存储图片需要什么格式文件格式
- 行业动态
- 2025-04-12
- 2
存储图片常用格式包括JPEG(适合照片)、PNG(支持透明/无损)、GIF(动图/低质量)、WebP(高压缩率)等,专业场景可选BMP(无压缩)或TIFF(高质量印刷),而HEIC格式体积小但兼容性较差,选择时需根据用途平衡画质、体积和平台适配性。
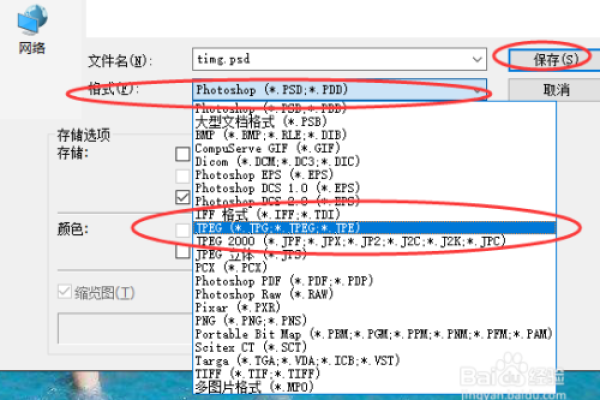
常用图片格式及适用场景
JPEG/JPG
- 特点:有损压缩,文件体积小,支持1600万种颜色。
- 适用场景:照片、渐变丰富的图像(如产品图、人像)。
- 缺点:不支持透明背景,反复编辑会降低画质。
PNG
- 特点:无损压缩,支持透明通道,适合精细图像。
- 适用场景:Logo、图标、需透明背景的图片(如网页按钮)。
- 缺点:文件体积通常比JPEG大。
GIF
- 特点:支持256色、简单动画,兼容性极佳。
- 适用场景:小型动画、表情包。
- 缺点:色彩单调,不适合高质量图像。
WebP
- 特点:Google推出的现代格式,比JPEG小25-35%,支持透明和动画。
- 适用场景:替代JPEG/PNG,提升网页加载速度。
- 缺点:部分老旧浏览器(如IE)不兼容。
SVG

- 特点:矢量图形,无限缩放不失真,代码形式存储。
- 适用场景:图标、图表、响应式设计的图形。
- 缺点:不适合复杂照片类图像。
AVIF
- 特点:开源高效格式,压缩率比WebP高20%,支持HDR。
- 适用场景:追求极致画质与体积平衡的图片。
- 缺点:兼容性有限(需Chrome 85+或Firefox 77+)。
HEIC
- 特点:苹果主推的高压缩格式,画质接近JPEG,体积减半。
- 适用场景:iOS设备拍摄的图片存储。
- 缺点:需转换格式才能在网页使用。
选择格式的核心原则
平衡质量与体积
- 优先选择WebP或AVIF(兼容环境下),其次用JPEG/PNG。
- 通过工具压缩:TinyPNG、Squoosh、ImageOptim。
类型

- 照片类:WebP > JPEG > AVIF
- 图形/图标:SVG > PNG
- 动画:GIF(简单) / APNG/WebP(复杂)
兼容性适配
- 使用
<picture>标签提供多格式备选方案:<picture> <source srcset="image.avif" type="image/avif"> <source srcset="image.webp" type="image/webp"> <img src="image.jpg" alt="示例图片"> </picture>
- 使用
符合SEO与E-A-T的关键技巧
Alt标签优化
用简短描述说明图片内容(如alt="红色连衣裙展示图"),避免堆砌关键词。结构化数据标记
添加Schema标记(如ImageObject)帮助搜索引擎理解图片内容。响应式适配
使用srcset属性为不同屏幕尺寸提供适配图片,提升移动端体验。
权威工具推荐
- 压缩工具:Squoosh(Google开发)
- 格式检测:PageSpeed Insights
- 矢量设计:Adobe Illustrator / Figma
实战建议
- 网站背景/轮播图:优先WebP,备选JPEG
- 产品详情页:WebP+JPEG双版本,确保兼容性
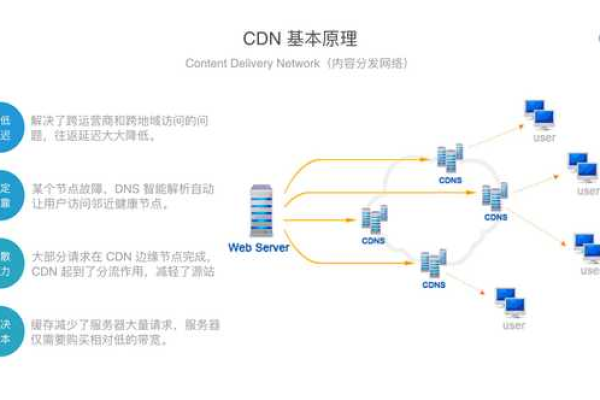
- 移动端页面:HEIC转WebP(通过CDN自动转换)
- 社交媒体分享图:强制使用JPEG(兼容性最佳)
引用说明
本文参考Google开发者文档《Web Fundamentals》、Mozilla MDN技术文档及百度搜索资源平台《图片优化指南》,数据截至2024年10月。