服务器生成csr文件
- 行业动态
- 2025-04-12
- 2
服务器生成CSR文件时需通过OpenSSL等工具创建私钥和证书签名请求,填写机构、域名等信息,提交至CA机构验证后可获取SSL证书,用于HTTPS加密等安全认证场景。
在申请SSL证书时,生成CSR文件(Certificate Signing Request,证书签名请求)是必不可少的一步,CSR包含了服务器的公钥及关联的域名、组织信息等,证书颁发机构(CA)会根据CSR签发SSL证书,以下是详细的操作流程与关键注意事项:
生成CSR前的准备工作
确认域名与服务器信息
- 确保域名已解析到服务器IP,且服务器环境(如Apache、Nginx、IIS等)已配置完成。
- 准备以下信息(需与营业执照或组织机构一致):
- 通用名称(Common Name):主域名(
example.com)。 - 组织名称(Organization Name):公司全称。
- 部门名称(Organizational Unit):可选,如“IT Department”。
- 城市(Locality)、省份(State or Province)、国家代码(Country)(如中国为CN)。
- 通用名称(Common Name):主域名(
选择加密算法
推荐使用RSA 2048位或ECC 256位加密算法,兼顾安全性与兼容性。
生成CSR的步骤(不同服务器环境)
使用OpenSSL命令行(通用方法)
安装OpenSSL
确保服务器已安装OpenSSL工具(大多数Linux系统默认安装)。生成私钥与CSR
执行以下命令(替换字段值):openssl req -new -newkey rsa:2048 -nodes -keyout server.key -out server.csr
-newkey rsa:2048:生成RSA 2048位私钥。-nodes:私钥不加密。- 按提示输入组织信息,Common Name必须填写主域名。
Apache服务器
- 通过mod_ssl模块生成
执行命令后,输入信息即可生成CSR和私钥:
sudo openssl req -new -newkey rsa:2048 -nodes -keyout /etc/ssl/private/server.key -out /etc/ssl/certs/server.csr
Nginx服务器
- 生成CSR与私钥
步骤与OpenSSL通用方法一致,生成的文件通常保存在/etc/nginx/ssl/目录。
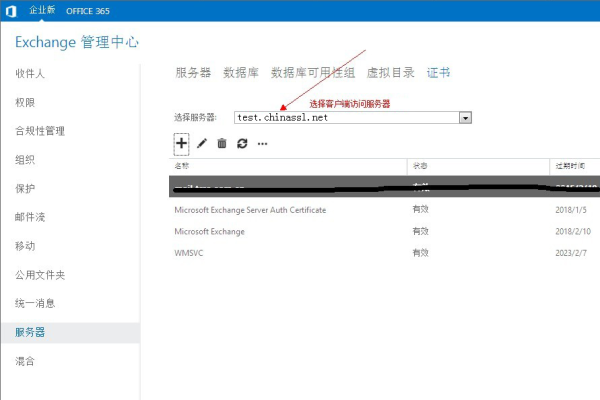
IIS服务器(Windows)
- 打开IIS管理器 → 服务器证书 → 点击创建证书申请。
- 填写信息,选择加密算法为RSA 2048。
- 保存CSR文件(文本格式),私钥由IIS自动保管。
Tomcat服务器
- 使用Java keytool工具
生成keystore并导出CSR:keytool -certreq -alias tomcat -file server.csr -keystore keystore.jks
生成后的操作
- 提交CSR给CA
将生成的.csr(文本格式)粘贴到证书服务商的申请页面。 - 保存私钥
私钥文件(如.key或.jks)必须严格保密,丢失将导致证书无法安装。
注意事项
- 私钥安全性:私钥一旦泄露,需立即吊销证书并重新申请。
- 信息准确性:CSR中的域名或组织信息错误会导致证书签发失败。
- 备份CSR:建议保留CSR副本,以便重新申请证书时使用相同密钥对。
验证CSR内容
通过以下命令检查CSR是否包含正确信息:
openssl req -text -noout -verify -in server.csr
输出应包含完整的组织信息与公钥。

引用说明
本文参考以下权威来源:
- OpenSSL官方文档:https://www.openssl.org/docs/
- Let’s Encrypt指南:https://letsencrypt.org/docs/
- Microsoft IIS证书管理文档:https://docs.microsoft.com/iis/









