如何在HTML中实现文本下划线效果?
- 行业动态
- 2024-12-11
- 2
在HTML中,下划线可以通过在文本周围添加 “ 标签来实现。
在HTML中,下划线是一种文本样式,通常用于强调或区分特定的内容,下划线可以通过多种方式实现,包括使用内联CSS、嵌入CSS或外部CSS文件,下面将详细介绍如何在HTML中使用下划线,并提供一些示例代码和常见问题解答。

使用内联CSS添加下划线
内联CSS是直接在HTML标签中使用style属性来定义CSS样式,要给文本添加下划线,可以使用以下语法:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>内联CSS下划线示例</title>
</head>
<body>
<p >这是一个带下划线的段落。</p>
</body>
</html>在上面的示例中,表示对段落文本应用下划线样式。
使用内部CSS添加下划线
内部CSS是将CSS样式写在HTML文档的<style>标签中,这种方法适用于单个HTML文件,可以保持结构和样式在一起,便于维护,以下是一个例子:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>内部CSS下划线示例</title>
<style>
.underlined {
text-decoration: underline;
}
</style>
</head>
<body>
<p >这是一个带下划线的段落。</p>
</body>
</html>在这个例子中,我们定义了一个名为.underlined的CSS类,并在段落元素中使用这个类来应用下划线样式。
使用外部CSS添加下划线
外部CSS是将CSS样式写在一个独立的CSS文件中,然后在HTML文件中通过<link>标签引入,这种方法适用于多个HTML文件共享同一个样式表的情况,以下是一个例子:
styles.css
.underlined {
text-decoration: underline;
}index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>外部CSS下划线示例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p >这是一个带下划线的段落。</p>
</body>
</html>在这个例子中,我们在styles.css文件中定义了.underlined类,并在index.html文件中通过<link>标签引入了这个CSS文件,这样,所有引用该CSS文件的HTML文件都可以使用.underlined类来应用下划线样式。
使用表格中的下划线
有时候我们需要在表格中的某些单元格添加下划线,可以通过在单元格中使用<span>标签并应用CSS类来实现,以下是一个例子:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>表格中的下划线</title>
<style>
.underlined {
text-decoration: underline;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>普通单元格</td>
<td><span >带下划线的单元格</span></td>
</tr>
<tr>
<td>普通单元格</td>
<td><span >另一个带下划线的单元格</span></td>
</tr>
</table>
</body>
</html>在这个例子中,我们在表格的某些单元格中使用了<span>标签,并应用了.underlined类来添加下划线样式。
相关问答FAQs
问题1:如何在HTML中取消下划线?
答:要在HTML中取消下划线,可以使用CSS样式text-decoration: none;。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>取消下划线示例</title>
<style>
.no-underline {
text-decoration: none;
}
</style>
</head>
<body>
<p >这是一个没有下划线的段落。</p>
</body>
</html>在这个例子中,我们定义了一个名为.no-underline的CSS类,并在段落元素中使用这个类来取消下划线样式。
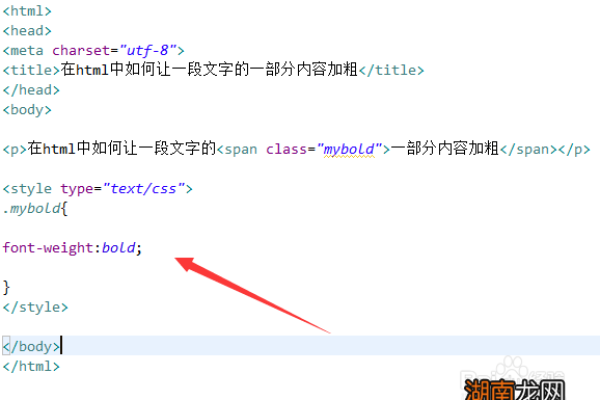
问题2:如何在HTML中同时应用下划线和其他文本样式?
答:可以在CSS中同时应用多个文本样式,要同时应用下划线和斜体,可以使用以下代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>多种文本样式示例</title>
<style>
.underlined-italic {
text-decoration: underline;
font-style: italic;
}
</style>
</head>
<body>
<p >这是一个带下划线和斜体的段落。</p>
</body>
</html>在这个例子中,我们定义了一个名为.underlined-italic的CSS类,并在段落元素中使用这个类来同时应用下划线和斜体样式。
小编有话说
在HTML中添加下划线是一个简单而有效的方法,可以突出显示重要的文本或信息,通过使用内联CSS、内部CSS或外部CSS,我们可以灵活地控制下划线的样式和应用范围,希望本文能帮助大家更好地理解和使用HTML中的下划线样式,如果有任何疑问或建议,请随时留言讨论!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/367920.html