如何利用CDN加速WebP格式的图片加载速度?
- 行业动态
- 2024-12-13
- 2
一、CDN加速与WebP格式介绍
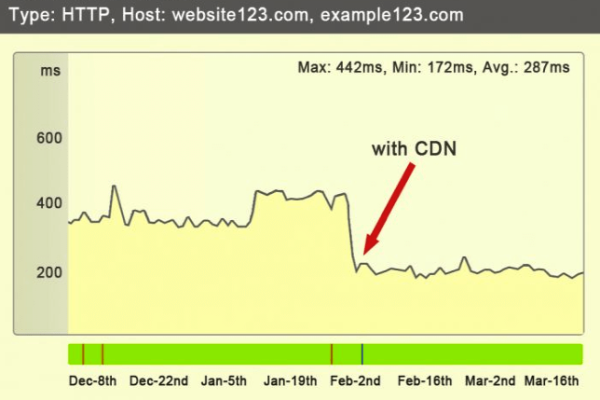
1、CDN加速:CDN(内容分发网络)通过将内容缓存到全球各地的服务器上,使用户可以从最近的节点获取数据,从而加快网站加载速度,提升用户体验。

2、WebP格式:WebP是一种由谷歌推出的现代图像格式,支持有损和无损压缩,相比传统的JPEG和PNG格式,WebP在相同质量下文件体积更小,有助于减少带宽消耗和提升加载速度。
二、如何利用CDN加速WebP图片
1、开启自适应WEBP功能:在CDN控制台中,可以开启自适应WEBP功能,当请求头包含image/webp时,CDN会自动将其他格式的图片转换为WebP格式进行缓存和传输,这一功能可以显著减小图片体积,提高传输效率。
2、配置图片处理参数:通过在请求URL中添加图片处理参数,可以实现更丰富的图像处理功能,例如图片裁剪、缩放、旋转、添加水印等,这些操作可以在CDN层面完成,进一步优化图片加载性能。
3、原图缓存:为了减少回源次数,可以开启原图缓存功能,当图片存在多个转换后副本时,CDN会将原图缓存起来,以备后续请求使用。
三、实际应用案例
虾皮路站点使用了又拍云的云存储进行图片存储,并利用其自带的CDN加速功能对图片进行WebP转换,这种方案不仅缩小了图片体积,还加快了网站的加载速度,提升了用户体验。
四、常见问题解答
1、Q1: 开启自适应WEBP功能后,是否会对所有图片进行转换?
A1: 是的,开启自适应WEBP功能后,CDN会根据请求头中的Accept字段判断是否支持WebP格式,如果支持则会将其他格式的图片转换为WebP格式进行缓存和传输。
2、Q2: 如何在请求URL中添加图片处理参数?
A2: 在请求URL中添加图片处理参数时,需要使用image_process作为固定参数,后面跟随具体的操作和参数值,要将一张图片按比例缩放到宽200像素并转换为WebP格式,URL可以是http://example.com/image_01.png?image_process=resize,w_200/format,webp。
通过CDN加速WebP图片可以显著提升网站的加载速度和用户体验,在实际应用中,可以根据具体需求选择合适的配置和参数来优化图片加载性能。
到此,以上就是小编对于“cdn加速webp”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/368212.html