d3js节点位置初始化
- 行业动态
- 2025-04-12
- 2
D3.js节点位置初始化用于在力导向图中设定节点的初始坐标,避免随机布局引起的视觉混乱,可通过手动设置节点坐标属性或使用力模拟的初始化方法(如forceX/forceY)实现,优化布局收敛速度,确保渲染时元素分布更符合预期结构。
在可视化开发中,节点的初始位置直接影响用户对数据的“第一印象”,D3.js作为数据驱动文档的JavaScript库,提供了灵活且强大的节点定位机制,本文将通过可落地的代码示例和实战思考,解析节点位置初始化的核心逻辑。
为何需要主动设置初始位置?
当使用力导向布局(Force Simulation)时,D3默认采用随机初始化策略,这可能导致:
- 节点在画布外渲染
- 视觉元素重叠堆积
- 动画效果不自然(如剧烈抖动)
主动控制初始位置可显著提升用户体验和渲染性能。
核心初始化方法详解
1 几何分布法
适用场景:快速原型开发、数据探索阶段
nodes.forEach((d, i) => {
d.x = width/2 + Math.random()*100 - 50; //水平中心扩散
d.y = height/2 + Math.random()*100 -50; //垂直中心扩散
});
2 环形布局法
适用场景:层级关系展示、中心辐射结构

const radius = Math.min(width, height)/2 * 0.8;
nodes.forEach((d, i) => {
const angle = (i * 2 * Math.PI) / nodes.length;
d.x = width/2 + radius * Math.cos(angle);
d.y = height/2 + radius * Math.sin(angle);
});
3 力导向预布局
适用场景:复杂关系网络可视化
const simulation = d3.forceSimulation(nodes)
.force("charge", d3.forceManyBody().strength(-30))
.force("center", d3.forceCenter(width/2, height/2))
.stop(); //停止自动运行
// 手动迭代布局计算
for (let i = 0; i < 300; ++i) simulation.tick();
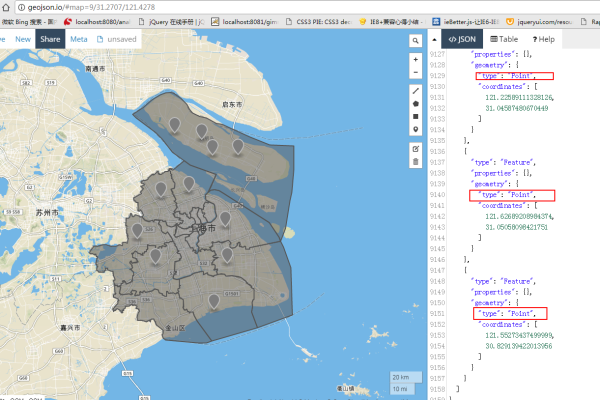
4 数据驱动定位
适用场景:已有空间坐标数据、地图可视化
d3.csv("geo_nodes.csv").then(data => {
nodes = data.map(d => ({
x: projection([d.lng, d.lat])[0],
y: projection([d.lng, d.lat])[1]
}));
});
实战优化技巧
1 避免元素重叠
// 在初始化阶段添加排斥力
simulation.force("collide",
d3.forceCollide().radius(d => d.radius + 5)
);
2 动态适配容器
function updatePosition() {
const container = d3.select("#graph-container");
width = container.node().clientWidth;
height = container.node().clientHeight;
nodes.forEach(d => {
d.x = d.x * (width / prevWidth);
d.y = d.y * (height / prevHeight);
});
}
3 平滑过渡处理
// 使用D3过渡动画
node.transition()
.duration(800)
.attr("cx", d => d.x)
.attr("cy", d => d.y);
常见问题解决方案
节点漂移出界

simulation.force("boundary", () => { nodes.forEach(d => { d.x = Math.max(30, Math.min(width-30, d.x)); d.y = Math.max(30, Math.min(height-30, d.y)); }); });性能优化策略
// 降低非活跃状态的计算频率 simulation.alphaDecay(0.05); // 按需重启仿真 function restart() { simulation.alpha(0.3).restart(); }多图层协调
// 同步节点与标签位置 function updateAll() { node.attr("transform", d => `translate(${d.x},${d.y})`); label.attr("x", d => d.x + 10) .attr("y", d => d.y + 5); }
进阶实践思路
- 混合初始化策略:将地理分布与力导向预计算结合
- 机器学习辅助:使用TSNE/PCA降维算法生成初始坐标
- WebGL加速:针对超大规模节点集使用GPU计算
本文参考

- D3.js官方文档 – Force Simulation
- 数据可视化权威指南(第3版)第9章
- Observable社区最佳实践案例 – Advanced Node Positioning
通过精准控制节点初始位置,开发者可以构建出兼具美学价值与功能性的可视化系统,建议在实际项目中通过A/B测试验证不同初始化策略的效果差异。