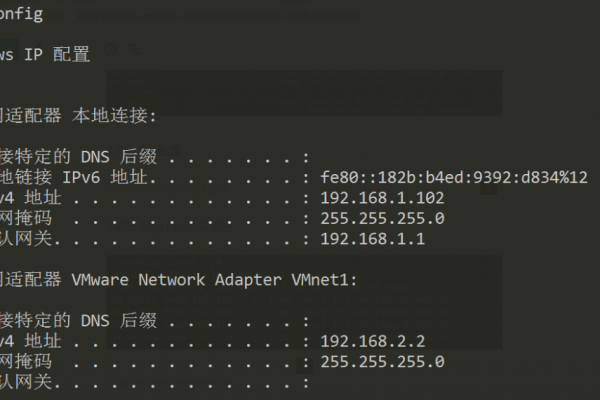
1、使用命令行工具:可以使用nslookup或dig命令查看域名的解析情况,输入nslookup example.com,如果解析的IP地址属于CDN服务商的IP范围,说明DNS解析已经指向了CDN节点。
2、在线DNS查询工具:如DNSstuff、MXToolbox等工具可以提供详细的DNS解析信息,帮助判断是否使用了CDN服务。
二、使用网络分析工具
1、浏览器开发者工具:打开浏览器的开发者工具(F12),切换到“网络”面板,刷新页面,观察资源加载来源,如果资源的Remote Address或Server IP显示的是CDN节点的IP地址,说明该资源通过CDN加载。
2、第三方网络分析工具:如Wireshark,可以捕获并分析网络流量,确认请求是否经过CDN节点。
三、查看CDN响应头
1、X-Cache字段:表示缓存命中情况,HIT表示缓存命中,MISS表示未命中。
2、X-CDN字段:表示响应是通过哪个CDN节点返回的。
3、其他标识符:不同CDN服务商可能有特定的响应头标识符,如Cloudflare的CF-RAY。
四、对比加载时间
1、未启用CDN时的加载时间:记录在未启用CDN的情况下,资源的加载时间。
2、启用CDN后的加载时间:启用CDN后,再次记录加载时间。
3、对比结果:如果启用CDN后,资源的加载时间显著减少,说明CDN加速生效。
五、使用第三方测试服务
1、Pingdom:提供网站速度测试服务,显示资源的加载时间和来源。
2、GTmetrix:提供详细的性能报告,包括资源加载时间和CDN使用情况。
3、WebPageTest:可以从多个地点测试网站的加载时间,并显示资源的加载来源。
六、常见问题与解决方案
1、DNS解析未更新:可能是由于DNS缓存未更新,可以尝试清除本地DNS缓存或等待一段时间后再进行测试。
2、缓存未命中:可能是因为资源未被缓存到CDN节点,可以检查CDN的缓存配置或等待一段时间后再进行测试。
3、网络问题:如果网络状况不佳,可能会影响测试结果,可以尝试在不同的网络环境下进行测试。
以下是两个关于cdn加速的问题以及解答:
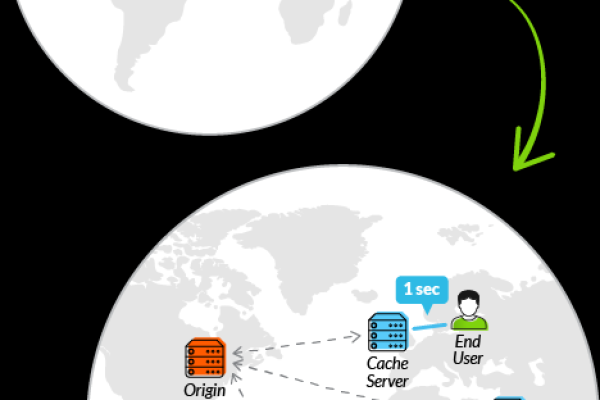
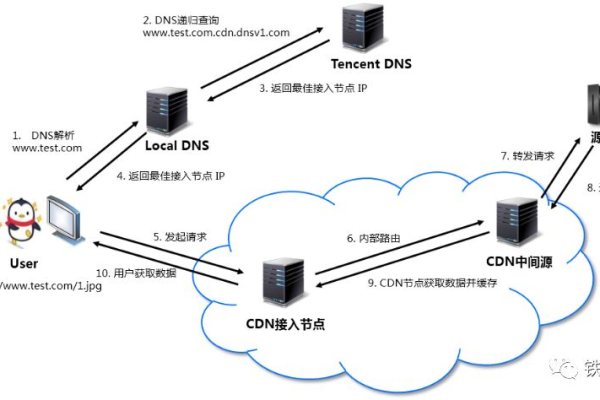
1、什么是CDN加速?:CDN加速是一种通过在全球各地部署服务器来提供网站内容的技术,它通过将内容存储在离用户最近的服务器上,从而提高网站的加载速度和用户体验,当用户请求网站内容时,CDN会根据用户的地理位置,将请求路由到最近的服务器节点,从而减少延迟和提高传输速度。
2、如何优化CDN加速效果?:有多种方法可以优化CDN加速效果,选择合适的CDN提供商,根据网站的需求和目标用户群体,选择最佳的CDN服务商,优化缓存策略,合理设置缓存规则,确保常用资源可以被有效缓存,提高缓存命中率,监控和优化性能,定期监控网站性能,使用性能测试工具进行分析和优化,确保CDN加速效果最大化。
通过以上多种方法的综合测试,可以全面评估CDN加速效果,确保其为网站带来预期的性能提升和用户体验改善。
到此,以上就是小编对于“cdn加速如何测试”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/368240.html