如何通过CDN方式引入Vue并使用?
- 行业动态
- 2024-12-11
- 3603
Vue 的 CDN 方式是通过在 HTML 文件中引入 Vue 的 CDN 链接来使用 Vue.js 框架。这种方式无需安装,方便快捷,适合快速开发和测试。
Vue应用的CDN部署方式详解

在前端开发中,使用内容分发网络(CDN)来部署Vue应用可以显著提升加载速度和用户体验,本文将详细介绍通过CDN部署Vue应用的三种主要方法:通过Vue CLI配置、手动配置HTML模板以及使用Webpack插件。
一、通过Vue CLI配置CDN
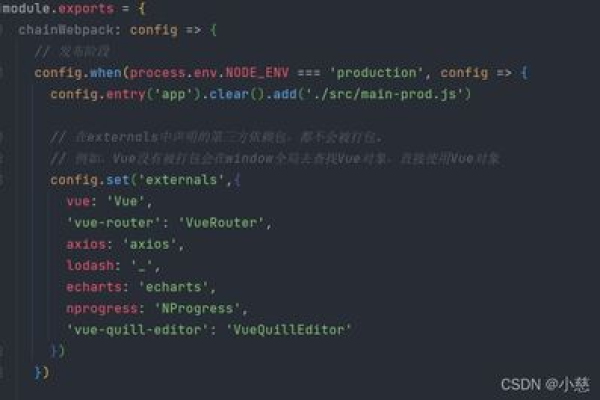
1.修改vue.config.js文件
确保你已经使用Vue CLI创建了项目,在项目根目录下找到或创建vue.config.js文件,并在其中添加以下配置:
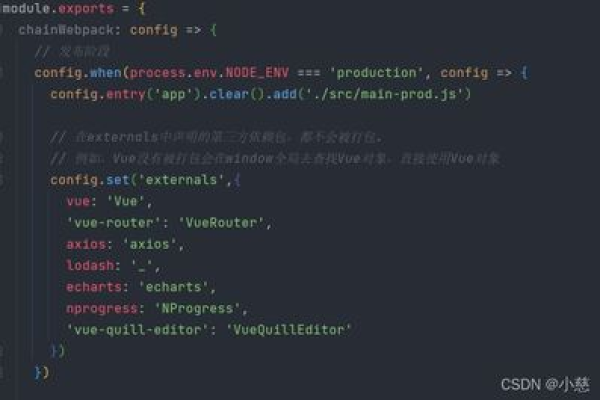
module.exports = {
configureWebpack: {
externals: {
vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex'
}
},
chainWebpack: config => {
config.plugin('html').tap(args => {
args[0].cdn = {
css: [],
js: [
'https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.min.js',
'https://cdn.jsdelivr.net/npm/vue-router@3.2.0/dist/vue-router.min.js',
'https://cdn.jsdelivr.net/npm/vuex@3.4.0/dist/vuex.min.js'
]
}
return args
})
}
}2.修改public/index.html文件
在public/index.html文件中,添加以下代码以引入CDN资源:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Vue App</title>
<%= htmlWebpackPlugin.options.cdn.css.map(href =><link rel="stylesheet" href="${href}">).join('') %>
</head>
<body>
<noscript>
<strong>We're sorry but Vue App doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<%= htmlWebpackPlugin.options.cdn.js.map(src =><script src="${src}"></script>).join('') %>
</body>
</html>二、手动配置HTML模板
1.修改index.html文件
如果你没有使用Vue CLI,可以手动修改HTML模板文件来配置CDN,在项目的public目录下找到index.html文件,并手动添加CDN链接:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Vue App</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/your-css-library@version/dist/library.min.css">
</head>
<body>
<noscript>
<strong>We're sorry but Vue App doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-router@3.2.0/dist/vue-router.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vuex@3.4.0/dist/vuex.min.js"></script>
<script src="/path-to-your-bundle.js"></script>
</body>
</html>2.修改Webpack配置文件
在项目根目录下找到webpack.config.js文件,并添加以下配置:
module.exports = {
// other configurations...
externals: {
vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex'
}
}三、使用Webpack插件配置CDN
1.安装html-webpack-plugin
安装html-webpack-plugin:
npm install html-webpack-plugin --save-dev
2.修改Webpack配置文件
在webpack.config.js文件中,添加以下配置:
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// other configurations...
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html',
cdn: {
css: [],
js: [
'https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.min.js',
'https://cdn.jsdelivr.net/npm/vue-router@3.2.0/dist/vue-router.min.js',
'https://cdn.jsdelivr.net/npm/vuex@3.4.0/dist/vuex.min.js'
]
}
})
],
externals: {
vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex'
}
}四、FAQs
1.如何在生产环境中使用CDN?
答:在生产环境中,建议使用CDN提供的压缩版本资源文件,例如vue.min.js,这样可以减小文件大小,加快加载速度,可以通过修改CDN链接为相应的压缩版本URL来实现。
2.如何确保CDN资源的缓存一致性?
答:可以通过设置CDN资源的缓存策略来确保缓存一致性,大多数CDN提供商都提供了缓存控制功能,可以在CDN管理界面进行设置,还可以通过在CDN URL中添加版本号或哈希值的方式来实现缓存控制,将https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.min.js修改为https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.min.js?v=1.0.0。
五、小编有话说
在使用CDN部署Vue应用时,选择合适的CDN提供商和合理的缓存策略非常重要,通过合理配置和使用CDN,可以显著提升应用的加载速度和用户体验,希望本文对你有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/368065.html