如何创建和编辑HTML文档以优化网页设计和功能?
- 行业动态
- 2024-12-11
- 2
HTML文档是用于创建和设计网页的基本结构。它使用标签来定义文本、图像、链接和其他元素,并通过CSS和JavaScript增强其功能和样式。
HTML文档是一种使用超文本标记语言编写的文件,用于创建网页,HTML是一种基本的web编程语言,它定义了网页的结构和内容,HTML文档通常由多个元素组成,这些元素包括标题、段落、链接、图像等。

HTML文档的基本结构如下:
<!DOCTYPE html>
<html>
<head>
<title>页面标题</title>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<a href="https://www.example.com">这是一个链接</a>
<img src="image.jpg" alt="描述图像的文字">
</body>
</html>在上面的代码中,<!DOCTYPE html>声明了文档类型为HTML5。<html>标签包围了整个文档的内容。<head>标签内包含了元数据,如页面标题。<body>标签内包含了可见的内容,如标题、段落、链接和图像。
HTML文档中的每个元素都有其特定的用途和属性。<h1>到<h6>标签用于定义不同级别的标题;<p>标签用于定义段落;<a>标签用于定义链接;<img>标签用于定义图像,每个标签都可以包含其他标签作为其子元素,从而形成复杂的嵌套结构。
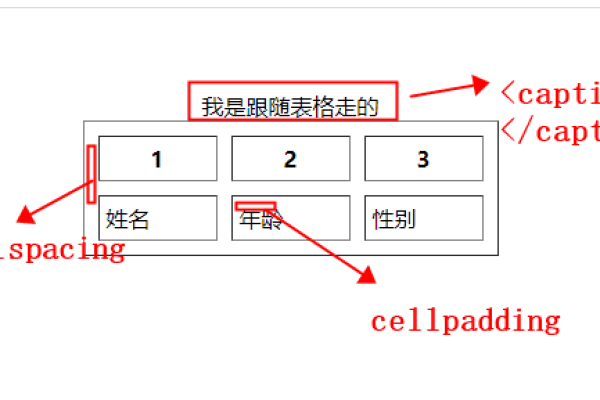
除了基本的文本和图像外,HTML还支持表格、列表、表单等多种元素,表格由<table>标签定义,其中包含行(<tr>)、列(<td>)和其他相关标签,列表分为有序列表(<ol>)和无序列表(<ul>),分别使用数字和符号进行编号,表单(<form>)允许用户输入数据并将其提交给服务器进行处理。
为了增强页面的样式和交互性,HTML文档通常会与CSS(层叠样式表)和JavaScript一起使用,CSS用于控制页面的外观和布局,而JavaScript则用于添加动态功能和响应用户的操作。
在编写HTML文档时,需要注意以下几点:
1、始终使用正确的标签名称和闭合方式。<div>应该对应</div>。
2、确保所有属性的值都用引号括起来。href="https://www.example.com"。
3、避免使用已废弃的标签和属性,不要使用<font>标签来设置字体样式,而是使用CSS。
4、保持代码的可读性和一致性,可以使用缩进和空行来分隔不同的部分。
5、测试页面在不同浏览器和设备上的兼容性,由于不同的浏览器可能对某些标签或属性有不同的解释,因此需要进行充分的测试以确保页面在各种环境下都能正常工作。
HTML文档是构建网页的基础,掌握其基本语法和结构对于任何希望从事Web开发的人来说都是至关重要的,通过不断学习和实践,您可以逐渐提高自己的技能水平并创造出更加精美和功能强大的网页。
FAQs:
Q1: HTML文档中的<!DOCTYPE html>声明有什么作用?
A1:<!DOCTYPE html>声明位于HTML文档的开头,用于指定文档的类型和版本,这个声明告诉浏览器按照HTML5的标准来解析和渲染页面,它是必要的,因为不同的文档类型可能会影响浏览器对页面的处理方式,较旧的HTML版本可能不支持某些新的HTML5特性或CSS属性,使用正确的DOCTYPE声明有助于确保页面在不同的浏览器中具有一致的表现。
Q2: 如何在HTML文档中嵌入CSS样式?
A2: 在HTML文档中嵌入CSS样式有几种方法,最常见的方法是在<head>标签内使用<style>标签,并在其中编写CSS规则。
<head>
<title>页面标题</title>
<style>
body {
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
h1 {
color: #333;
}
</style>
</head>另一种方法是将CSS样式放在单独的文件中,然后在HTML文档中使用<link>标签将其引入。
<head>
<title>页面标题</title>
<link rel="stylesheet" href="styles.css">
</head>还有一种方法是直接在HTML元素的style属性中编写内联样式。
<h1 >这是一个红色的标题</h1>
每种方法都有其优缺点,具体取决于项目的需求和个人的偏好。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/367929.html