服务器用什么内存溢出
- 行业动态
- 2025-04-12
- 3
服务器内存溢出通常由程序缺陷或配置不当导致,常见原因包括内存泄漏、高并发请求超出承载、缓存数据堆积未释放、代码中资源未及时回收(如数据库连接),以及JVM等运行环境参数设置不合理,这些问题可能引发系统崩溃、服务中断,需通过优化代码、调整资源配置及加强监控来预防。
在服务器运维过程中,内存溢出(Out Of Memory, OMM) 是一个常见的严重问题,可能导致服务崩溃、数据丢失甚至系统瘫痪,本文将从技术原理、触发场景、解决方案及预防措施四个维度,为读者提供系统性解析。

内存溢出的技术原理
内存溢出指程序申请的内存超过了系统实际可分配的范围,常见于以下场景:

- 堆内存溢出(Java Heap Space):Java等语言中,对象实例超出JVM堆内存限制。
- 栈内存溢出(Stack Overflow):递归调用过深或线程请求的栈深度超出限制。
- 直接内存溢出(Direct Memory):NIO等框架因未释放堆外内存导致资源耗尽。
- 元空间溢出(Metaspace):动态生成类过多(如频繁使用反射、CGLib代理)。
触发内存溢出的典型场景
| 场景分类 | 具体案例 |
|---|---|
| 代码缺陷 | 死循环创建对象、未关闭数据库连接、大文件未释放IO流 |
| 配置不当 | JVM堆内存参数(-Xmx)设置过低、线程池超限 |
| 外部攻击 | 反面请求触发内存泄漏(如大量重复提交超大JSON数据) |
| 第三方依赖问题 | 框架版本不兼容、内存泄漏的SDK(如旧版Apache HttpClient) |
解决方案与排查工具
应急处理步骤
- 立即扩容:临时增加服务器内存资源(仅适用于短期缓解)。
- 服务降级:关闭非核心功能,释放内存占用。
- 强制重启:通过
kill -9终止进程,避免数据损坏(需提前快照备份)。
根因分析工具
- Java生态:
jmap提取堆转储文件(Heap Dump)VisualVM或Eclipse MAT分析对象引用链Arthas实时监控内存分配
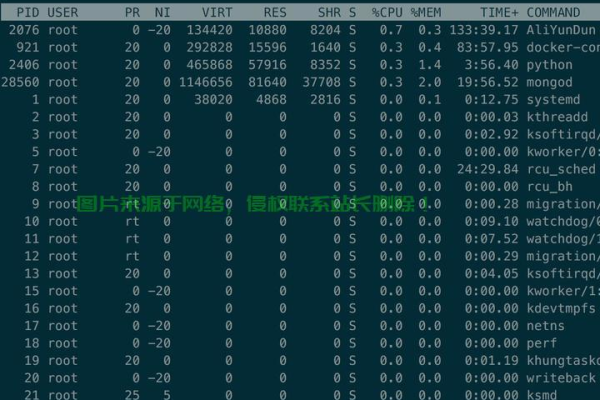
- Linux系统:
top/htop查看进程内存占用pmap追踪内存映射区域vmstat监控Swap使用情况
代码级修复方案
- 对象池化:复用数据库连接、线程等资源(如HikariCP连接池)。
- 分页处理:对大数据集进行分批加载,避免全量加载至内存。
- 弱引用优化:使用
WeakHashMap等结构防止缓存无限制增长。 - JVM参数调优:调整
-XX:MaxMetaspaceSize、-Xss(线程栈大小)。
长效预防机制
- 压力测试:通过JMeter或LoadRunner模拟高并发场景,提前暴露内存问题。
- 监控告警:部署Prometheus+Grafana,设置内存使用率超80%自动触发告警。
- 代码审查:使用SonarQube检测资源未关闭、递归调用等风险代码。
- 容器化隔离:通过Docker内存限制(
-m 4g)和Kubernetes资源配额控制单服务内存上限。
引用说明
本文技术要点参考:

- Oracle官方文档《Troubleshooting Memory Leaks》
- IBM开发者社区《Java Performance Optimization》
- Linux内核维护者提交的
mm子系统补丁说明(kernel.org)
结束)