cdn 偶尔不显示
- 行业动态
- 2025-04-12
- 2
CDN偶尔无法显示内容可能由节点故障、网络波动或缓存配置问题导致,源站服务器异常或DNS解析错误也会影响内容加载,建议检查节点状态、刷新缓存并监测网络稳定性,确保用户访问流畅。
CDN偶尔不显示?可能是这些原因导致!
许多网站运营者会使用CDN(内容分发网络)加速资源加载,但偶尔会遇到图片、CSS、JavaScript等资源无法显示的情况,影响用户体验,以下是可能导致CDN偶尔不显示的常见原因及解决方法,帮助您快速排查问题。
DNS解析不稳定
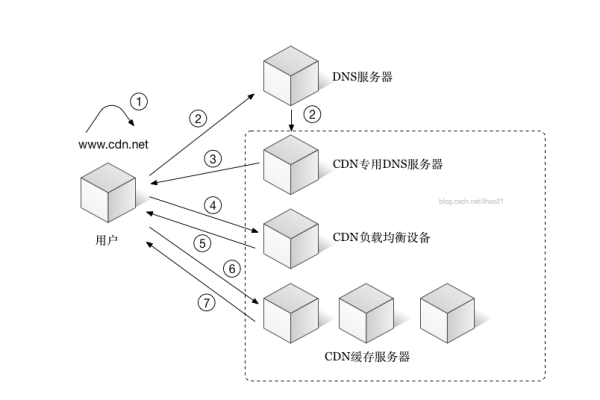
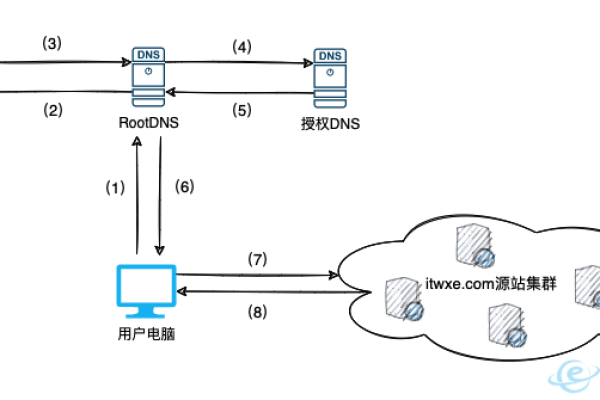
CDN依赖域名解析(DNS)将用户分配到最近的节点,如果DNS服务器不稳定或存在缓存延迟,可能导致用户被错误地分配到不可用的节点。
解决方法:

- 检查DNS解析工具(如DNSPod、Cloudflare)的配置,确保TTL时间合理(建议设置为600秒以上)。
- 使用
dig或nslookup命令测试域名解析结果是否正常。 - 更换更稳定的DNS服务商。
CDN节点异常
即使CDN服务商承诺高可用性,某些节点也可能因突发流量、硬件故障或网络波动导致暂时不可用。
解决方法:
- 通过在线工具(如Pingdom、17CE)检测全国各地区的节点响应状态。
- 联系CDN提供商,确认是否存在区域性故障,并请求切换备用节点。
缓存策略配置不当
CDN缓存规则设置错误会导致资源未及时更新或缓存命中率低,静态资源的缓存时间过短,可能频繁回源,增加源站压力。
解决方法:

- 检查CDN控制台的缓存配置,确保静态资源(如图片、CSS、JS)的缓存时间设置为
30天。 如API接口)设置Cache-Control: no-cache,避免错误缓存。
HTTPS证书问题
若网站启用了HTTPS,但CDN节点的SSL证书未正确配置或已过期,浏览器会拦截资源加载。
解决方法:
- 在CDN控制台确认证书已上传并绑定到域名。
- 检查证书有效期,及时续费或更换。
- 使用SSL Labs测试证书兼容性。
带宽或流量超限
部分CDN服务商会限制带宽或流量,当突发流量超过套餐限制时,可能导致资源被限速或屏蔽。
解决方法:

- 登录CDN服务商后台,查看流量监控面板,确认是否触发限制。
- 升级套餐或开启“流量突发保护”功能(如阿里云的“按量付费”模式)。
客户端网络环境干扰
用户本地网络(如公司防火墙、路由器设置、浏览器插件)可能拦截CDN资源请求。
解决方法:
- 建议用户尝试更换网络(如切换4G/5G)。
- 清除浏览器缓存或使用无痕模式访问。
- 提供HTTP和HTTPS双协议支持,避免某些网络屏蔽HTTPS。
如何快速定位问题?
- 复现问题:通过不同地区、设备和网络访问,确认是否为偶发性问题。
- 检查控制台:浏览器按
F12打开开发者工具,在Console或Network面板查看报错信息(如404、503)。 - 抓包分析:使用工具(如Wireshark)抓取请求,确认资源是否被正确路由到CDN节点。
预防CDN故障的建议
- 多节点备份:使用支持多服务商切换的智能CDN(如Cloudflare+国内CDN)。
- 监控告警:配置实时监控(如UptimeRobot),在CDN异常时触发邮件或短信通知。
- 定期测试:每月通过第三方工具(如GTmetrix)测试全球节点的加载速度。
引用说明
本文参考了以下资料:Cloudflare官方文档、阿里云CDN故障排查指南、Google开发者关于缓存的建议。